Mit Daten einer gemeinnützigen Organisation zu mehr Wirkung verhelfen
Achievement Network (ANet) nutzt Lernstandards und Daten, um für Schüler in unterversorgten Gemeinden bahnbrechende Ergebnisse zu erzielen. ANET ist eine gemeinnützige Bildungseinrichtung, die mit Schulleitungsteams zusammenarbeitet.
Projekt-Auszeichnungen

2023 Web Excellence Award Winner,
UX Mobile Development

2022 Web Marketing Association's
WebAwards Gewinner, in zwei Kategorien

2022 W3 Award-Gewinner,
Bildungswebsites
Unsere Herausforderung
So erstellen Sie eine neue Benutzeroberfläche, die zu der vorhandenen Anwendung passt
-
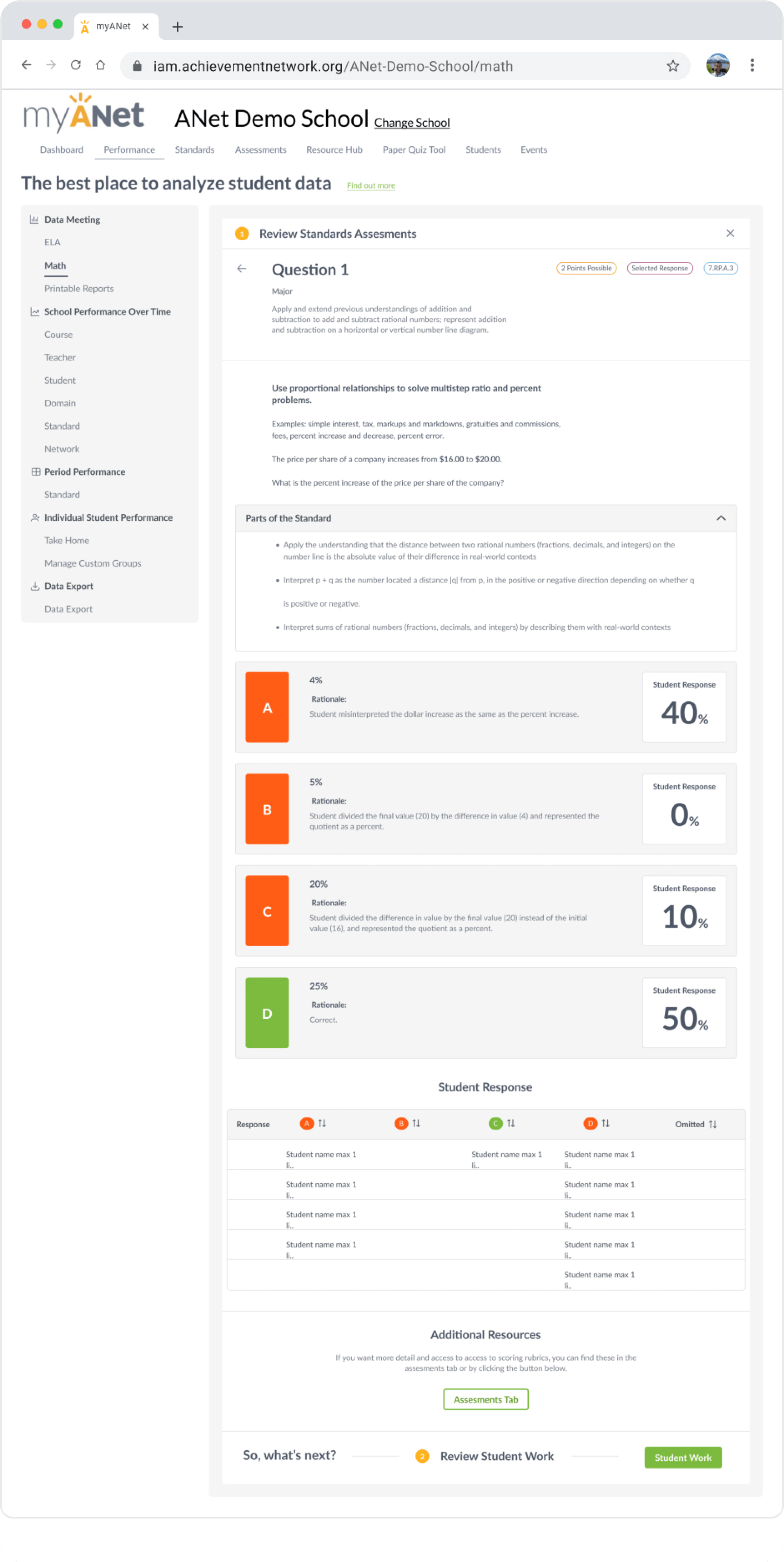
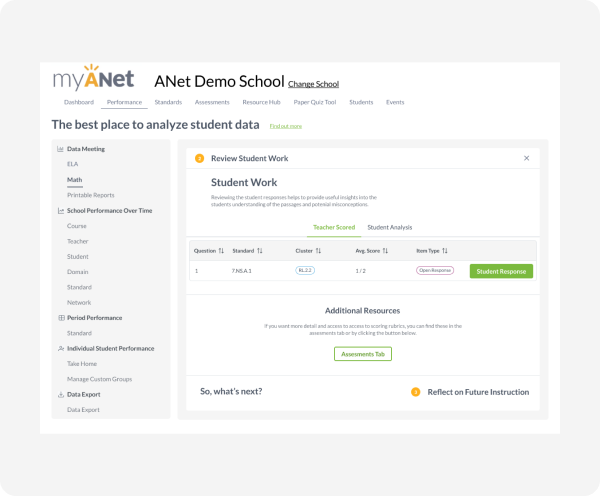
Das UX-Team von DOOR3 wurde gebeten, ein Gleichgewicht zwischen der Schaffung einer modernen, benutzerfreundlichen Oberfläche für Lehrer und Administratoren und einem einheitlichen Erscheinungsbild zu finden, das sich in den Rest der Anwendung einfügt. Eine wichtige Komponente des ANet-Produkts ist die Registerkarte “Leistung”, auf der Lehrer und Schulleiter Schülerarbeiten und Beurteilungsunterlagen einsehen können, um ihr Verständnis für das Lernen der Schüler und Trends im Klassenzimmer zu verbessern. Wir konzentrierten uns auf zwei stark genutzte Berichte innerhalb der Registerkarte “Leistung” als den Bereich, in dem unsere Intervention die größte Wirkung haben würde.
Da das Software-Entwicklungsteam von ANet für die Erstellung zuständig war, mussten wir innerhalb ihres technischen Stapels arbeiten und Entwürfe und Funktionsanforderungen liefern, die klar und implementierungsbereit waren, und das alles in einem Zeitraum von fünf Wochen.


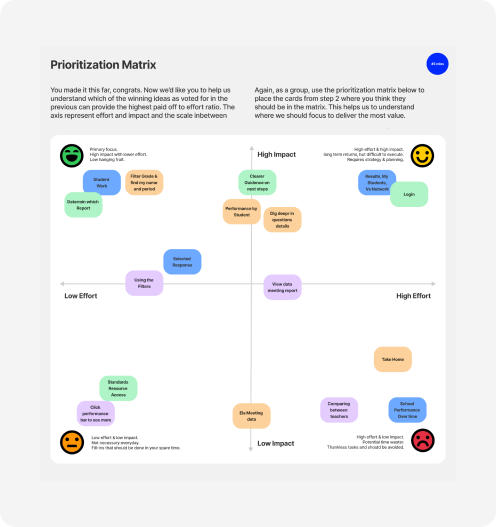
Unser Prozess
Rasche Bewertung der Nutzerbedürfnisse zur Beschleunigung der Entwürfe
-
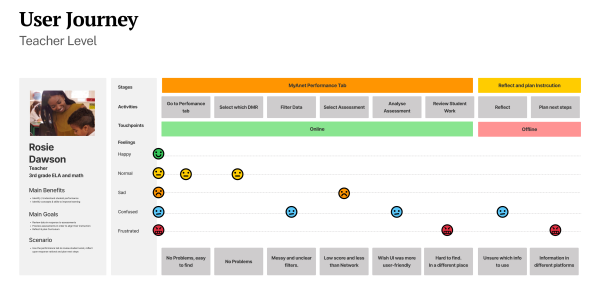
Mit nur einer Woche Entdeckungsphase und zwei zweiwöchigen Design-Sprints mussten wir eine Menge Arbeit in einem kurzen Zeitrahmen unterbringen. Um die Zeit optimal zu nutzen, gestalteten wir unsere Sitzungen so, dass sich alle Beteiligten engagieren und auf die Funktionalität der Plattform konzentrieren konnten. Auf der Grundlage dieser Diskussionen erstellten wir Benutzerabläufe, Wireframes, ein Designsystem und vollständig ausgearbeitete Bildschirme für die neuen “Performance”-Datenberichte. Für jedes Teil, das wir entwarfen, legten wir technische Spezifikationen fest, um eine nahtlose Übergabe an die Entwicklung zu ermöglichen.
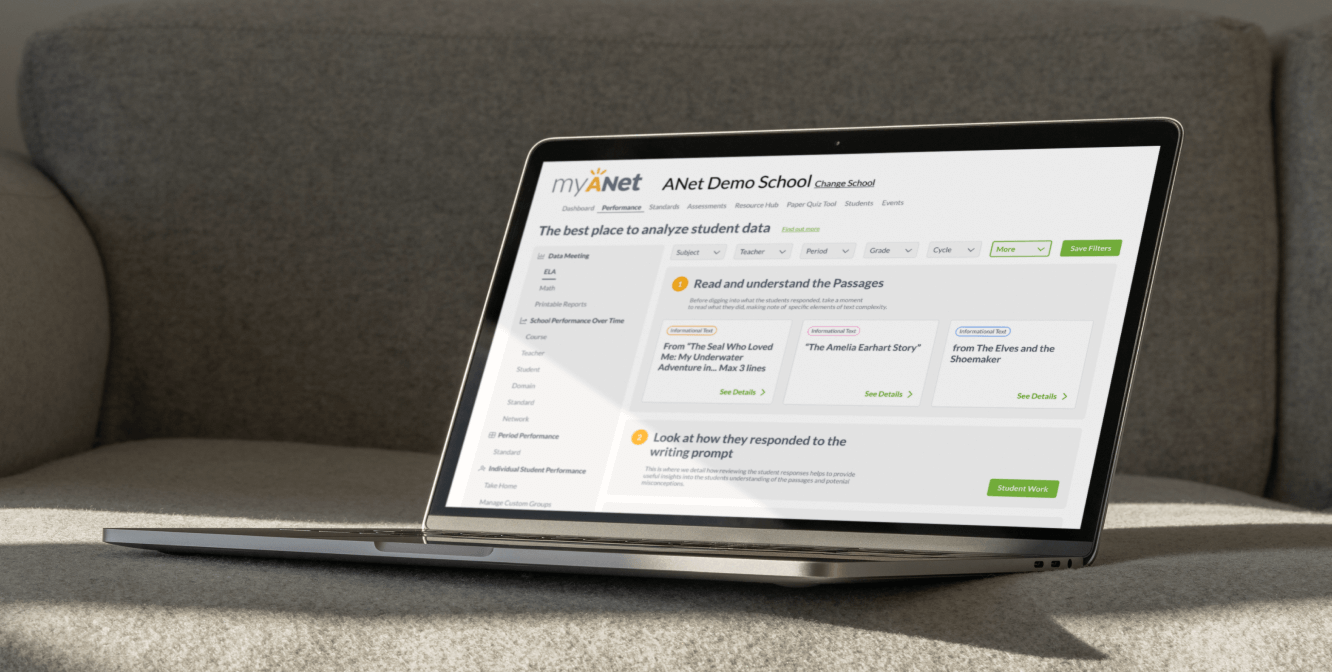
Unsere Lösung
Ein neues Designkonzept mit Blick in die Zukunft

-
Wir haben eine vereinfachte, benutzerfreundliche Schnittstelle entwickelt.
Die ANet-Plattform für Pädagogen ist sehr funktionsreich, aber die Benutzer waren überfordert und wussten oft nicht, was die Plattform alles kann. Unser neues, klares Design lenkt die Aufmerksamkeit auf die relevanten Informationen und bietet gleichzeitig eine visuelle Differenzierung durch Farbe, Skala und Typografie. Durch die Konsolidierung und Straffung der Benutzeroberfläche haben wir es Lehrern und Administratoren leicht gemacht, die für sie wichtigsten Funktionen zu finden und aus den angezeigten Daten Erkenntnisse zu gewinnen.
-
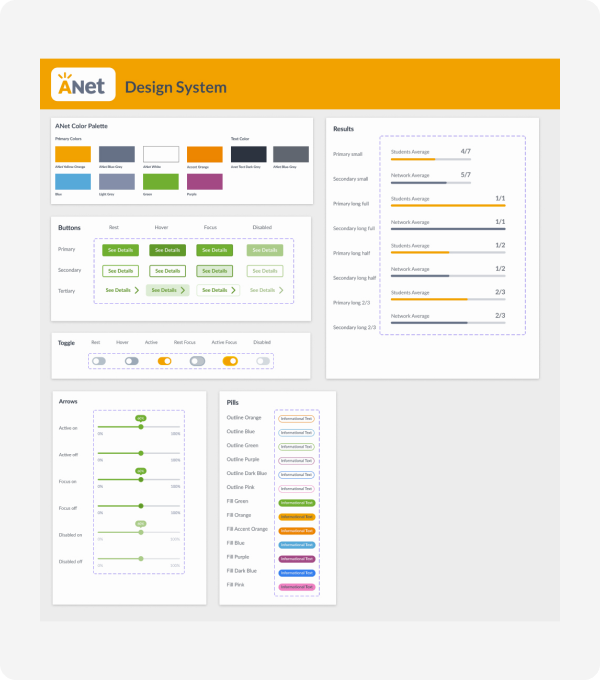
Dann schuf er ein Designsystem, das eine Brücke zwischen dem Alten und dem Neuen schlägt.
Bei unseren Überlegungen zur Neugestaltung der Leistungsdatenberichte, einem wichtigen Bereich für Lehrer und Schulleiter, hatten wir ein neues Erscheinungsbild für die Anwendung im Sinn, das die künftige Entwicklung und Gestaltung leiten sollte. Mithilfe von PrimeNG, einer Angular UI-Komponentenbibliothek, erweiterten wir die Designstandards von ANet um das Fünffache mit Bausteinen, die das Entwicklungsteam für aktualisierte Versionen der Plattform zusammenstellen konnte. Obwohl ein komplettes Designsystem nicht Teil des ursprünglichen Projektauftrags war - die Erstellung eines solchen Systems innerhalb von fünf Wochen erschien uns ehrgeizig - konnten wir unser ursprüngliches UI-Kit erweitern, um eine umfangreiche Bibliothek mit digitalen Assets zu erstellen.


-
Daraus ergibt sich ein Fahrplan für künftige Verbesserungen.
Unser Design für die Benutzererfahrung musste mit der bestehenden App von ANet funktionieren, aber es legte auch eine Vision dafür fest, wie die App aussehen könnte. Wir präsentierten dem ANet-Entwicklungsteam ein komplettes Backlog an Funktionen und Verbesserungen, die auf der Grundlage unserer Entwürfe umgesetzt werden sollten. ANet beabsichtigt, die Plattform in Zukunft noch umfassender neu zu gestalten. Mit den von uns geschaffenen Bausteinen gibt es viel Raum für Erweiterungen innerhalb des bestehenden Rahmens und des technischen Stacks.

Lassen Sie uns zusammenarbeiten.
