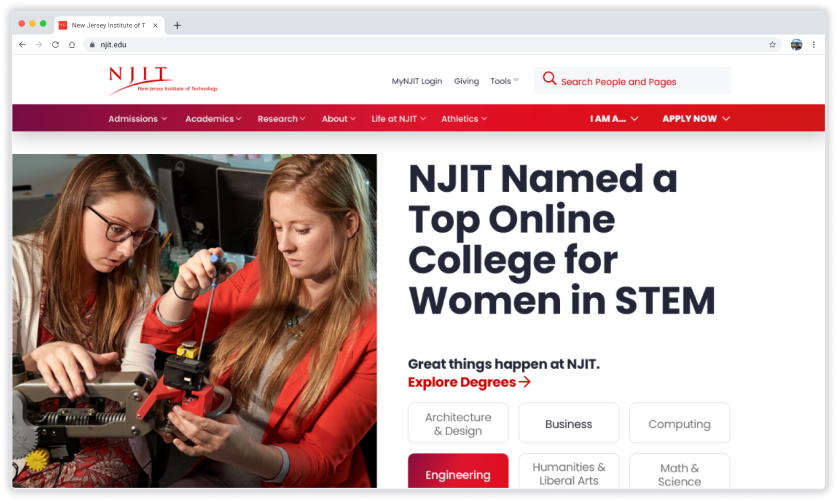
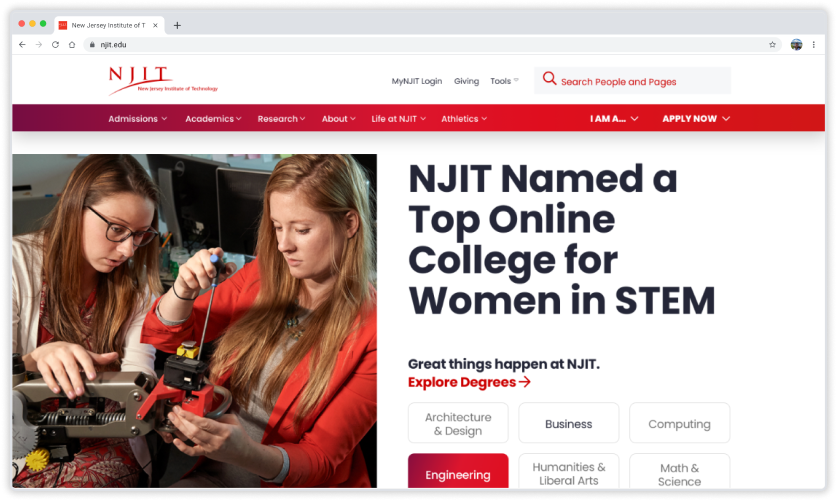
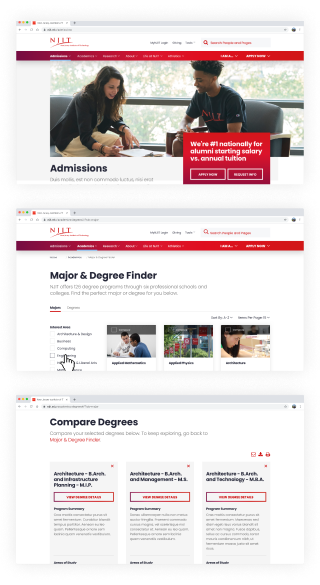
Wir haben ein Menü erstellt, das die Benutzer zum Handeln auffordert.
Mit Hunderttausenden von Seiten, die sich auf Hunderte von Subdomains verteilten, war die bestehende Website zu umständlich abzubilden, und die bestehende Informationsarchitektur war selbst für erfahrene Benutzer kompliziert. Um es potenziellen Bewerbern leicht zu machen, einführende Informationen auf der Oberfläche zu finden, und um aktuellen Studenten, Lehrkräften und Mitarbeitern die Navigation zu tiefer gehenden Informationen zu erleichtern, organisierten wir alles in einer eher themenbasierten Navigation. Außerdem haben wir Werbeaufrufe in das Mega-Menü integriert, damit die Abteilungen ihre Ziele unterstützen können und die Besucher der Website zu sofortigem Handeln angeregt werden.
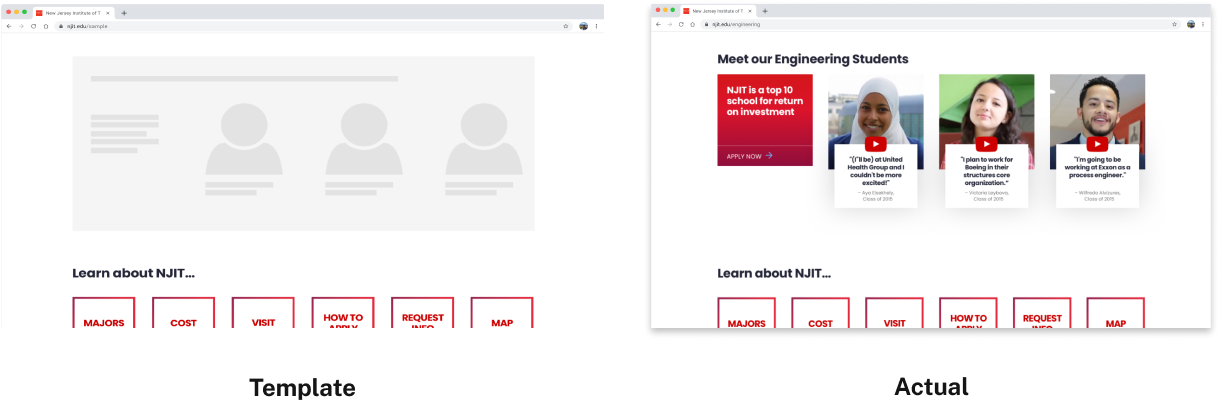
Wir entwarfen flexible Vorlagen, um eine vielfältige Website zu ermöglichen.
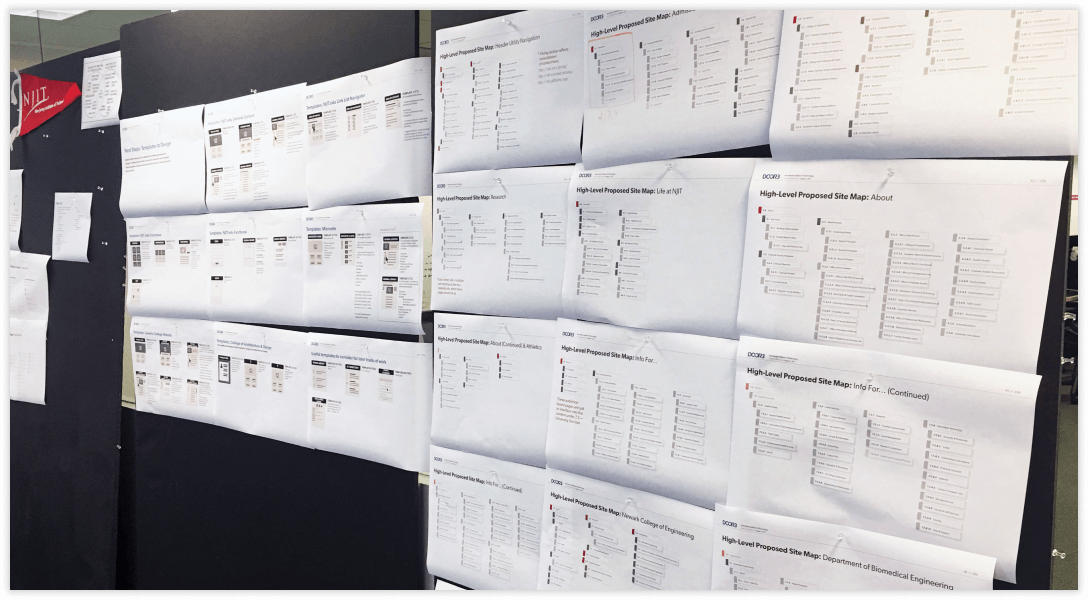
Für die neue Website des NJIT wurden Seitenvorlagen benötigt, die den Anforderungen der verschiedenen Programme von Kunst und Design über Elektrotechnik bis hin zur finanziellen Unterstützung gerecht werden. Um der großen Bandbreite an Inhalten gerecht zu werden, haben wir die Seiten in Inhaltsblöcke unterteilt, anstatt Tausende von Seiten zu entwerfen. Auf diese Weise konnten die Inhaltsersteller problemlos Seiten erstellen, die ihren Bedürfnissen entsprachen und gleichzeitig in den allgemeinen visuellen Stil passten. Wir entwarfen die gesamte Website mit etwas mehr als 50 Bausteinen und 26 vollständigen Seiten, die effizient entworfen, erstellt und geprüft wurden, so dass ein schnellerer Start gewährleistet war.
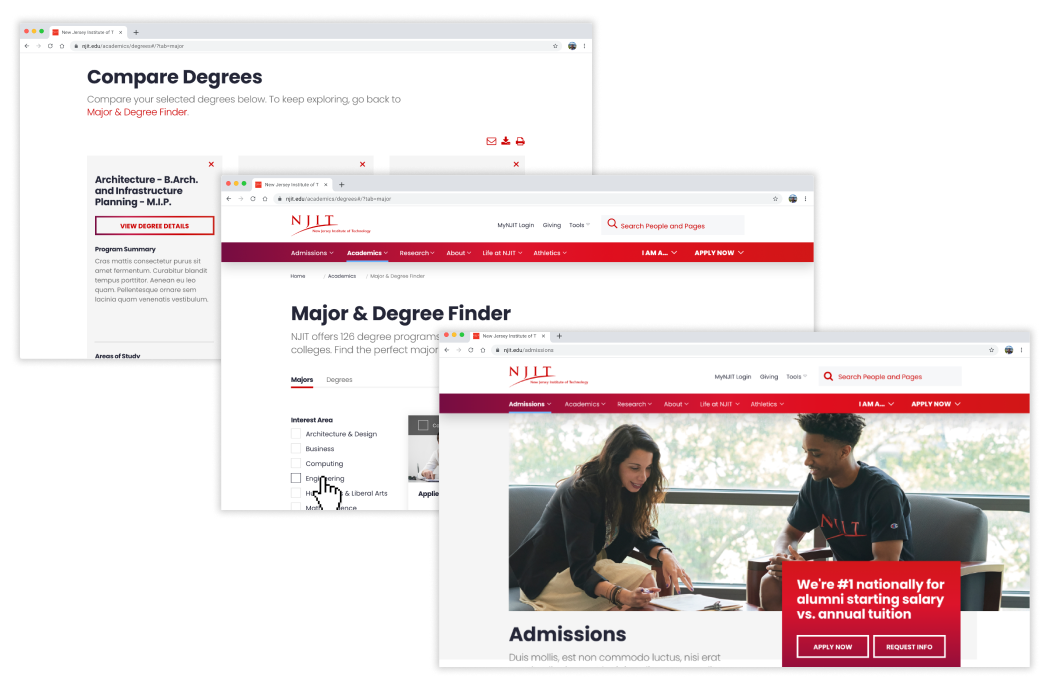
Wir erstellten einen wichtigen Finder, um das gesamte Angebot des NJIT zu bewerben.
Während unserer funktionsbasierten Wettbewerbsanalyse stellten wir das Konzept eines Studienfach- und Abschlussfinders für potenzielle Studenten vor. Dieses Tool würde den Nutzern nicht nur zeigen, welche Studiengänge die Universität anbietet, sondern auch, was Absolventen mit einem Abschluss des NJIT tun können, und so potenziellen Bewerbern helfen, Fragen wie “Was machen Architekten den ganzen Tag?” und “Ist das ein guter Job für mich?” zu beantworten.
Neben den von uns vorgeschlagenen Werbeinhalten arbeitete unser Entwicklungsteam die beste Technologie aus, um die Komplexität zu bewältigen und gleichzeitig sicherzustellen, dass die Website schnell geladen wird. Wir entschieden uns für Vue, ein flexibles JavaScript-Framework, und Elasticsearch, eine moderne Lösung mit vielen Funktionen, die eine ausführliche Dokumentation bietet, um die Entwicklungszeit zu verkürzen. Wir waren in der Lage, schnell einen Prototyp zu erstellen und zu testen und ihn dann zu einem robusten Vergleichstool auszubauen.