Building Design System Roadmap für Ihre Website in einfachen Schritten
08.09.2022Um die Stärke unserer Designfähigkeiten zu demonstrieren und das zu praktizieren, was wir predigen, haben wir eine neue DOOR3-Website auf der Grundlage unserer neuen internen Designsystem-Roadmap eingeführt.
Nachdem wir ähnliche Designsysteme für zahlreiche Kunden entwickelt hatten, wollten wir die gleichen Vorteile nutzen. Wir haben eine Reihe von wiederverwendbaren, modularen Komponenten und eine umfassende visuelle Sprache zusammengestellt, um unseren Designprozess zu leiten und Konsistenz, Skalierbarkeit und die einfache Implementierung zukünftiger Updates zu gewährleisten.
Die schrittweise Erstellung einer Website mit der Roadmap des DOOR3-Designsystems:
Wie man eine Design System Roadmap erstellt
Schritt 1 - Wettbewerbsanalyse
Wir begannen mit dem Sammeln von Referenzmaterial und dem Studium der Websites der führenden Software- und Designagenturen. Wir warfen ein weites Netz aus und dokumentierten unsere Ergebnisse, um zu verstehen, wie unsere Vision in den zeitgenössischen Kontext passt.
Schritt 2 - Erstellen eines Markenbuchs für das Unternehmen
Bevor wir mit der Neugestaltung der Website begannen, nutzten wir die Gelegenheit, unser Unternehmensbranding zu aktualisieren. Wir erstellten das DOOR3 Brand Book, um die Standards und Richtlinien festzulegen, die im gesamten Unternehmen für alle digitalen und gedruckten Elemente, einschließlich sozialer Medien, Marketingmaterialien und Pitch Decks, verwendet werden.
Wir wollten die vertraute Persönlichkeit unserer Marke beibehalten - klar und scharf, mit einer tiefen Reserve an technologischem Fachwissen - und gleichzeitig ein zeitgemäßeres Gefühl schaffen, das unsere Designfähigkeiten hervorheben würde.
Wir entschieden uns für eine neue Schriftkombination (PT Serif und Public Sans), erstellten eine aktualisierte Schriftgröße, kreierten eine lebendigere Farbpalette, in deren Mittelpunkt unser neuer primärer Blauton stand, und entwickelten eine ganze Reihe neuer Illustrationen.
Die Stildefinitionen, die wir im Markenbuch festgelegt haben, bildeten die Grundlage für die neue Website und legten die Standards für alle unsere künftigen Kommunikationsmaterialien fest.
Schritt 3 - Inhalts- und UX-Audit
Nach Fertigstellung des Markenbuchs führten wir ein umfassendes Inhalts- und UX-Audit der aktuellen Website durch - wir identifizierten alle verschiedenen Inhaltsbereiche, analysierten die Struktur und entschieden, was beibehalten, was aktualisiert werden sollte und was nicht mehr relevant war. Nachdem wir all die verschiedenen Muster und Ebenen identifiziert hatten, die benötigt wurden, waren wir bereit, mit der Erstellung des Designsystems zu beginnen.
Wie verwendet man die Design System Roadmap für die Neugestaltung einer Website?
Schritt 1 - Erstellen des Designsystems in Figma
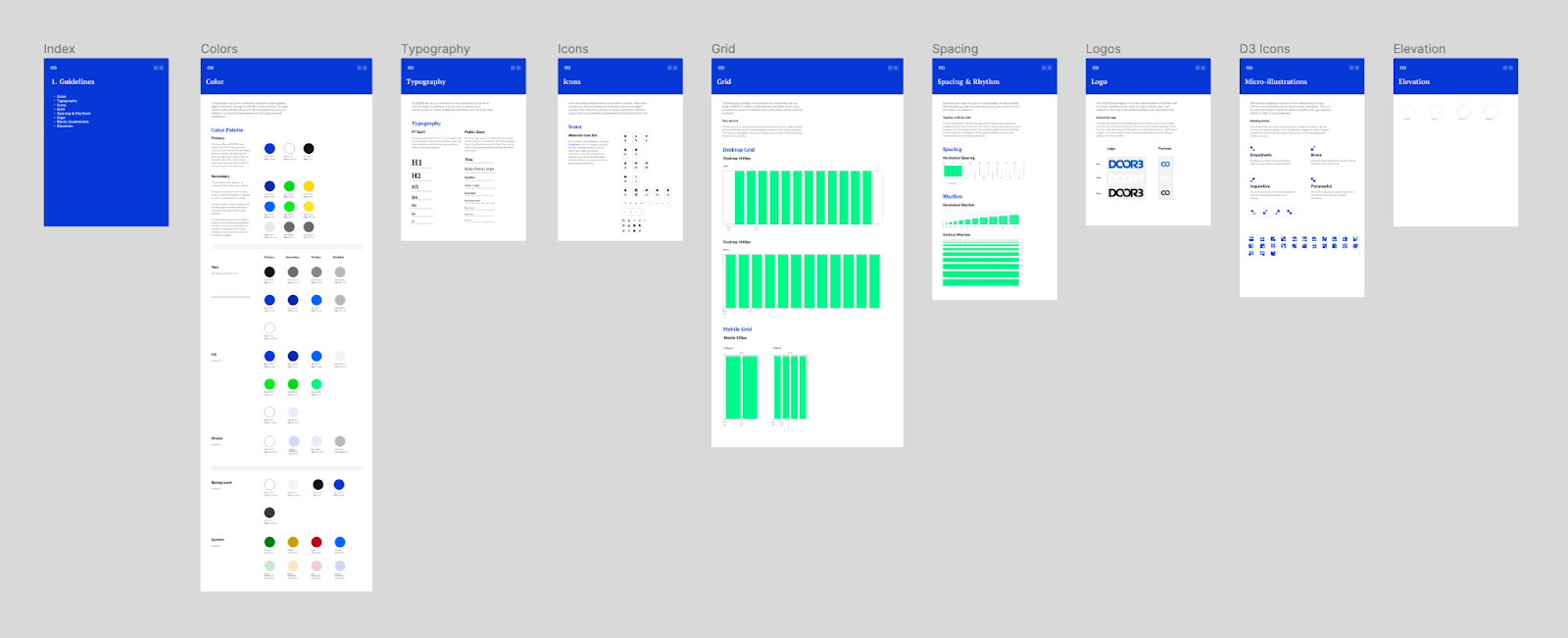
Als Erweiterung des neuen Markenbuchs und unserer Audit-Ergebnisse erstellten wir in Figma ein umfassendes Enterprise Design System, das alle Richtlinien, Komponenten und Muster enthielt, die wir für die Gestaltung neuer Seiten für die Website benötigen würden.
Gemäß den Grundsätzen des atomaren Designs erstellten wir von Grund auf eine Designbibliothek mit skalierbaren, anpassungsfähigen Komponenten, um die Konsistenz zu wahren und sicherzustellen, dass künftige Änderungen problemlos aufgenommen und umgesetzt werden können.

Schritt 2 - Neugestaltung der Website
Sobald wir unsere Komponentenbibliothek hatten, war es eine einfache Aufgabe, mit der Neugestaltung unserer Seiten in Figma zu beginnen. Unter Verwendung der alten Website als Referenz erstellten wir jede Seite unter Verwendung der Elemente unseres Designsystems. Im Laufe der Arbeit haben wir unsere Komponentenbibliothek immer wieder überarbeitet und erweitert, so dass wir unsere Assets über das gesamte Projekt hinweg problemlos synchronisieren konnten. Sobald die Seiten fertiggestellt und genehmigt waren, übergaben wir sie an das Entwicklungsteam, damit sie in Code umgesetzt werden konnten.
Ergebnisse
Die neue Website ging am Freitag, dem 22. Juli, online. Dank der Designsystem-Roadmap konnten wir die Arbeit mehrerer Designer problemlos koordinieren, die im Tandem arbeiteten. So konnten wir schnell neue Seiten erstellen und mit dem Entwicklungsteam synchron bleiben - und das alles mit größerer Effizienz und weniger Kopfschmerzen.
Wir sind stolz auf die von uns geleistete Arbeit und glauben, dass die neue Website widerspiegelt, wer wir sind und in welche Richtung wir uns entwickeln. Wir sind ein führendes Softwareentwicklungsunternehmen mit einem Auge für hervorragendes UX-Design - einfühlsam, zielgerichtet und pragmatisch.
Wenn Sie neugierig auf Designsysteme sind, klicken Sie hier, um mehr über unsere Dienstleistungen zu erfahren. Wenn Sie Fragen haben, beantworten wir sie gerne. Kontaktieren Sie uns hier oder senden Sie uns eine E-Mail an [email protected]
Weiter lesen:
Automatisierter Systementwurf: Rationalisierung von Effizienz und Innovation
Integrierter Systementwurf: Harmonie in der Technologie schaffen
Design von Sicherheitssystemen: Schutz für Ihren Raum
Design System Audit: Bewerten und verbessern Sie Ihre Designgrundlage



