Aider les organisations à but non lucratif à avoir un impact plus important grâce aux données
Achievement Network (ANet) utilise des normes d’apprentissage et des données pour obtenir des résultats exceptionnels pour les élèves des communautés défavorisées. ANET est une organisation à but non lucratif qui travaille en collaboration avec les équipes de direction des écoles.
Prix du projet

2023 Web Excellence Award Winner,
UX Mobile Development

2022 Web Marketing Association's
WebAwards Winner, dans deux catégories

2022 W3 Award Winner,
Sites web sur l'éducation
Notre défi
Créer une nouvelle interface utilisateur adaptée à l'application existante
-
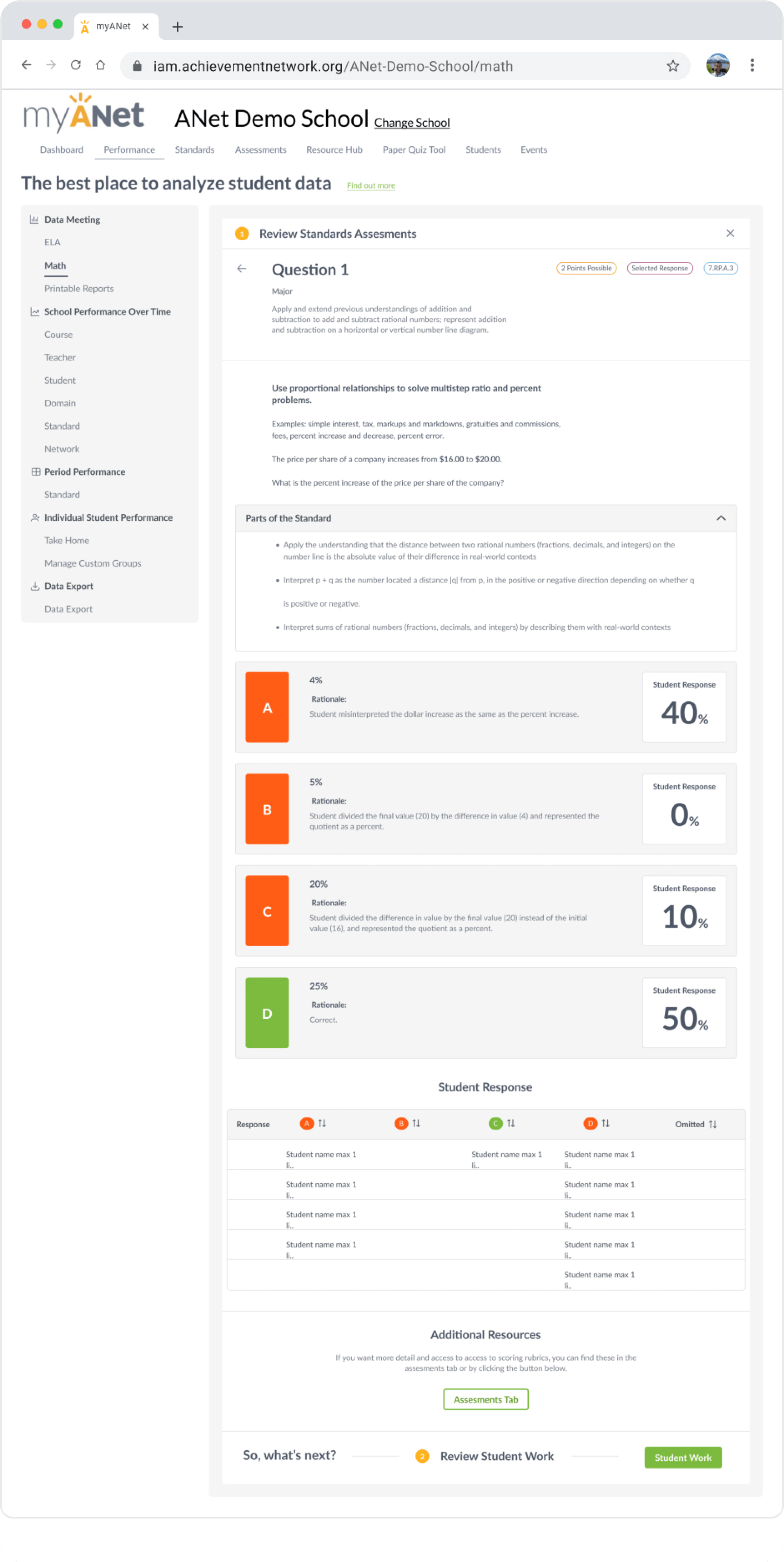
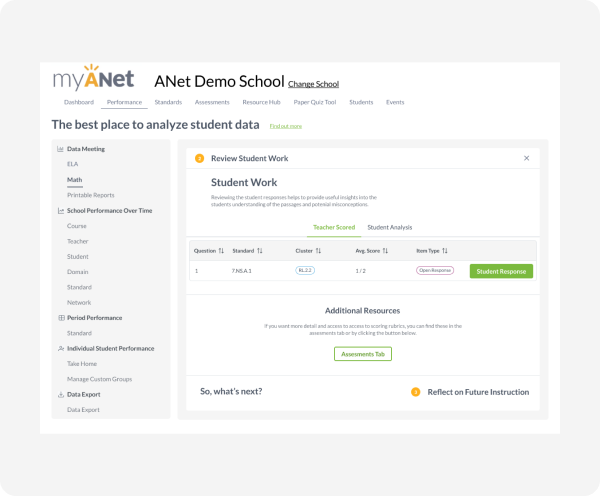
L’équipe UX de DOOR3 a été chargée de trouver un équilibre entre la création d’une interface moderne et facile à utiliser pour les enseignants et les administrateurs, tout en créant une apparence cohérente qui s’intègre au reste de l’application. Un élément crucial du produit ANet est l’onglet “Performance”, un endroit où les enseignants et les chefs d’établissement peuvent voir les travaux des élèves et les documents d’évaluation afin de mieux comprendre l’apprentissage des élèves et les tendances dans la classe. Nous nous sommes concentrés sur deux rapports très utilisés dans l’onglet Performance, car c’est dans ce domaine que notre intervention aurait le plus d’impact.
L’équipe de développement logiciel d’ANet s’occupant de la construction, nous avons dû travailler dans le cadre de leur pile technique et transmettre des conceptions et des exigences de fonctionnalités claires et prêtes à être mises en œuvre, le tout dans un délai de cinq semaines.


Notre processus
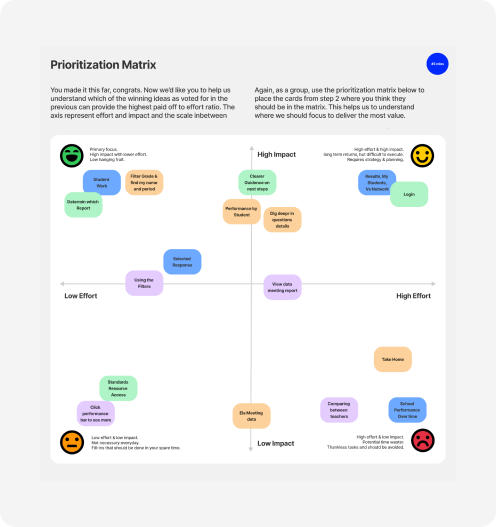
Évaluer rapidement les besoins des utilisateurs pour accélérer la conception
-
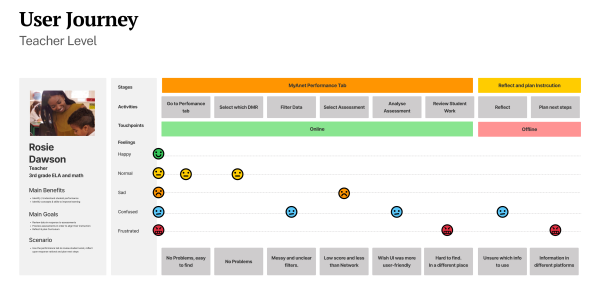
Avec seulement une semaine de découverte et deux sprints de conception de deux semaines, nous avons dû abattre beaucoup de travail dans un délai très court. Pour tirer le meilleur parti du temps imparti, nous avons soigneusement conçu nos sessions de manière à ce que chacun reste engagé et concentré sur les fonctionnalités de la plateforme. Sur la base de ces discussions, nous avons créé des flux d’utilisateurs, des wireframes, un système de conception et des écrans complets pour les nouveaux rapports de données “Performance”. Pour chaque élément que nous avons conçu, nous avons inclus des spécifications techniques afin de faciliter le transfert au développement.
Notre solution
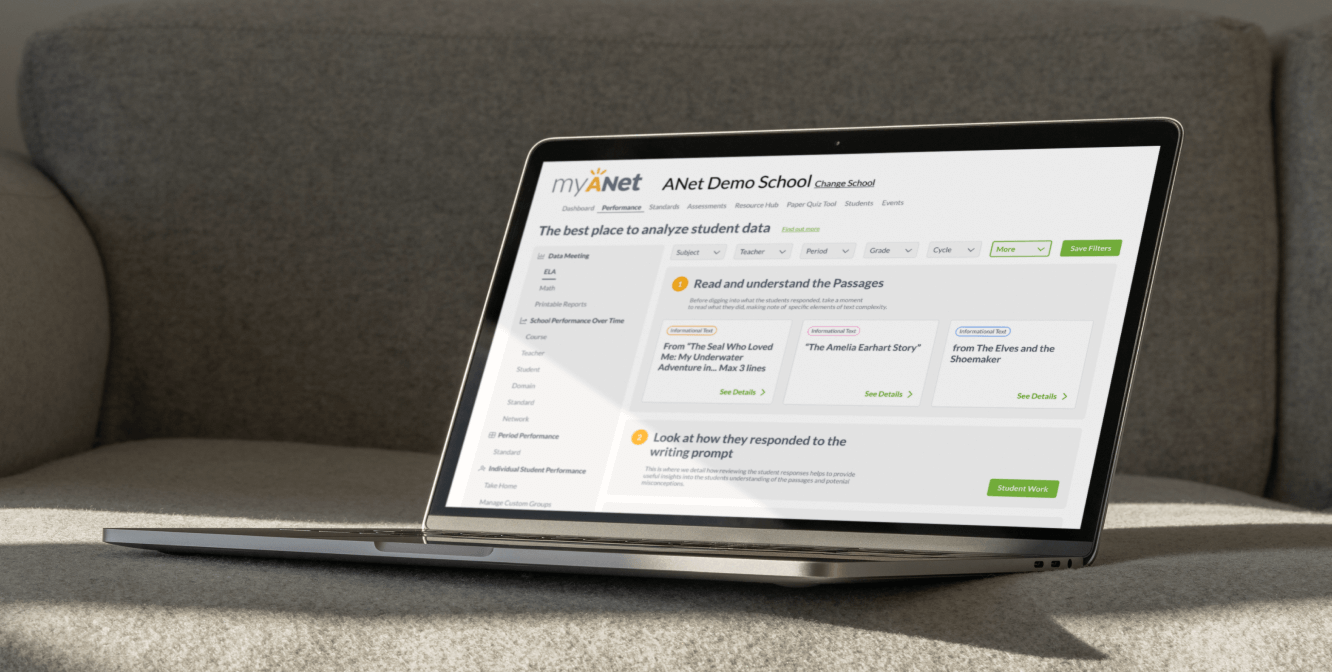
Un nouveau concept de design tourné vers l'avenir

-
Nous avons conçu une interface simplifiée et conviviale.
La plateforme d’ANet destinée aux éducateurs est riche en fonctionnalités, mais les utilisateurs étaient submergés et ignoraient souvent toutes les capacités de la plateforme. Nos nouveaux designs épurés attirent l’attention sur les informations pertinentes, tout en offrant une différenciation visuelle grâce aux couleurs, à l’échelle et à la typographie. En consolidant et en rationalisant l’interface, nous avons simplifié la tâche des enseignants et des administrateurs en leur permettant de trouver les fonctions les plus importantes et de tirer des enseignements des données affichées.
-
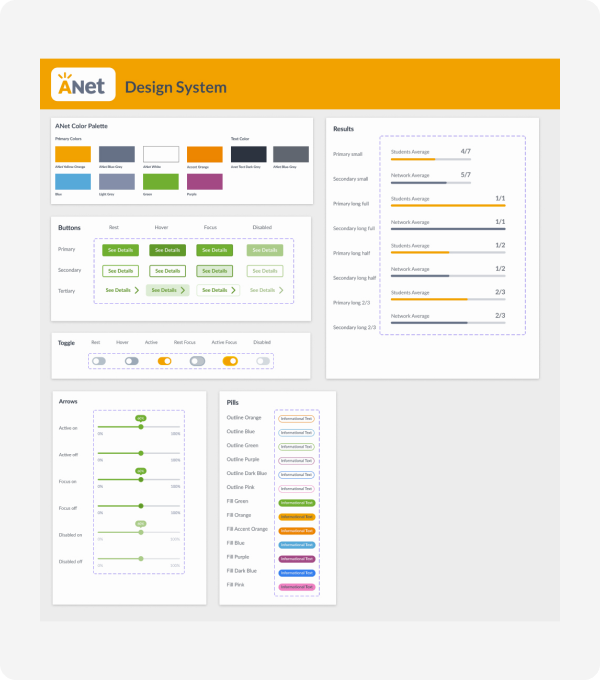
Il a ensuite créé un système de conception faisant le lien entre l'ancien et le nouveau.
Alors que nous réfléchissions à la manière de remanier ces rapports de données “ Performance “, une section clé pour les enseignants et les chefs d’établissement, nous avons imaginé un nouvel aspect et une nouvelle convivialité pour l’application afin de guider les développements et conceptions futurs. En utilisant PrimeNG, une bibliothèque de composants Angular UI, nous avons multiplié par cinq les normes de conception d’ANet avec des blocs de construction que l’équipe de développement pouvait assembler pour les versions mises à jour de la plateforme. Bien qu’un système de conception complet ne fasse pas partie de la mission initiale du projet - en créer un en cinq semaines semblait ambitieux - nous avons été en mesure d’étendre notre kit d’interface utilisateur original pour créer une riche bibliothèque d’actifs numériques.


-
Il en résulte une feuille de route pour les améliorations futures.
Notre conception de l’expérience utilisateur devait fonctionner dans le cadre de l’application existante d’ANet, mais elle présentait également une vision de ce que l’application pourrait être. Nous avons présenté à l’équipe de développement d’ANet une liste complète de fonctionnalités et d’améliorations à mettre en œuvre, sur la base de nos conceptions. ANet a l’intention de redessiner la plateforme de manière plus complète à l’avenir. Avec les éléments de base que nous avons créés, il y a beaucoup de place pour l’expansion dans le cadre existant et la pile technologique.

Travaillons ensemble.
