Diseño adaptable: Aspectos a tener en cuenta
01.21.2016A medida que aumenta el comercio móvil y el consumo de contenidos, se hace imperativo que las empresas cuenten con una estrategia móvil para interactuar con sus usuarios finales en todos los dispositivos y plataformas. En su caso, lo que los consumidores esperan hoy en día es disponer tanto de una aplicación nativa como de un sitio web apto para móviles. Pero si la creación de una aplicación no tiene sentido para su negocio, la construcción de un sitio web “sensible” es el camino obvio a seguir.

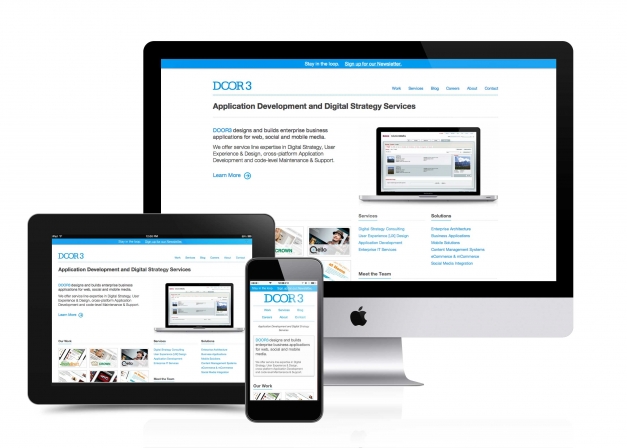
Responsive web design (RWD) es un término acuñado por Ethan Marcotte en un artículo de 2010 en A List Apart. El RWD ofrece a los usuarios una experiencia web fluida en distintos tamaños de pantalla. Mediante el uso de cuadrículas fluidas, imágenes flexibles y CSS3 media queries, entre otras herramientas, el diseño web responsivo busca minimizar la cantidad de desplazamiento, zoom y esfuerzo general requerido por parte del usuario con el fin de proporcionar una experiencia web más adaptativa y rápida a través de diferentes tamaños de pantalla y plataformas. El concepto parece intuitivo, pero la planificación y la ejecución requieren previsión.
He aquí algunos aspectos que hay que tener en cuenta cuando se opta por el diseño web responsivo:
Piense primero en el móvil (y en el contenido)
En el diseño UX (experiencia de usuario), pensar “primero en móvil” es un enfoque que muchos diseñadores adoptan al planificar un sitio responsivo. Hay que identificar el contenido que con más probabilidad buscarán los usuarios móviles y jerarquizarlo adecuadamente. El pensamiento “mobile first” también tiene en cuenta cómo cambiará la disposición de las cosas según las orientaciones de la ventana gráfica de los distintos dispositivos, así como las resoluciones de pantalla. Existen variaciones en las prioridades de contenido para las experiencias de móvil, tableta y ordenador de sobremesa, ya que todas ellas vienen acompañadas de escenarios de usuario específicos, pero empezar primero por la pantalla más pequeña es una base común sobre la que construir. Sea cual sea el dispositivo, es fundamental que la navegación a los contenidos y servicios clave sea clara y sin obstáculos.
El objetivo de pensar primero en lo móvil es plantear y ofrecer soluciones de diseño a la pregunta: “¿Qué se puede hacer para que esta experiencia de usuario móvil sea lo más fluida posible?” Para responder a esto, hay que considerar la cantidad de acciones que se requieren del usuario para realizar una tarea específica, y tratar de reducirla a lo absolutamente esencial, teniendo en cuenta (entre otros factores) el tamaño de la pantalla, la conexión a Internet y el propósito principal del sitio. Esto va de la mano con el objetivo de minimizar el tiempo de carga del sitio reduciendo las peticiones y el tamaño de los archivos en la parte de desarrollo.
Manténgase flexible
El diseño web responsivo requiere imágenes y vídeos que se adapten al tamaño de la pantalla y a la densidad de píxeles: medios flexibles. Existen soluciones JavaScript, HTML5 y CSS para hacer que las imágenes funcionen de manera “responsive” en la web sin demasiado tiempo de carga de la página, pero parece estar en el horizonte una manera universalmente aceptada de cargar sólo los medios que realmente se necesitan para un dispositivo específico.
Pruébelo
Antes de lanzar su sitio web, asegúrese de probarlo en los principales dispositivos como iPhone, Android, iPad, etc. y navegadores como Chrome, Safari, Internet Explorer, Firefox, etc. Aunque parezca tedioso, es un paso muy importante porque cada dispositivo y/o navegador mostrará tu sitio web de forma diferente. los emuladores pueden ser de gran ayuda, pero no hay nada como probar en el dispositivo/navegador real. Cuando esté disponible y/o sea aplicable, las pruebas beta con usuarios proporcionarán sin duda valiosos comentarios.
El diseño web con capacidad de respuesta te ofrece a ti y a tu empresa la oportunidad de interactuar con los visitantes con mayor versatilidad y proporcionar una experiencia de usuario mucho más fluida.



