Ayudar a una organización sin ánimo de lucro a lograr un mayor impacto con los datos
Achievement Network (ANet) utiliza estándares de aprendizaje y datos para obtener resultados revolucionarios para los alumnos de comunidades desfavorecidas. ANET es una organización educativa sin ánimo de lucro que trabaja con los equipos directivos de los centros escolares.
Premios a proyectos

2023 Web Excellence Award Winner,
UX Mobile Development

2022 Web Marketing Association's
WebAwards Winner, en dos categorías.

2022 W3 Award Winner,
Sitios web de educación
Nuestro reto
Para crear una nueva interfaz de usuario que se adapte a la aplicación existente
-
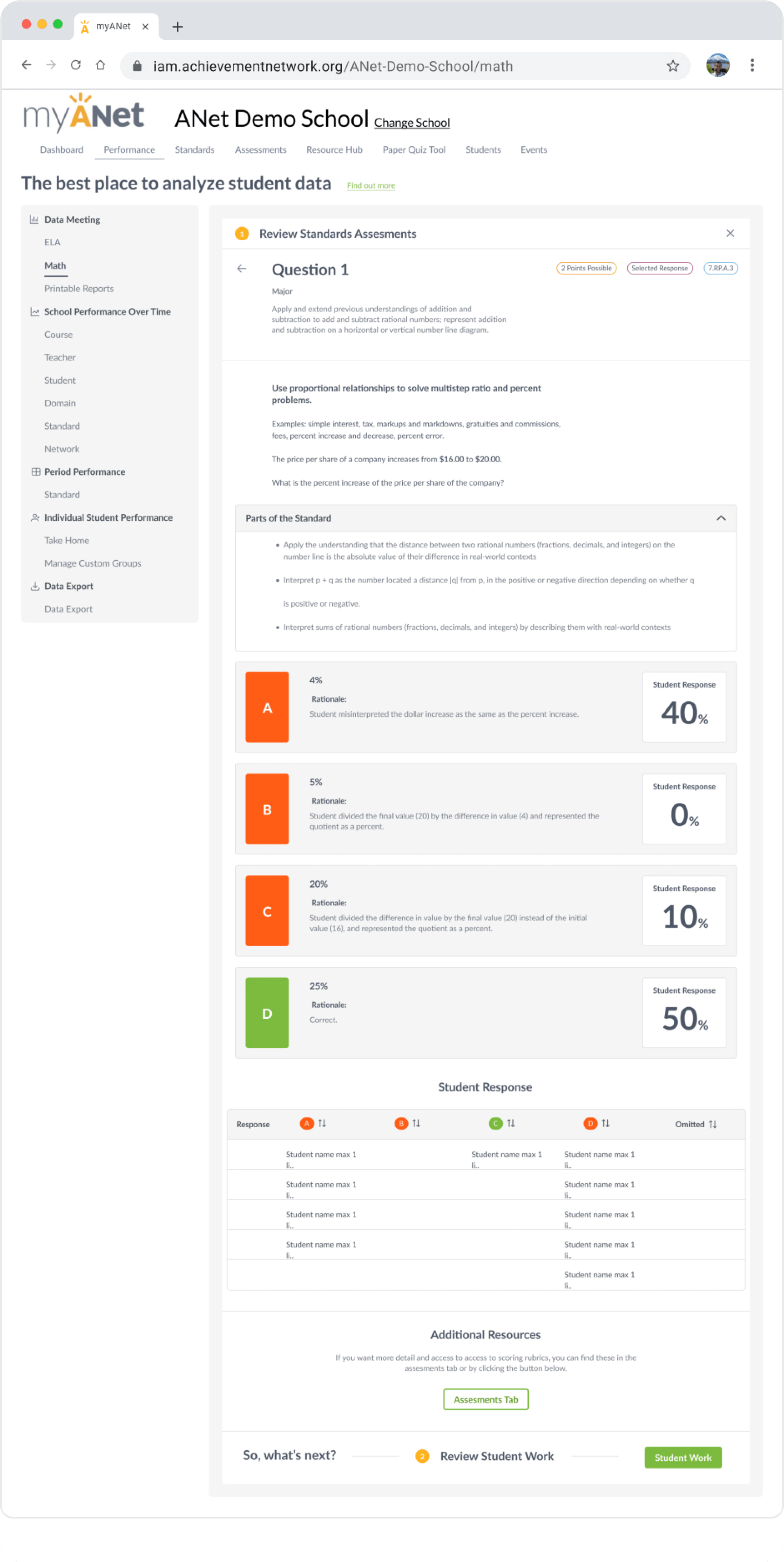
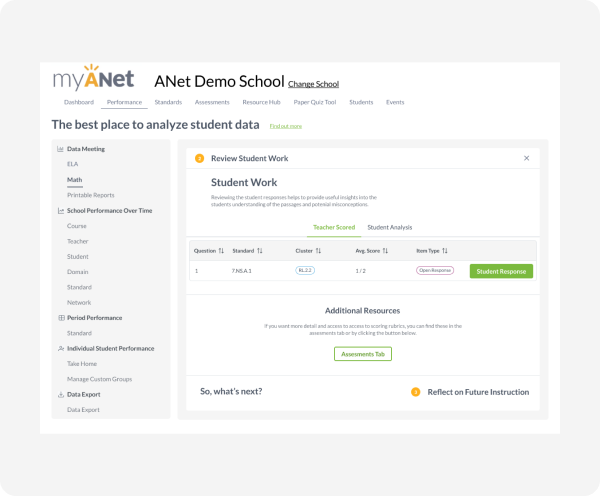
Se pidió al equipo de UX de DOOR3 que encontrara un equilibrio entre la creación de una interfaz moderna y fácil de usar para profesores y administradores y la creación de un aspecto coherente que se integrara en el resto de la aplicación. Un componente crucial del producto ANet es la “pestaña de rendimiento”, un lugar en el que los profesores y los responsables de los centros educativos pueden ver el trabajo de los alumnos y los materiales de evaluación para comprender mejor el aprendizaje de los estudiantes y las tendencias en el aula. Nos centramos en dos informes de alto uso dentro de la pestaña Rendimiento como el área donde nuestra intervención tendría el máximo impacto.
Como el equipo de desarrollo de software de ANet se encargaría de la construcción, tuvimos que trabajar con su pila técnica y entregar diseños y requisitos de características que fueran claros y estuvieran listos para implementarse, todo en un período de cinco semanas.


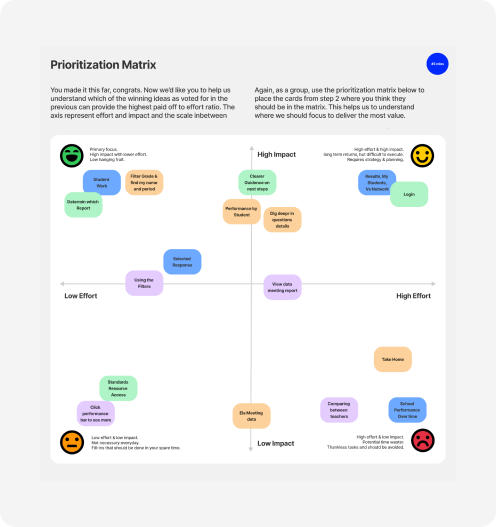
Nuestro proceso
Evaluar rápidamente las necesidades de los usuarios para agilizar los diseños
-
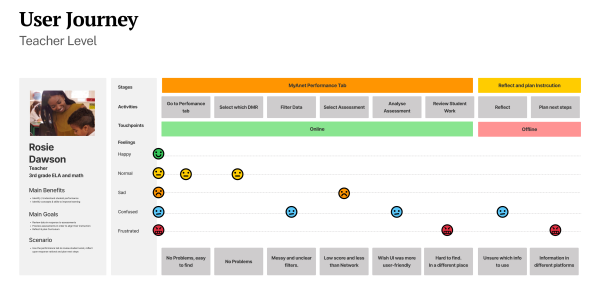
Con sólo una semana de descubrimiento y dos sprints de diseño de dos semanas de duración, tuvimos que hacer encajar mucho trabajo en poco tiempo. Para aprovechar al máximo el tiempo, organizamos cuidadosamente nuestras sesiones para mantener a todos comprometidos y centrados en la funcionalidad de la plataforma. A partir de esos debates, creamos flujos de usuarios, esquemas, un sistema de diseño y pantallas completas para los nuevos informes de datos de “Rendimiento”. Para cada pieza que diseñamos, incluimos especificaciones técnicas para que el traspaso al desarrollo fuera fluido.
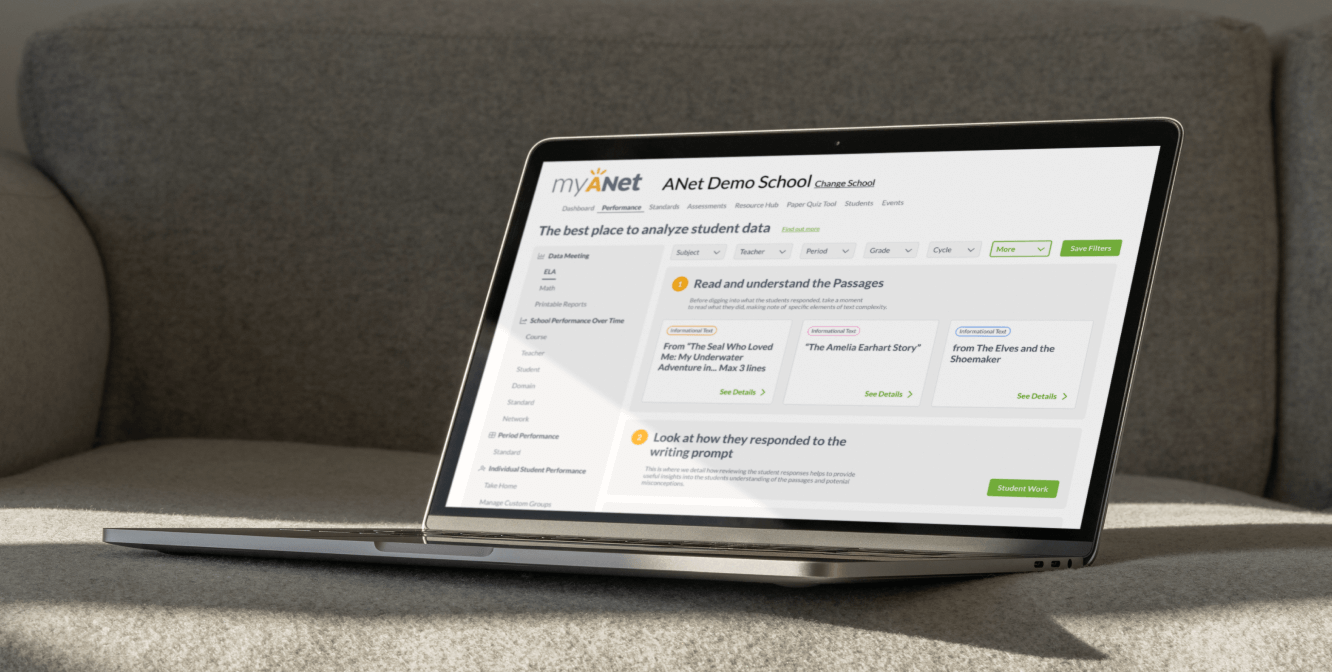
Nuestra solución
Un nuevo concepto de diseño que mira hacia el futuro

-
Hemos diseñado una interfaz simplificada y fácil de usar.
La plataforma de ANet para educadores es muy completa, pero los usuarios se sentían abrumados y a menudo desconocían todas sus posibilidades. Nuestros nuevos y limpios diseños centran la atención en la información pertinente, a la vez que proporcionan una diferenciación visual mediante el color, la escala y la tipografía. Al consolidar y racionalizar la interfaz, facilitamos a los profesores y administradores la búsqueda de las funciones más importantes para ellos y la obtención de información a partir de los datos mostrados.
-
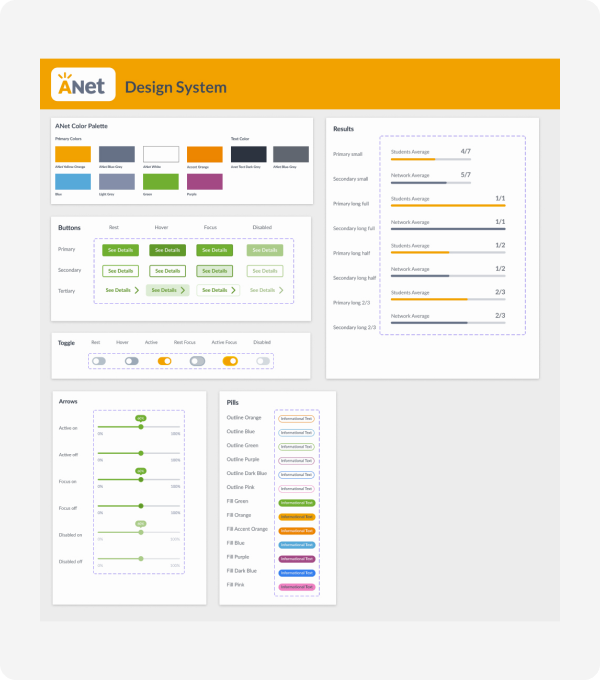
Después creó un sistema de diseño que unía lo antiguo y lo nuevo.
Mientras considerábamos cómo rediseñar estos informes de datos de “Rendimiento”, una sección clave para profesores y líderes escolares, visualizamos un nuevo aspecto y sensación para la aplicación para guiar futuros desarrollos y diseños. Utilizando PrimeNG, una biblioteca de componentes de interfaz de usuario de Angular, quintuplicamos los estándares de diseño de ANet con bloques de construcción que el equipo de desarrollo podría reunir para las versiones actualizadas de la plataforma. Aunque un sistema de diseño completo no formaba parte de la misión original del proyecto -crear uno en cinco semanas parecía ambicioso-, pudimos ampliar nuestro kit de IU original para crear una rica biblioteca de activos digitales.


-
Conducir a una hoja de ruta para futuras mejoras.
Nuestro diseño de experiencia de usuario tenía que funcionar dentro de la aplicación existente de ANet, pero también establecía una visión de lo que podría ser la aplicación. Presentamos al equipo de desarrollo de ANet una lista completa de funciones y mejoras que debían implementarse, basadas en nuestros diseños. ANet tiene la intención de rediseñar la plataforma más a fondo en el futuro. Con los elementos básicos que creamos, hay mucho margen para ampliar el marco y la pila tecnológica existentes.

Trabajemos juntos.
