Construire la feuille de route du système de conception de votre site Web en quelques étapes faciles
08.09.2022Pour montrer la force de nos capacités de conception et mettre en pratique ce que nous prêchons, nous avons lancé un nouveau site web DOOR3 en utilisant la feuille de route de notre nouveau système de conception interne.
Après avoir conçu des systèmes de conception similaires pour de nombreux clients, nous voulions bénéficier des mêmes avantages. Nous avons mis au point un ensemble de composants modulaires réutilisables et un langage visuel complet pour guider notre processus de conception, afin de garantir la cohérence, l’évolutivité et la facilité de mise en œuvre des futures mises à jour.
Le processus étape par étape de reconstruction d’un site web avec la feuille de route du système de conception DOOR3 :
Comment créer une feuille de route du système de conception
Étape 1 - Analyse concurrentielle
Nous avons commencé par rassembler des documents de référence et par étudier les sites web des principales agences de logiciels et de conception. Nous avons ratissé large et documenté nos découvertes afin de nous aider à comprendre comment notre vision s’inscrit dans le contexte contemporain.
Étape 2 - Création d’une charte graphique de l’entreprise
Avant de commencer la refonte du site web, nous avons profité de l’occasion pour mettre à jour l’image de marque de notre entreprise. Nous avons créé le DOOR3 Brand Book pour définir les normes et les lignes directrices utilisées dans l’ensemble de l’entreprise pour tous les actifs numériques et imprimés, y compris les médias sociaux, le matériel de marketing et les dossiers de présentation.
Nous voulions conserver la personnalité familière de notre marque - propre et nette, avec une profonde réserve d’expertise technologique - tout en établissant une ambiance plus contemporaine qui mettrait en évidence nos capacités de conception.
Nous avons choisi une nouvelle paire de polices (PT Serif et Public Sans), généré une échelle de caractères actualisée, créé une palette de couleurs plus vibrante centrée sur notre nouvelle nuance de bleu primaire, et produit une toute nouvelle série d’illustrations.
Les définitions de style que nous avons établies dans le livre de marque ont servi de base au nouveau site et ont établi les normes pour tous nos supports de communication à l’avenir.
Étape 3 - Audit du contenu et de l’interface utilisateur
Une fois le Brand Book achevé, nous avons réalisé un audit complet du contenu et de l’interface utilisateur (https://www.door3.com/ux-design-agency-nyc/ux-audit-services/) du site actuel, en identifiant les différentes sections du contenu, en analysant la structure, en décidant ce qu’il fallait conserver, ce qu’il fallait mettre à jour et ce qui n’était plus pertinent. Une fois que nous avons identifié les différents modèles et couches nécessaires, nous étions prêts à commencer à créer le système de conception.
Comment utiliser la feuille de route du système de conception pour la refonte d’un site web ?
Étape 1 - Création du système de conception dans Figma
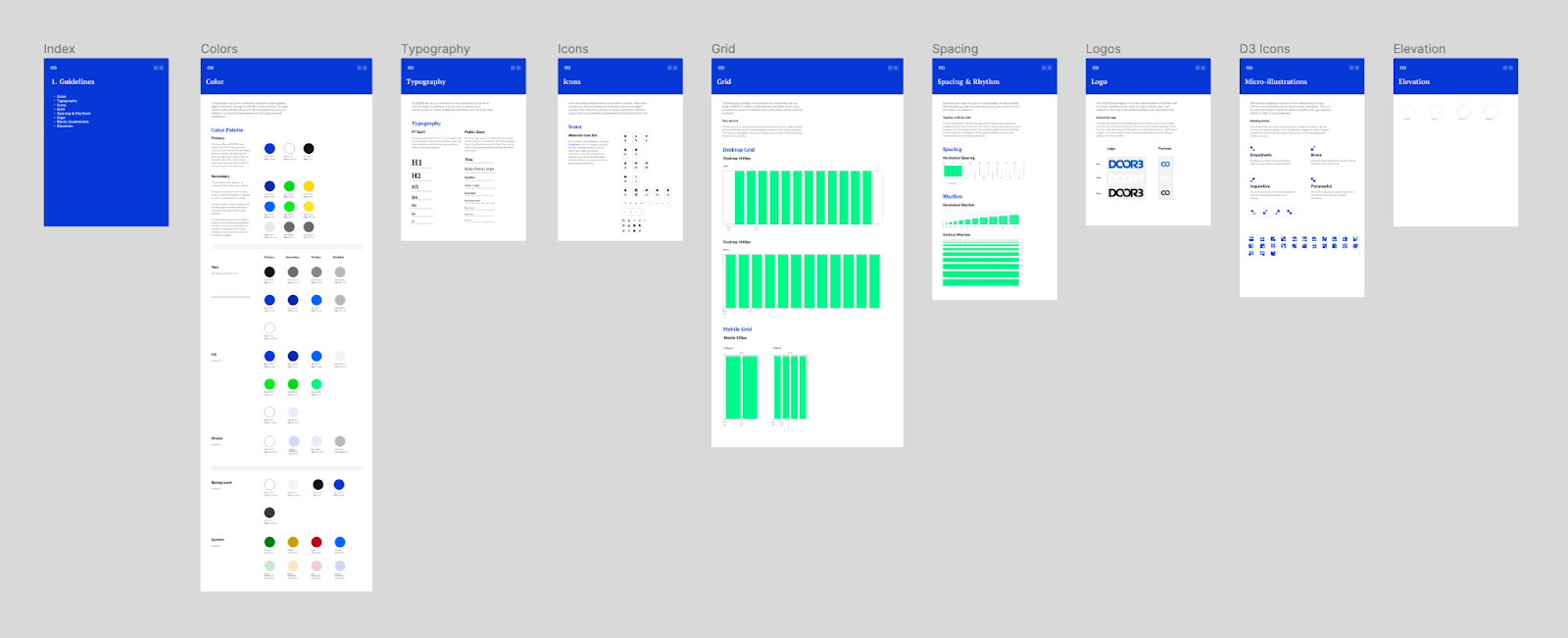
Dans le prolongement du nouveau Brand Book et des conclusions de notre audit, nous avons élaboré un système de conception d’entreprise complet dans Figma, comprenant toutes les directives, tous les composants et tous les modèles dont nous aurions besoin pour commencer à concevoir de nouvelles pages pour le site.
Adhérant aux principes de la conception atomique, nous avons créé une bibliothèque de conception à partir de la base avec des composants évolutifs et adaptatifs pour maintenir la cohérence et garantir que les changements futurs puissent être facilement incorporés et mis en œuvre.

Étape 2 - Refonte du site web
Une fois que nous avons disposé de notre bibliothèque de composants, il a été facile de commencer à redessiner nos pages dans Figma. En utilisant l’ancien site comme référence, nous avons créé chaque page en utilisant les éléments de notre système de conception. Au fur et à mesure de notre travail, nous avons continué à itérer sur notre bibliothèque de composants et à l’enrichir, ce qui nous a permis de synchroniser nos actifs sur l’ensemble du projet. Une fois les pages terminées et approuvées, nous les avons transmises à l’équipe de développement pour qu’elle les réalise en code.
Résultats
Le nouveau site a été lancé le vendredi 22 juillet. Grâce à la feuille de route du système de conception, nous avons pu facilement coordonner les efforts de plusieurs concepteurs travaillant en tandem - créant rapidement de nouvelles pages, restant synchronisés avec l’équipe de développement, le tout avec une plus grande efficacité et moins de maux de tête.
Nous sommes fiers de partager le travail que nous avons accompli, et nous pensons que le nouveau site est le reflet de ce que nous sommes et de la direction que nous prenons. Nous sommes une société de développement de logiciels de premier plan qui a le souci d’une excellente conception UX - empathique, déterminée et pragmatique.
Si vous êtes curieux de systèmes de conception, cliquez ici pour en savoir plus sur nos services. Si vous avez des questions, nous serons ravis d’y répondre. Contactez-nous ici ou envoyez-nous un courriel à [email protected]
Lire la suite:\N- \N- \N- \N- \N- \N
Conception de systèmes automatisés : rationalisation de l’efficacité et de l’innovation
Conception de systèmes intégrés : créer l’harmonie dans la technologie
Conception de systèmes de sécurité : Protéger votre espace
Audit du système de conception : évaluer et améliorer les fondements de votre conception



