Responsive Web Design - La résolution universelle
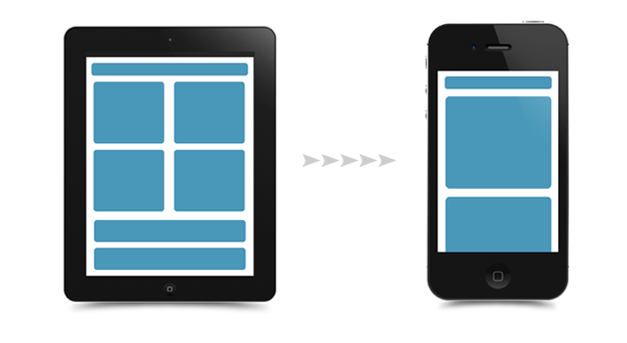
11.21.2011Imaginez un puzzle qui s’adapte à toutes les surfaces sur lesquelles vous le posez, qu’il s’agisse d’une humble table basse ou d’une grande table à manger en marbre. Voilà, en substance, ce qu’est le responsive web design. La multitude de nouvelles plates-formes d’appareils et leurs résolutions respectives nous donnent la possibilité d’atteindre nos visiteurs web cibles et nos clients potentiels dans de nombreux endroits différents ; nous ne sommes plus limités à l’écran du bureau ou aux connexions Internet filaires. Le fait de disposer de tant d’options nous permet d’atteindre n’importe qui, n’importe où et n’importe quand. Toutefois, ces options peuvent également compliquer le travail d’un concepteur qui, par le passé, n’a eu à concevoir que pour une seule plate-forme ou un nombre très limité de plates-formes.
Dans son dernier blog, Alex Castillo a défini le responsive web design comme une technique qui utilise les Media Queries, CSS3, les mises en page fluides et les images flexibles pour afficher le même contenu de la même manière sur de nombreuses résolutions d’écran différentes. Cet article vise à faire la lumière sur le responsive web design du point de vue du concepteur et à expliquer comment utiliser au mieux cette technique pour offrir une expérience uniforme et conviviale aux visiteurs de votre site, quel que soit l’appareil qu’ils choisissent.
Une seule résolution : Une mentalité dépassée
Les résolutions d’écran sont parmi nous et l’état d’esprit “taille unique” ne reste valable que pour les casquettes de baseball et les combinaisons de pyjama arborant le logo “I love NY” de Glaser. Une multitude de nouveaux appareils sortent chaque mois et le nombre de résolutions d’écran différentes augmente régulièrement. Pour ajouter à la croissance, il faut considérer que l’utilisateur moyen interagit aujourd’hui avec deux appareils différents, voire plus, au quotidien. Par exemple, je peux utiliser un smartphone, une tablette, un ordinateur de bureau de grande taille et un ordinateur portable au cours d’une journée typique au bureau de DOOR3, tous avec des résolutions différentes.
L’une des questions les plus importantes à résoudre avant de s’engager dans un projet web est de définir la résolution pour laquelle vous allez concevoir. En tant que concepteurs, nous avons essayé de trouver des réponses dans les analyses et les statistiques, dans les graphiques qui montrent le trafic vers nos sites et dans quelles résolutions les utilisateurs ont vu notre site. Nous sommes tenus d’analyser et de classer, de déterminer la résolution idéale pour un projet donné, et nous aimons la segmentation du marché et la création de personas pour une bonne raison. Nous aimons la segmentation du marché et la création de personas pour une bonne raison : nous avons besoin de savoir où nous allons.

Concevoir pour des plateformes multiples
Les traditionalistes vous demanderont d’affecter des budgets distincts aux systèmes de conception d’entreprise et au développement pour chaque plateforme, c’est-à-dire des versions distinctes pour les ordinateurs de bureau, les tablettes et les smartphones. Si cette approche présente des avantages, elle signifie également que le coût du développement augmentera de manière exponentielle. Étant donné le nombre d’appareils existants, vous risquez de devoir payer pour 4 à 5 projets différents depuis le début.
Je recommande une approche différente : Maintenez vos coûts de développement à un niveau bas et optez pour une expérience utilisateur et un design intelligents. Cette méthode tient compte d’un large éventail de résolutions et offre aux utilisateurs une expérience transparente, où qu’ils se trouvent. Cela peut se traduire par un plus grand nombre d’impressions et de conversions sur votre site web, améliorant ainsi votre activité.
L’utilisation du Responsive Web Design permet de réduire d’environ 70 % les coûts de développement par version. Bien que certains puissent prétendre que le Responsive Web Design n’est pas supporté par les anciens navigateurs, ce qui était historiquement exact, l’utilisation de technologies modernes telles que Java Script et Media Queries nous permet de contourner ce problème pour tous les navigateurs.
Assembler les pièces du puzzle
Le Responsive Web Design est un moyen intelligent de maintenir l’efficacité de votre site web dans un monde où les résolutions d’écran sont innombrables. Pour créer un site web qui s’adapte à toutes les résolutions, vous aurez besoin de l’expertise d’une équipe de conception et d’expérience utilisateur pour déterminer comment le contenu s’affichera sur une variété d’écrans différents. Les développeurs feront ensuite leur travail et, en fonction de la plateforme de l’utilisateur final, le système adaptera le design au moyen de mises en page fluides, de CSS3 et de Media Queries. L’utilisation de cette méthode permet de préserver les ressources précieuses de l’entreprise (c’est-à-dire l’argent) sans sacrifier la convivialité, l’esthétique et, ce qui est tout aussi important, sans excommunier les utilisateurs au cours du processus. En d’autres termes, le responsive web design est vraiment la meilleure solution actuellement disponible pour les développeurs, les concepteurs et les clients.
Pour voir un bon exemple de conception Web réactive, veuillez consulter http://foodsense.is/ qui contient un ensemble de contrôles permettant aux utilisateurs de modifier la largeur de la fenêtre du navigateur et de voir comment la conception s’adapte à différentes résolutions. Si vous accédez au site à partir d’une tablette ou d’un téléphone, soyez assuré qu’il existe une autre présentation pour vous.



