Hoja De Ruta Del Sistema De Diseño Para Su Sitio Web En Pasos Fáciles
08.09.2022Para mostrar la solidez de nuestras capacidades de diseño y poner en práctica lo que predicamos, hemos lanzado un nuevo sitio web DOOR3 utilizando nuestro nuevo sistema de diseño interno.
Tras haber creado sistemas de diseño similares para numerosos clientes, queríamos disfrutar de las mismas ventajas. Hemos reunido un conjunto de componentes modulares reutilizables y un lenguaje visual completo para guiar nuestro proceso de diseño, garantizando la coherencia, la escalabilidad y la fácil implementación de futuras actualizaciones.
El proceso paso a paso para reconstruir un sitio web con la hoja de ruta del sistema de diseño DOOR3:
Cómo crear una hoja de ruta del sistema de diseño
Paso 1-Análisis competitivo
Empezamos reuniendo material de referencia y estudiando los sitios web de las principales agencias de software y diseño. Lanzamos una amplia red y documentamos nuestros hallazgos para que nos ayudaran a entender cómo encaja nuestra visión en el contexto contemporáneo.
Paso 2-Crear un libro de marca de empresa
Antes de empezar a rediseñar el sitio web, aprovechamos la oportunidad para actualizar la marca de nuestra empresa. Creamos el Libro de Marca DOOR3 para establecer las normas y directrices utilizadas en toda la empresa para todos los activos digitales e impresos, incluidas las redes sociales, los materiales de marketing y las presentaciones.
Queríamos mantener la personalidad familiar de nuestra marca -limpia y nítida, con una profunda reserva de experiencia tecnológica-, al tiempo que establecíamos una sensación más contemporánea que destacara nuestras capacidades de diseño.
Elegimos una nueva combinación tipográfica (PT Serif y Public Sans), generamos una escala tipográfica actualizada, creamos una paleta de colores más vibrante centrada en nuestro nuevo tono de azul primario y produjimos un nuevo conjunto de ilustraciones.
Las definiciones de estilo que establecimos en el Libro de Marca sirvieron de base para el nuevo sitio y fijaron las normas para todos nuestros materiales de comunicación en el futuro.
Paso 3: Auditoría de contenido y UX
Una vez completado el Libro de Marca, realizamos una exhaustiva auditoría de contenido y UX (https://www.door3.com/ux-design-agency-nyc/ux-audit-services/) del sitio actual: identificamos todas las secciones de contenido, analizamos la estructura y decidimos qué conservar, qué actualizar y qué ya no era relevante. Una vez identificados todos los patrones y capas necesarios, estábamos listos para empezar a crear el sistema de diseño.
¿Cómo utilizar la hoja de ruta del sistema de diseño para rediseñar un sitio web?
Paso 1-Creación del Sistema de Diseño en Figma
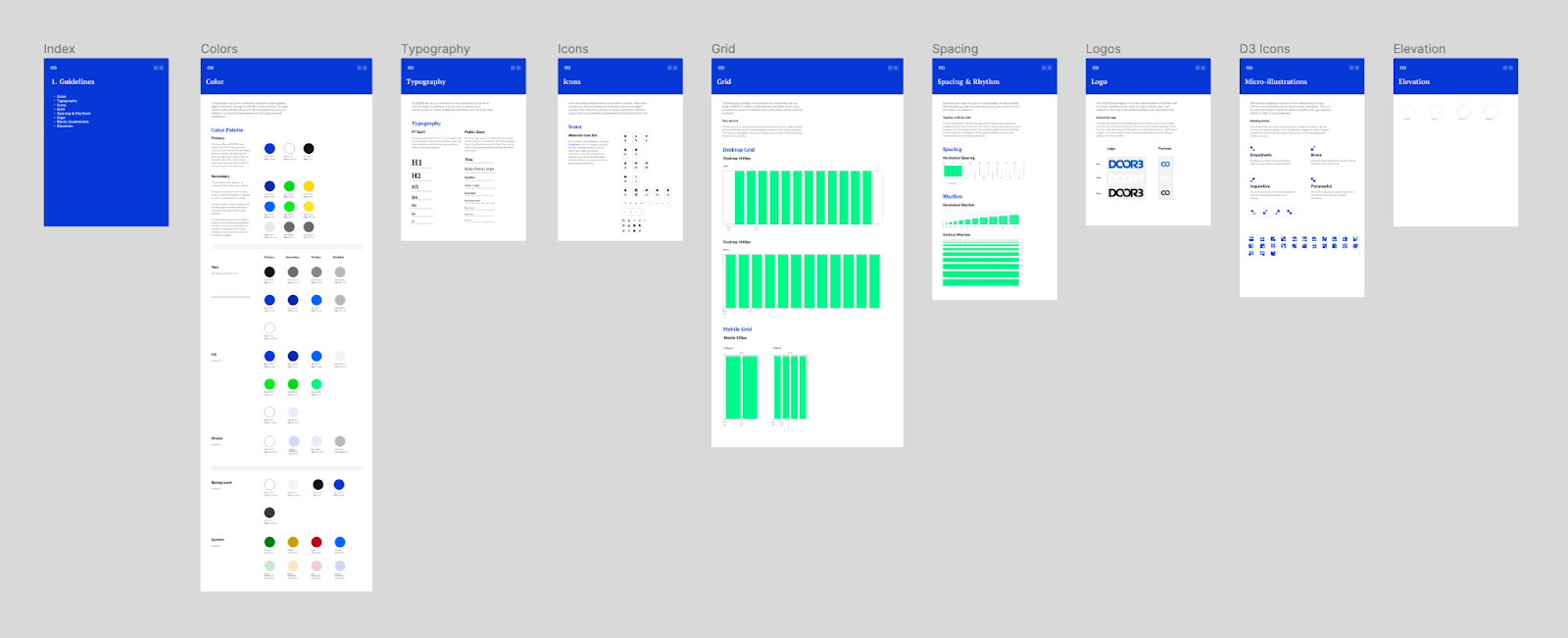
Como extensión del nuevo Libro de Marca y de los resultados de nuestra auditoría, creamos un completo sistema de diseño empresarial en Figma que incluía todas las directrices, componentes y patrones que necesitaríamos para empezar a diseñar nuevas páginas para el sitio.
Siguiendo los principios del diseño atómico, creamos una biblioteca de diseño desde cero con componentes escalables y adaptables para mantener la coherencia y garantizar que los cambios futuros pudieran incorporarse e implementarse fácilmente.

Paso 2: Rediseño del sitio web
Una vez que tuvimos nuestra biblioteca de componentes, fue una tarea sencilla comenzar a rediseñar nuestras páginas en Figma. Utilizando el antiguo sitio como referencia, creamos cada página utilizando los elementos de nuestro sistema de diseño. A medida que trabajábamos, continuamos iterando y ampliando nuestra biblioteca de componentes, manteniendo fácilmente nuestros activos sincronizados en todo el proyecto. Una vez que las páginas estaban completas y aprobadas, las pasamos al equipo de desarrollo para que las realizara en código.
Resultados
El nuevo sitio se lanzó el viernes 22 de julio. Gracias a la hoja de ruta del sistema de diseño, pudimos coordinar fácilmente los esfuerzos de varios diseñadores que trabajaban en tándem, creando rápidamente nuevas páginas y manteniéndonos sincronizados con el equipo de desarrollo, todo ello con mayor eficacia y menos quebraderos de cabeza.
Estamos orgullosos de compartir el trabajo que hemos hecho y creemos que el nuevo sitio es un reflejo de lo que somos y de la dirección que estamos tomando. Somos una empresa de desarrollo de software líder con un ojo para el diseño UX excelente: empáticos, decididos y pragmáticos.
Si siente curiosidad por los sistemas de diseño, haga clic aquí para obtener más información sobre nuestros servicios. Si tiene alguna pregunta, estaremos encantados de responderla. Póngase en contacto con nosotros aquí o envíenos un correo electrónico a [email protected]
Leer más:
Diseño de sistemas automatizados: racionalización de la eficiencia y la innovación
Diseño de sistemas integrados: crear armonía en la tecnología
Diseño de sistemas de seguridad: protección de su espacio
Auditoría del sistema de diseño: evalúe y mejore su base de diseño



