jQuery Mobile para el desarrollo web de código abierto
09.20.2012El uso de la web móvil se está disparando. En 2015, el 50% de todo el tráfico de Internet en EE.UU. procederá de dispositivos móviles. La creación de un sitio web para móviles se ha convertido de repente en una prioridad para muchas organizaciones. Frameworks como jQuery Mobile (jQM) proporcionan una base de funcionalidad móvil común que permite completar sitios móviles más rápidamente y en el creciente mercado móvil.

En primer lugar, pongámonos en antecedentes sobre el origen de este marco. jQM procede de los desarrolladores de la biblioteca javascript jQuery, que proporciona compatibilidad entre navegadores y métodos abreviados para tareas comunes. jQuery también cuenta con una gran comunidad de desarrollo que impulsa la biblioteca aprovechando su arquitectura extensible para escribir miles de complementos para casi cualquier cosa que no esté integrada en las capacidades básicas. Esto incluye jQuery UI (interfaz de usuario), que es el repositorio del equipo jQuery para efectos de página comunes y elementos como listas ordenables, calendarios emergentes para campos de fecha, interfaces básicas con pestañas y mucho más.
jQM se desarrolla en la misma línea y utiliza muchos de los avances de las otras bibliotecas jQuery. Al igual que jQuery, jQM proporciona métodos de ayuda para tareas de desarrollo comunes. Permite acceder fácilmente a los eventos táctiles de los móviles y a los cambios de orientación. Proporciona un marco para cargar nuevas páginas utilizando peticiones asíncronas para cambios de contenido más rápidos y para proporcionar transiciones visuales como las aplicaciones nativas de iOS o Android.
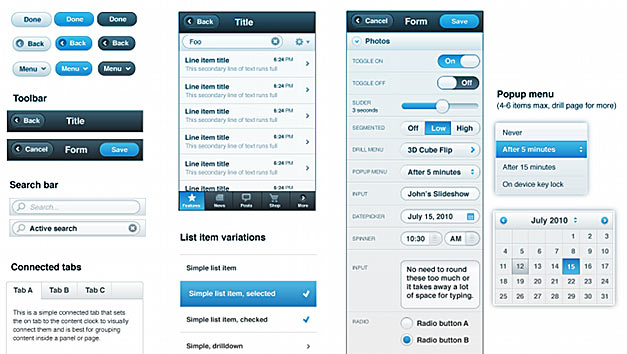
Al igual que jQuery UI, jQM proporciona un marco visual para incorporar las mejores prácticas de diseño comunes de iOS y Android. Puede parecer una función secundaria, pero puede ahorrar mucho tiempo. Los elementos comunes de las aplicaciones, como las barras de herramientas persistentes de cabecera y pie de página, los botones más grandes, los interruptores de encendido/apagado e incluso las listas agrupadas visualmente, forman parte de la configuración predeterminada de jQM. A partir de ahí, jQM proporciona herramientas de tematización para personalizar los colores y otras características visuales para adaptarse mejor a los objetivos de su marca. Incluso si se necesita una mayor personalización, jQM proporciona una gran base para empezar.
Como se mencionó anteriormente con jQuery, jQM también está construido para minimizar las inconsistencias entre navegadores y plataformas. Su soporte de primer nivel incluye los navegadores por defecto para todas las versiones de iOS, Android 2.1 y superiores, Blackberry 6.0 y superiores, Windows phone 7 y superiores, Opera Mobile 11.5, y muchos más. Esto incluye incluso los navegadores de escritorio modernos. Eso significa que incluso los navegadores con porcentajes de un solo dígito pueden utilizar su sitio sin experimentar ninguna diferencia visual o funcional más allá de las capacidades de hardware del dispositivo (velocidad de procesamiento, tamaño de pantalla, etc.). Especialmente para los nuevos sitios web sin datos de uso, esto supone una gran ventaja sobre otros marcos que sólo proporcionan funcionalidad avanzada en los navegadores Webkit más recientes. Un sitio jQM puede llegar al 10% o más de usuarios potenciales que utilizan navegadores que no son Webkit, como Opera Mini o Internet Explorer en Windows Phone.[ii]
Por último, construir con jQM sigue ofreciendo opciones sobre cómo desea distribuir su experiencia basada en html. Puedes desplegarlo como un sitio web para móviles o puedes empaquetarlo utilizando herramientas como PhoneGap o Appcelerator Titanium que pueden exportarlo como una aplicación a las principales plataformas de telefonía. Con un sitio web para móviles, las empresas pueden mantener un control total sobre la experiencia del usuario, incluidas las actualizaciones de funciones. Con las herramientas de empaquetado, las empresas pueden llegar a la mayoría de las principales plataformas y, si la experiencia móvil necesita funciones adicionales, pueden incluso acceder al hardware y software nativo del dispositivo, como cámaras, contactos y notificaciones.
Estas son solo algunas de las formas más importantes en que jQM puede ayudar a acelerar el desarrollo de sitios web para móviles. Al igual que jQuery, jQuery Mobile cuenta con una gran comunidad de desarrolladores. Hay grandes desarrolladores que impulsan las características principales de jQM a medida que se desarrollan las mejores prácticas y otros que lo amplían con plugins útiles. A medida que madure, jQM proporcionará una experiencia de desarrollo mejor y más rápida.
DOOR3 Proyectos jQuery Mobile
-
DraftStreet
-
Fundación Padre
\Luke Wroblewski, Mobile First, Drupalcon 2012. Denver, CO. Keynote presentation.](https://www.lukew.com/presos/preso.asp?26)
\Net Market Share. Mobile/Tablet Top Browser Share Trend. De octubre de 2011 a agosto de 2012.](https://netmarketshare.com/browser-market-share.aspx?qprid=1&qpcustomb=1)



