ReactJS vs AngularJS: ¿Cuál es mejor para aplicaciones empresariales?
09.06.2021Los frameworks AngularJS y ReactJs son ambos eficaces en la construcción de aplicaciones móviles y web que son ágiles en sus operaciones. Sin embargo, los dos son diferentes en términos de estructura, y cómo se acercan a desarrollo web. Este artículo se centrará en las diferencias entre AngularJs vs ReactJs y los mejores casos de uso para cada uno.
AngularJS vs ReactJS : Conoce la base de los Frameworks JS
¿Qué es ReactJS?

Se trata de un framework de código abierto desarrollado por Facebook, que actualmente se encarga de su mantenimiento. Es una herramienta eficaz que se utiliza en la construcción de interfaces de usuario y componentes de interfaz de usuario.
Se utiliza principalmente en el desarrollo de aplicaciones de una sola página que necesitan renderizar grandes conjuntos de datos sin comprometer significativamente la velocidad.
¿Qué es AngularJS?

Angular es un framework modelo vista controlador mantenido por Google. Se utiliza normalmente para aplicaciones web dinámicas porque es muy eficaz en la exposición de componentes. Está escrito en TypeScript y es compatible con múltiples editores de código.
Angular fue lanzado por Google en 2009, mientras que React fue lanzado por Facebook en 2013. Ambos lenguajes surgieron de líderes de la industria que querían resolver problemas básicos a los que se enfrentaban en el desarrollo de aplicaciones web.
React es más popular entre los desarrolladores web que Angular porque da más control a los desarrolladores.
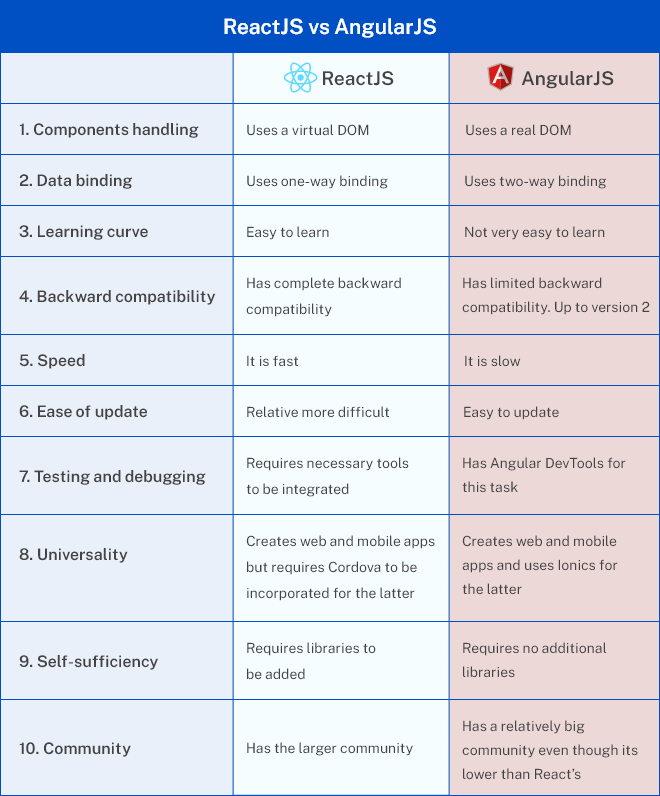
Diferencia entre AngularJS y ReactJS
1. AngularJS vs ReactJs: Manejo de Componentes

La primera diferencia que discutiremos en AngularJS vs ReactJS es en el tipo de DOM (Data Object Model) utilizado. ReactJS utiliza un DOM virtual mientras que AngularJS utiliza un DOM real. Cuando se trabaja con un DOM virtual, es posible actualizar un único componente de la aplicación. Cuando se trabaja con un DOM real, las actualizaciones se envían a todos los componentes de la aplicación.
Un DOM virtual es una abstracción ligera del DOM real. Puede ser considerado como una copia del DOM real y puede ser editado sin tener ningún impacto en él. Aunque tiene todas las capacidades de un DOM real, no tiene la capacidad de alterar la salida en pantalla como el real. Después de cada renderizado, se crea un nuevo DOM virtual.
Supongamos que uno quiere actualizar la función de cierre de sesión en una aplicación. El DOM virtual actualizaría directamente el componente de esa función, mientras que el DOM real reescribiría toda la aplicación hasta llegar al componente de cierre de sesión.
Las actualizaciones de React se envían al DOM virtual, que a su vez actualiza el DOM real tras comparar ambos mediante un proceso conocido como reconciliación. Para ello utiliza un algoritmo de comparación rápido. Debido a que es puro JS y ligero, la actualización del DOM real se hace mucho más rápido de lo que sería si se hiciera directamente.
El método angular de actualizar el DOM real es lento porque tiene que repintar el diseño así como el CSS. Esto lo hace ineficaz cuando se trata de aplicaciones dinámicas y complejas.
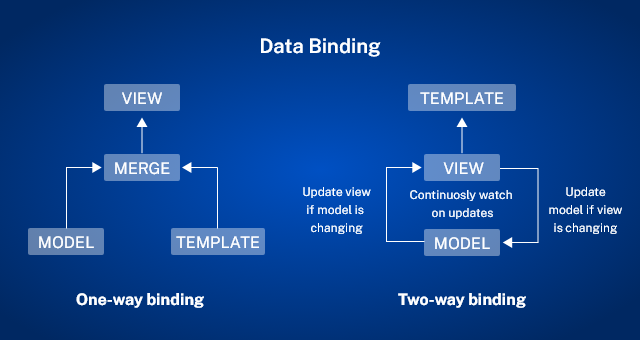
2. AngularJS vs ReactJs: Data Binding

Este es un concepto que controla la comunicación entre los componentes y el DOM real.
Implica la sincronización del modelo y los componentes de la vista. Existen dos métodos de vinculación de datos comúnmente utilizados: vinculación unidireccional y vinculación bidireccional. ReactJS utiliza la vinculación unidireccional, mientras que AngularJS utiliza el método de vinculación bidireccional.
Vinculación unidireccional: Este método vincula el modelo y la plantilla en una única vista. Sin embargo, los cambios en los componentes o en cualquier otra sección no se reflejan automáticamente en la vista. Los cambios que se realizan en la vista no pueden traducirse en cambios en el modelo.
Al utilizar ReactJS un desarrollador tiene que escribir código que sincronice el modelo con la vista y también la vista con el modelo. El método hace que la prueba de una aplicación construir mucho más rápido y más fácil que cuando se utiliza el método de dos vías bing.
También hace que el código sea más estable debido a la forma ordenada en que los cambios en el modelo se traducen en cambios en la vista.
Vinculación bidireccional: Con este método los cambios que se realizan en el modelo se reflejan automáticamente en la vista y los cambios que se realizan en la vista se propagan automáticamente al modelo.
Esto significa que la vista es en todo momento un reflejo del estado del modelo. La única fuente de verdad cuando se utiliza la vinculación bidireccional es siempre el modelo. Su arquitectura separa el controlador y la vista.
Esto es posible porque la vista sólo depende del modelo. El mayor beneficio de esto es que puedes probar el controlador sin tener que actualizar el DOM.
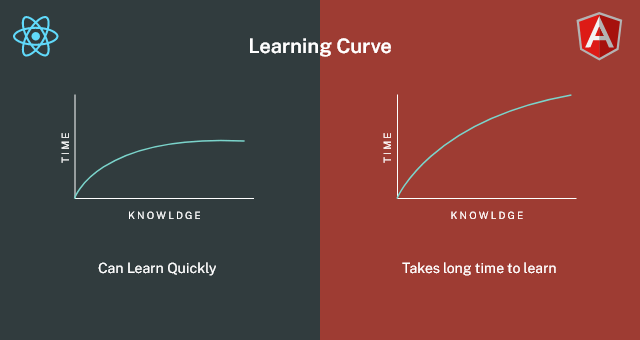
3. AngularJS vs ReactJs: Curva de aprendizaje

Uno de los aspectos críticos a tener en cuenta al comparar AngularJS vs ReactJS es la curva de aprendizaje. En esta sección, analizaremos tanto la facilidad para aprender a crear aplicaciones utilizando el framework como la facilidad para depurar y probar.
Aprender Angular es más difícil que aprender React porque necesitas aprender conceptos como módulos, decoradores, directivas, plantillas y servicios. Más allá de estos conceptos, necesitas comprender otros conceptos avanzados como Rx.Js.
Una vez que aprendas Angular podrás disfrutar de sus potentes capacidades de depuración que proporcionan mensajes de error claros a la hora de corregir errores.
Aprender React es mucho más fácil porque no tiene inyección de dependencias, ni características demasiado complicadas. Los desarrolladores que ya están familiarizados con JavaScript encontrarán el lenguaje fácil de entender.
4. AngularJS vs ReactJs: Compatibilidad con versiones anteriores
Esto es importante porque te da la libertad de moverte entre versiones con cambios mínimos en los conceptos básicos. Cuando un lenguaje tiene compatibilidad con versiones anteriores, no es necesario empezar de cero cada vez que se actualiza a una versión más reciente. Echemos un vistazo a AngularJS vs ReactJS en términos de compatibilidad con versiones anteriores.
Angular 4 sólo es compatible con versiones posteriores a Angular 2. Las versiones inferiores a Angular 2 no son retrocompatibles y esta es una de las limitaciones de Angular.
React por otro lado es compatible con todas las versiones anteriores. También proporciona soporte de renderizado asíncrono en todas las versiones, lo que permite a los usuarios ver las páginas antes de que se complete el proceso de renderizado.
5. AngularJS vs ReactJs: Velocidad

Este es un aspecto crítico a considerar al comparar Angular y React. El DOM se utiliza para determinar cómo cada uno de estos lenguajes ejecuta el código y procesa los datos.
Lo utilizamos porque se encarga de organizar los documentos HTML, XML y XHTML en forma de árbol. Esta estructura permite que la interacción del script se implemente dinámicamente.
Cuando se trabaja con angular que utiliza el DOM real un pequeño cambio requiere que todo el árbol sea refrescado. Este enfoque es lento porque los componentes que no han sido cambiados también son refrescados.
Cuando se trabaja con React, que utiliza un DOM virtual, sólo los componentes específicos que se cambian se actualizan en el árbol. Este enfoque es rápido y hace que el proceso de desarrollo sea más fluido.
6. AngularJS vs ReactJs: Facilidad de actualización
Otra diferencia a tener en cuenta al hablar de AngularJS vs ReactJS es el proceso de actualización. Angular lanza actualizaciones importantes cada 6 meses mientras que React lanza pequeñas actualizaciones con más frecuencia.
7. AngularJS vs ReactJs: Pruebas y depuración

Rastrear errores en las aplicaciones puede ser una tarea desalentadora si el lenguaje utilizado no proporciona sólidas capacidades de depuración. React no tiene ninguna herramienta incorporada que se pueda utilizar para probar y depurar errores.
Sin embargo, todavía se enfrenta al problema de frente con una variedad de herramientas disponibles para ayudar en la depuración de aplicaciones. Algunas de estas herramientas son más eficaces que las herramientas de depuración incorporadas que se encuentran en otros frameworks, ya que están diseñadas específicamente para fines de depuración.
Angular viene con una potente herramienta de depuración y creación de perfiles, la extensión de Chrome Angular DevTools, y no necesita la integración de herramientas adicionales para este fin. Es una herramienta fácil de usar que realiza pruebas exhaustivas y una depuración eficaz de cualquier aplicación Angular.
8. AngularJS vs ReactJs: Universalidad
La universalidad de AngularJS vs ReactJS se basa en sus desarrollo de aplicaciones web y móviles capacidades. React soporta el desarrollo de aplicaciones móviles y web.
Cuando se maneja el desarrollo móvil es necesario incorporarlo con Cordova que crea un contenedor nativo envolviendo la aplicación HTML/JavaScript. Esto hace que las aplicaciones sean compatibles con casi todos los smartphones y tablets del mercado.
Angular se puede utilizar para crear aplicaciones web y móviles. Al crear aplicaciones móviles el framework utiliza ionic. Ionics ayuda en la construcción de aplicaciones móviles que son compatibles con casi todas las aplicaciones móviles en el mercado.
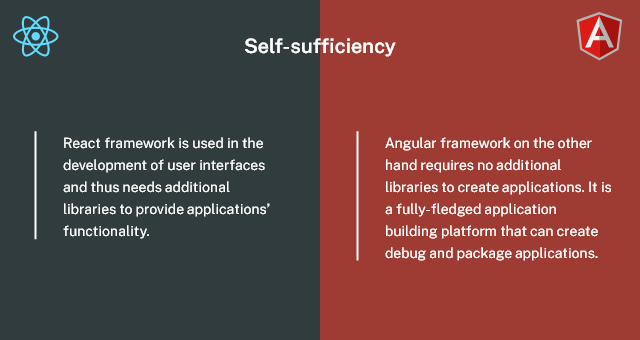
9. Autosuficiencia

El framework React se utiliza en el desarrollo de interfaces de usuario, por lo que necesita librerías adicionales para proporcionar funcionalidad a las aplicaciones. Algunas de las bibliotecas que puede utilizar React para el enrutamiento, la gestión de declaraciones y las interacciones API son Helmet, React Router o Redux.
Funcionalidades como la vinculación de datos, la validación de formularios y la generación de proyectos requieren bibliotecas adicionales para ser implementadas con éxito.
Por otro lado, Angular Framework no requiere bibliotecas adicionales para crear aplicaciones. Es una plataforma de construcción de aplicaciones en toda regla que puede crear aplicaciones depuradas y empaquetadas.
Funciones como la vinculación de datos, la generación de proyectos, el enrutamiento basado en componentes y la inyección de dependencias pueden implementarse sin una biblioteca.
10. AngularJS vs ReactJs: Comunidad
React es un framework muy popular y tiene una enorme y vibrante comunidad que lo apoya. La comunidad ayuda a los desarrolladores que son nuevos a resolver problemas que no se pueden encontrar en la documentación.
Angular no es tan popular porque la mayoría de los desarrolladores lo consideran demasiado complicado. Tiene una comunidad más pequeña que React, pero la comunidad es igual de vibrante.
Cuándo usar React

React es eficaz cuando se desea crear una aplicación que tendrá múltiples eventos. Sin embargo, requeriría que el equipo que se encargue del desarrollo tenga experiencia en CSS, HTML y JavaScript.
También es el mejor lenguaje para usar cuando la aplicación requiere mucha personalización para satisfacer necesidades específicas. Esto se debe a que es fácil personalizar la aplicación con un framework que utiliza un DOM virtual. Otro caso en el que deberías usarlo es cuando el proyecto involucra componentes que necesitan ser compartidos.
Cuándo usar Angular

Angular es un framework eficaz a la hora de crear aplicaciones con muchas funcionalidades. Es un framework pesado que puede garantizar un funcionamiento estable incluso para aplicaciones con características complejas.
Sin embargo, el equipo tendría que tener también experiencia con otros lenguajes de programación como C#, Java y versiones anteriores de Angular. También es el framework recomendado por encima de React cuando se quieren crear aplicaciones de una sola página.
Angular es eficaz en el desarrollo de aplicaciones empresariales pesadas, mientras que React es más eficaz en el desarrollo de aplicaciones ligeras.
En el siguiente de AngularJS vs ReactJS, veremos las ventajas e inconvenientes de cada uno de los dos frameworks.
Ventajas de ReactJS
-
Es un framework fácil de aprender y empezar a usar debido a su diseño simple y estructura de código amigable. Las habilidades que se adquieren con React se pueden aplicar fácilmente al utilizar lenguajes nativos.
-
Al utilizarlo se pueden crear plantillas que facilitan la reutilización de fragmentos de código.
-
Permite una migración fluida entre versiones
-
Tiene una característica de automatización de código llamada “codemod” que ayuda en la refactorización de código con poca supervisión. Esta característica fue desarrollada por Facebook y es muy importante cuando se realiza refactorización en una base de código a gran escala.
-
El uso de un DOM virtual lo convierte en un framework rápido.
-
Es muy eficaz en la gestión de cargas pesadas cuando se combina con ECMAScript 2015 o ECMAScript 2015.
Desventajas de ReactJS
- No es fácil integrarlo con un modelo-vista-controlador(MVC) tradicional como ruby on rails.
Ventajas de AngularJS
-
Es un framework de alto rendimiento que se puede utilizar en la creación de aplicaciones con muchas características
-
Tiene una interfaz fácil de usar que se asemeja a una interfaz de diseño de materiales.
-
Se puede actualizar fácilmente mediante la interfaz de línea de comandos.
-
Le proporciona funcionalidades de desarrollo de código limpio
Desventajas de AngularJS
-
No es un lenguaje fácil de aprender para las personas nuevas en el desarrollo de software
-
Su velocidad se ve comprometida por el uso de un DOM real
-
No ofrece compatibilidad con todas las versiones de Angular que se han publicado
-
Es muy difícil integrar componentes de terceros en un proyecto Angular
Conclusión
Los dos frameworks tienen un enfoque completamente diferente para la construcción de aplicaciones. ReactJS utiliza un DOM virtual que lo hace más rápido que Angular, que utiliza un DOM real.
La otra diferencia es que React tiene compatibilidad con versiones anteriores, mientras que Angular tiene compatibilidad limitada. Al elegir el framework a utilizar, se recomienda que lo elijas basándote en la funcionalidad que esperas que tenga tu aplicación.

DOOR3 está aquí para guiarte en la elección del framework adecuado para tu sistema de diseño empresarial.
Nuestro equipo de expertos tiene mucha experiencia en la entrega de aplicaciones modernas fiables desarrolladas en marcos AngularJS y ReactJS en un corto período de tiempo. Comience su viaje de desarrollo de aplicaciones. Póngase en contacto con nosotros hoy mismo



