React vs Angular: ¿Qué framework es mejor para tu proyecto?
11.15.2018React vs Angular siempre ha sido una elección difícil para los desarrolladores de front-end javascript. Elegir la tecnología adecuada para el front-end puede ser una de las decisiones empresariales más importantes que tomes (https://www.door3.com/business-analysis-consultancy/) y tomar una decisión informada puede dar a tu producto muchas más posibilidades de éxito, pero puede ser difícil hacer balance de lo que hay, sobre todo en un panorama tecnológico que cambia rápidamente.
En el mundo del diseño actual, la interfaz de usuario puede hacer que tu producto triunfe o fracase. Una experiencia fluida e intuitiva ayudará a su empresa a atraer clientes y talento, mientras que una experiencia con errores puede hacer que los clientes potenciales se vayan a la competencia.
Si ya has empezado a estudiar la creación de una aplicación web, es probable que hayas oído hablar mucho de React y Angular, los sospechosos habituales a la hora de decidirse por un marco de trabajo de front-end para completar tu arquitectura de software. De hecho, Angular es un framework mientras que React es una biblioteca de JavaScript para crear interfaces, pero ambos pueden utilizarse para crear tu experiencia online de cara al cliente.
Vamos a echar un vistazo a los pros y los contras de React vs Angular para ayudarle a iniciar la conversación con su equipo de desarrollo. Incluso cuando se compara Angular vs React, es importante tener en cuenta que ambos ofrecen un rendimiento comparable y capacidades similares, por lo que la elección no es tanto cuál es mejor en general, sino cuál es el mejor ajuste para su proyecto.
React vs Angular: Framework o librería
No te desanimes de considerar React porque parezca menos completo que Angular a primera vista. A pesar de ser “sólo una librería”, React ofrece una impresionante gama de librerías y componentes de terceros como Redux, MobX, React Router, React Query, Helmet y Formik. Cuando se combinan, estas bibliotecas forman un marco de JavaScript competitivo para desarrollar soluciones web bastante complejas (https://www.door3.com/business-operations-software/).
El framework Angular, por otro lado, viene completamente empaquetado, con todos los componentes necesarios para desarrollar aplicaciones web complejas. Aún así, react vs angular no es exactamente como las manzanas a las naranjas.

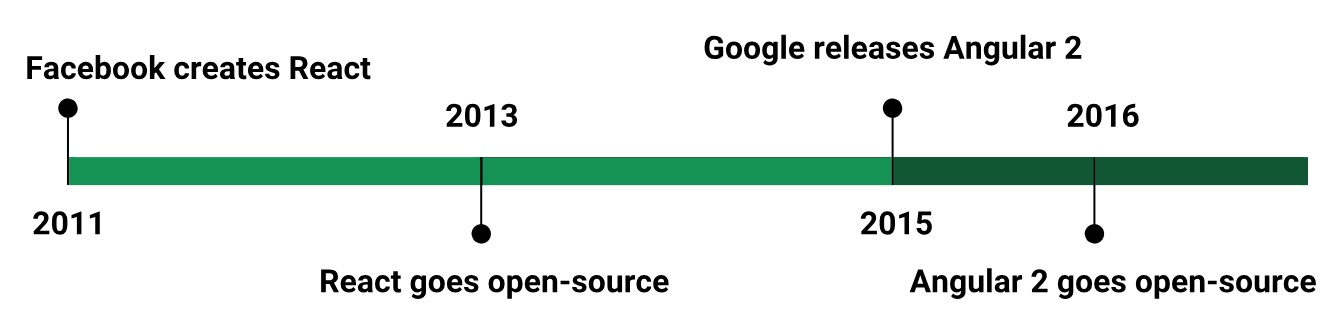
Aunque pueda parecer que Angular es la tecnología más establecida, en realidad es todo lo contrario. React fue creado por un empleado de Facebook en 2011 para impulsar el newsfeed del sitio y se convirtió en código abierto en 2013. Angular 2 -una reescritura completa de Angular.JS por un equipo de Google- se publicó en versión beta en 2015 y la versión final en 2016.
Dicho esto, ambos han sido adoptados por empresas de renombre. [Netflix, Dropbox y Airbnb (https://tms-outsource.com/blog/posts/great-companies-utilizing-react-js-development-in-2023/) se crearon utilizando React frente a Angular, con el que PayPal, HBO y Nike crearon sus sitios web. Está claro que hay una amplia aceptación de ambos cuando se trata de Angular JS vs React JS, empresas de renombre para ofrecer experiencias complejas, innovadoras y encantadoras a sus bases de usuarios.
Lo básico que debes saber - React vs Angular
Las aplicaciones Angular se escriben normalmente con TypeScript, un lenguaje de programación de código abierto desarrollado y mantenido por Microsoft. Esto se traduce en una base de código más estructurada y comprobable que es relativamente fácil de mantener y escalar. Dicho esto, también hay algunas compensaciones en la conversación Angular JS vs React JS, como una curva de aprendizaje empinada para los equipos de desarrollo, incluyendo un montón de nuevos conceptos no incluidos originalmente en JavaScript.
Por otro lado, los desarrolladores con experiencia en Java o .NET suelen aprender TypeScript más rápido que los expertos en JavaScript. Esto puede hacer que sea más fácil aprovechar el talento de los desarrolladores de back-end de forma flexible, incluyendo su apoyo al desarrollo front-end.
React ofrece más opciones a los desarrolladores: Pueden usar el viejo JavaScript, JSX o incluso TypeScript para desarrollar aplicaciones web React. JSX optimiza el código al compilarlo en JavaScript, lo que hace que el código resultante se ejecute más rápido, ofreciendo un rendimiento optimizado para sus aplicaciones web.
También cuenta con una capa adicional de seguridad que ayuda a prevenir ataques de inyección que podrían añadir código nefasto a su sitio. Además, JSX detecta errores durante la compilación, al igual que TypeScript, por lo que las aplicaciones web creadas con JSX (a diferencia de JavaScript) son más estables y fáciles de depurar.
Rendimiento de React vs Angular
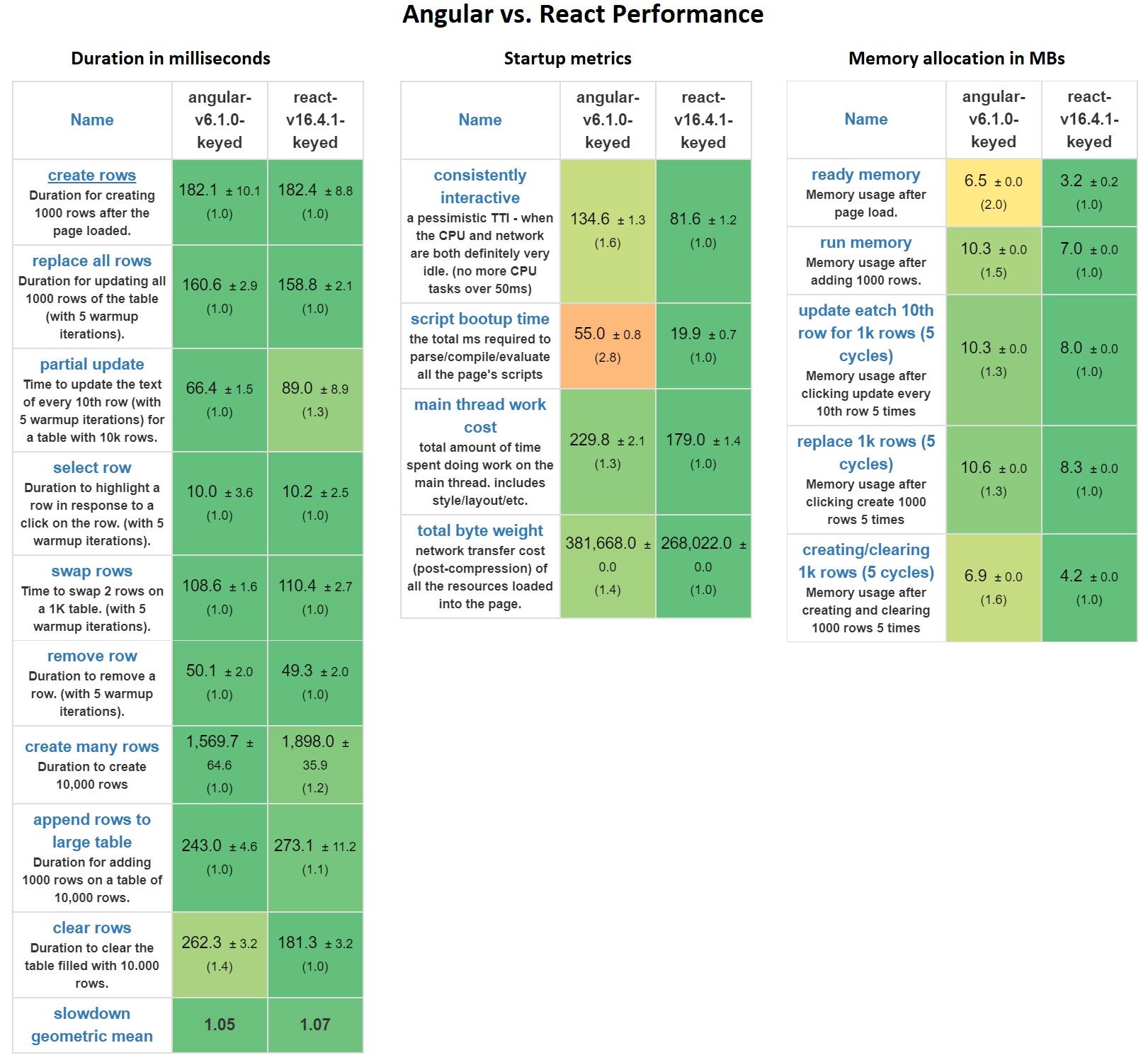
Cuando se trata de evaluar el rendimiento, las últimas versiones de ambos programas son bastante comparables cuando se compara Angular vs React. Hay un popular JavaScript framework benchmark por Stefan Krause en GitHub que ofrece una comparación de rendimiento de React vs Angular:

De acuerdo con el punto de referencia, las dos bases de código son más o menos el cuello y el cuello, con React ligeramente superior a Angular en las pruebas de inicio y asignación de memoria. React obtiene esta pequeña ventaja debido a que trabaja con un DOM virtual (Document Object Model - una abstracción de la estructura HTML de una página), a diferencia de Angular, que utiliza un sistema de renderizado DOM directo.
Un DOM virtual proporciona un aumento de rendimiento al permitir que una aplicación web actualice sólo aquellas partes de un elemento HTML que han sido actualizadas por el servidor, sin volver a renderizar todo el elemento. Por ejemplo, así es como aparecen los nuevos comentarios debajo de una publicación en el canal de noticias de Facebook sin tener que volver a renderizar la propia publicación.
Cuando se trata de manipular filas en tablas en la batalla Angular JS vs React JS, Angular supera, lo que significa que puede actualizar las páginas sobrecargadas con tablas más rápido. En cualquier caso, la diferencia cuenta en milisegundos y varía a favor de uno u otro cada vez que hay un lanzamiento importante de una nueva versión de Angular vs React.
Factores de rendimiento de React vs Angular: Arquitectura, Paradigmas de Desarrollo y Patrones
AAngular y React pertenecen a paradigmas de desarrollo diferentes: programación orientada a objetos y funcional respectivamente. Estas modalidades afectan a los bloques de construcción, las herramientas y los principios subyacentes para desarrollar en ambos frameworks, como los métodos de enlace de datos, las manipulaciones del DOM, la arquitectura, el renderizado, etc.
Dicho esto, ambos marcos utilizan una arquitectura basada en componentes que organiza los elementos individuales de la vista de una página web en componentes independientes. Por ejemplo, en la versión en línea de Gmail, la lista de correos electrónicos, una ventana para redactar un nuevo mensaje y un chat con uno de tus contactos son componentes independientes. La arquitectura basada en componentes de la aplicación web de Gmail permite que estas vistas individuales se actualicen de forma independiente sin necesidad de alterar toda la interfaz de usuario.
La vinculación de datos bidireccional que viene de fábrica con Angular da como resultado una arquitectura más estructurada y menos código repetitivo en comparación con la vinculación de datos unidireccional en React, donde los desarrolladores necesitan depender de bibliotecas adicionales como Redux para reducir el número de retrollamadas. Por otra parte, ambos frameworks admiten la renderización del lado del servidor y del lado del cliente.
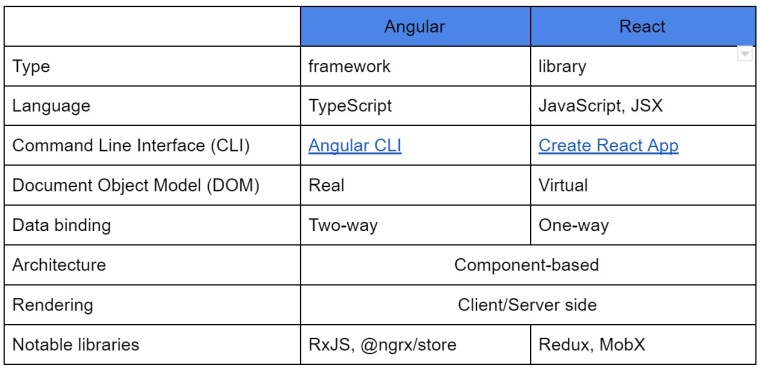
He aquí una tabla comparativa entre React y Angular que resume los factores subyacentes de ambas herramientas front-end:

Angular vs React 2023: Through Business Perspective
Las empresas que investigan el tema React vs Angular suelen preocuparse por sus objetivos empresariales a largo plazo. Buscan una tecnología estable y madura que también ofrezca mucho soporte a sus desarrolladores. Y por otro lado, quieren poder encontrar desarrolladores bien versados en el framework y la base de código que estén listos para ser enchufados en sus proyectos.
Tanto React como Angular llevan ya algún tiempo en el mercado. Angular es utilizado por la mayoría de los proyectos de Google, junto con algunos de los portales web de Microsoft, Barnes & Noble y Citibank, mientras que React es utilizado por empresas tecnológicas tan respetadas como Amazon e Instagram. Claramente, ambos frameworks frontales están aquí para quedarse durante mucho tiempo y ambos están disponibles como código abierto bajo la licencia MIT.
Si acudimos a los sitios web de la comunidad de desarrolladores con más tráfico, como GitHub, veremos que tanto React como Angular son bastante populares entre los desarrolladores frontales, aunque React se lleva la palma. Angular ha sido “destacado” por los desarrolladores más de 26.000 veces, mientras que React tiene más de 215.000. Al mismo tiempo, Angular tiene más preguntas y seguidores en Stack Overflow.
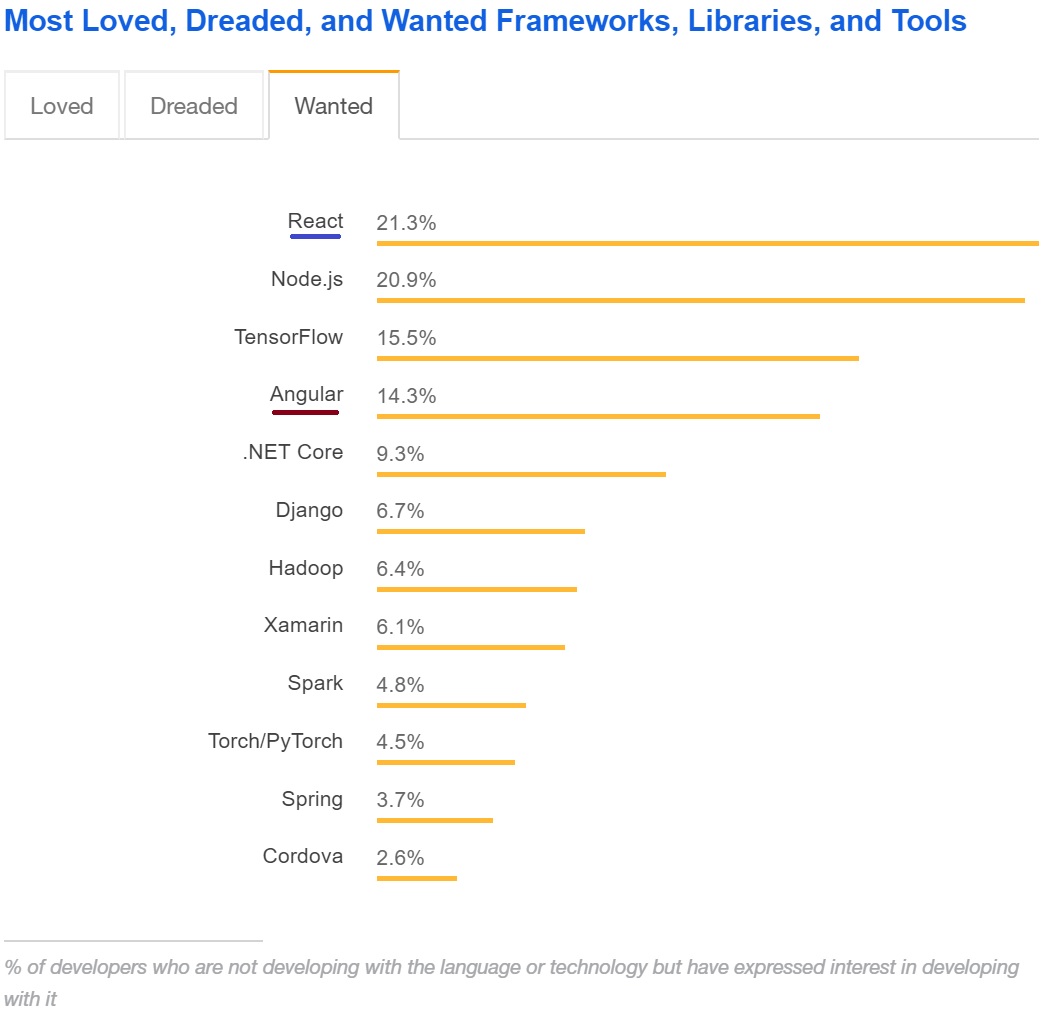
Así es como React y Angular se comparan en la Stack Overflow 2022 Developer Survey, que incluye respuestas de más de 100.000 desarrolladores:

Como podemos ver en la encuesta, tanto React como Angular se han colado entre los cinco frameworks más buscados. Alrededor del 43% de todos los desarrolladores entrevistados expresaron su interés en desarrollar con React, mientras que el 20% están ansiosos por probar Angular, probablemente debido a la curva de aprendizaje más pronunciada con Angular
Más allá del interés, ambos ofrecen amplias reservas de talento. En Indeed.com aparecen unos 5.900 currículos de desarrolladores con Angular en el título y 2.800 con React.
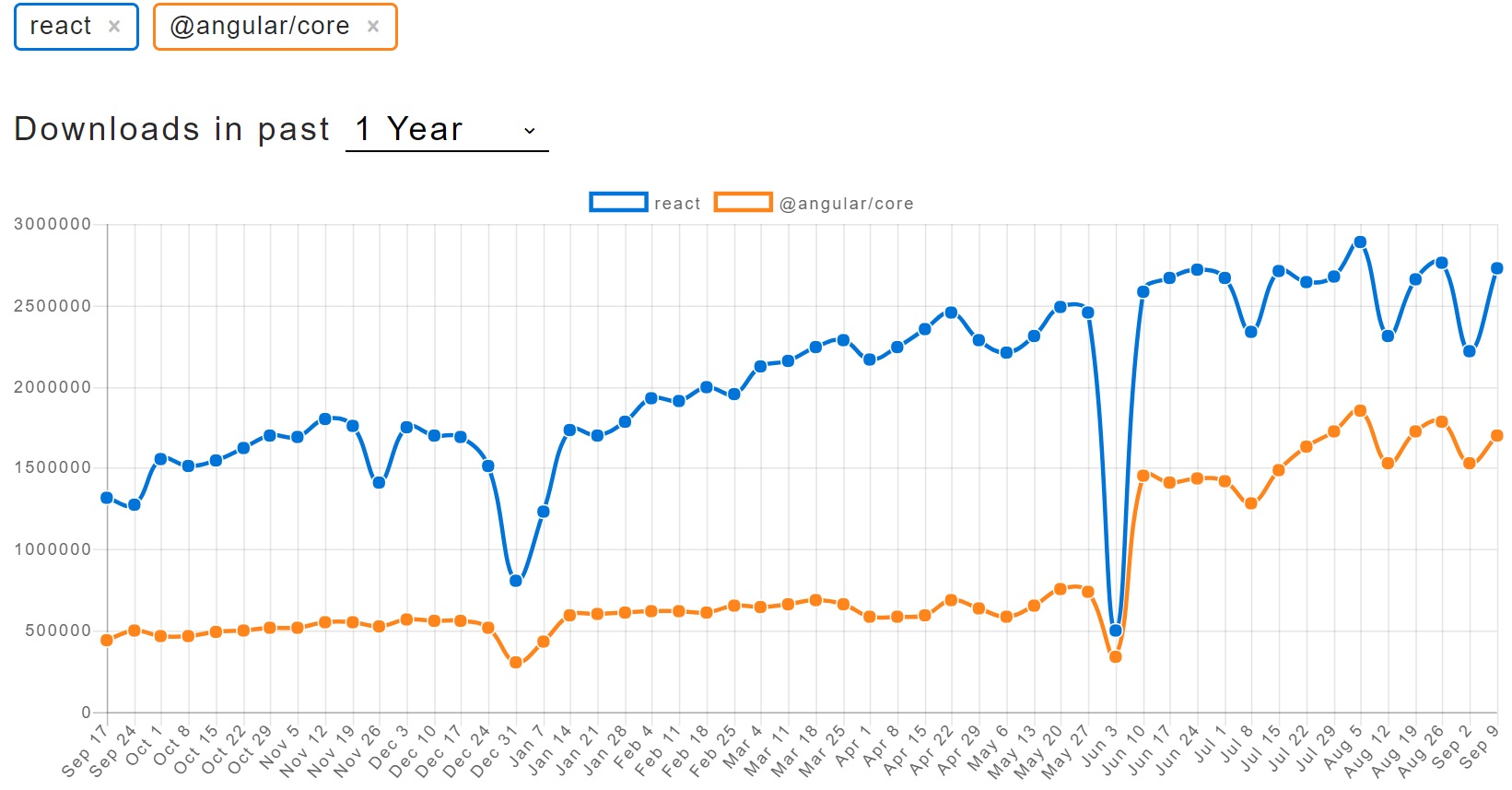
Si comprobamos la actividad de los desarrolladores a la hora de descargar paquetes npm (también conocidos como bloques de código reutilizables) para ambos frameworks, React parece dominar. Estos números, sin embargo, no pintan el cuadro completo, ya que React en sí requiere más bibliotecas y por lo tanto más integraciones y puntos de ruptura potenciales. Así que, aunque tiene sentido que React tenga más librerías descargadas, esos datos pueden estar inflados en base al mayor número de librerías requeridas. Debe tenerse en cuenta que Angular almacena en caché las descargas de npm para las empresas, y estas descargas no aparecerán en gráficos como el de npmtrends.com a continuación:

Una cosa que vale la pena señalar es que, aunque React parece ser más popular entre los desarrolladores, la reserva de talento para Angular es casi el doble de grande en los EE.UU. El marco Angular también cuida mejor de los desarrolladores, proporcionando todos los componentes necesarios (incluyendo paquetes npm) desde el principio. React, por otro lado, es más fácil de aprender y más desarrolladores frontales están dispuestos a probarlo.
Angular vs. React: Una perspectiva de desarrollo
Dos conceptos más a menudo planteados cuando se discute react vs angular son opinionated y flexible. Angular se etiqueta como opinionated: El marco tiene un conjunto de mejores prácticas y procedimientos que los desarrolladores deben seguir para desarrollar una aplicación web digna. React es más flexible: Es una biblioteca de JavaScript y un amplio mundo de componentes de terceros que los desarrolladores pueden utilizar a su discreción.
Entonces, ¿cómo eligen las grandes empresas entre flexible y opinable? La decisión a menudo se reduce a las necesidades específicas del proyecto, el conjunto de habilidades existentes del equipo de desarrollo y las consideraciones de mantenimiento a largo plazo. Las empresas que valoran un enfoque estructurado, con directrices claras y mejores prácticas, podrían inclinarse por Angular. Esto puede agilizar el proceso de desarrollo, especialmente para equipos grandes, y garantizar la coherencia entre proyectos. Por otro lado, las empresas que dan prioridad a la flexibilidad, o tienen requisitos únicos, podrían optar por React. Esto les permite adaptar su aplicación más estrechamente a sus necesidades, aprovechando el vasto ecosistema de componentes de terceros. Además, la elección puede verse influida por factores como la escalabilidad, el rendimiento y las capacidades de integración. En última instancia, la decisión es estratégica y tiene en cuenta tanto las necesidades inmediatas del proyecto como los objetivos más amplios de la organización.
React vs. Angular: ¿Cuál es la mejor opción?
Como puedes ver, es difícil elegir un ganador absoluto entre React y Angular. Cada uno ofrece pros y contras, y también un rendimiento comparable. Solo cuando tengas en cuenta los objetivos de tu negocio, las capacidades de tu equipo y las necesidades de tu proyecto podrás inclinar la balanza hacia una tecnología u otra.
En DOOR3, tenemos una visión holística de sus necesidades y tenemos en cuenta todos estos factores y más antes de hacer la elección de la mejor pila tecnológica subyacente.
En general, puedes fijarte en los siguientes factores cuando se trata de React vs Angular.
Angular es genial cuando:
-
Planeas un gran proyecto web de nivel empresarial que durará años, y necesitas un marco de trabajo de opinión para que todos en el equipo lo sigan.
-
Sus desarrolladores tienen una experiencia sustancial en el desarrollo Java o C#.
-
Es partidario de la programación orientada a objetos (POO).
React es genial cuando:
-
Tienes un proyecto con un alcance flexible y te sientes cómodo eligiendo entre cientos de bibliotecas y paquetes de terceros disponibles para crear una combinación única.
-
Tus desarrolladores destacan en JavaScript.
-
Eres partidario de la programación funcional (PF).
DOOR3 tiene un historial probado de despliegue de soluciones web basadas tanto en React como en Angular. Estaremos encantados de revisar sus necesidades de negocio y ayudarle a encontrar el mejor marco de front-end entre React vs Angular para ayudar a su empresa a tener éxito. Contacte con nosotros hoy mismo



