ReactJS vs AngularJS: Which one is better for Enterprise Application
09.06.2021AngularJS and ReactJs frameworks are both effective in building mobile and web applications that are agile in their operations. However, the two are different in terms of structure, and how they approach web development. This article will focus on the differences between AngularJs vs ReactJs and the best use cases for each.
AngularJS vs ReactJS : Know the Baseline of JS Frameworks
What is ReactJS?

This is an open-source framework that was developed by Facebook and is currently being maintained by them. It is an effective tool that is utilized in building User Interfaces & UI components.
It is mostly used in the development of single-page applications that need to render large datasets without significant compromise on speed.
What is AngularJS?

Angular is a model view controller framework that is maintained by Google. It is typically used for dynamic web applications because it is very effective at exposing components. It is written in TypeScript and is compatible with multiple code editors.
Angular was released by Google in 2009 while React was released by Facebook in 2013. Both languages came from industry leaders who all wanted to solve core problems they were facing in their web application development.
React is more popular among web developers than Angular because it gives more control to the developers.
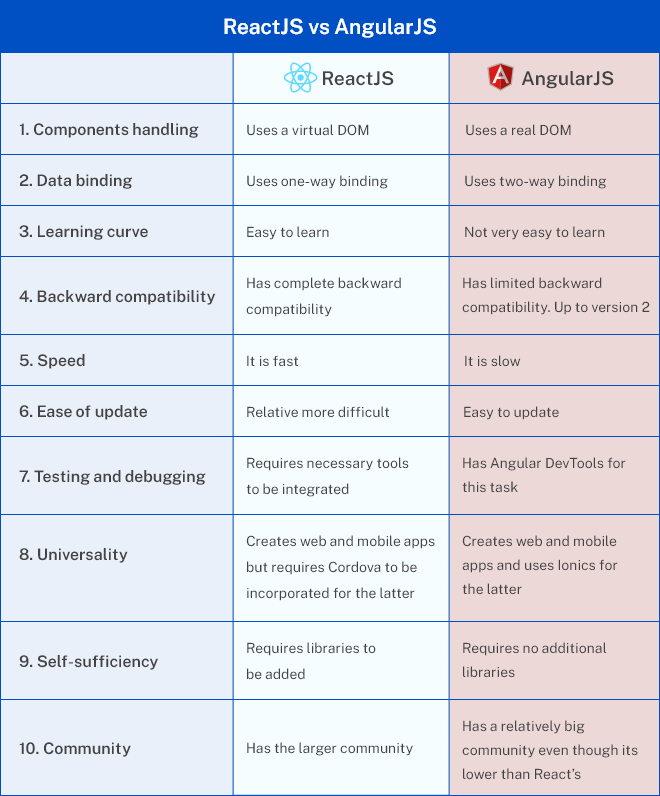
Difference Between AngularJS and ReactJS
1. AngularJS vs ReactJs: Components Handling

The first difference we’ll discuss in AngularJS vs ReactJS is in the type of DOM (Data Object Model) utilized. ReactJS uses a virtual DOM while AngularJS utilizes a real DOM. When working with a virtual DOM, it is possible to update a single application component. While working with a real DOM updates are pushed to all the application’s components.
A virtual DOM is a lightweight abstraction of the real DOM. It can be thought of as a copy of the Real DOM and can be edited without having any impact on it. While it has all the capabilities of a real DOM it doesn’t have the ability to alter the screen output like the real one. After each render is completed, a new virtual DOM is created.
Assume one wanted to update the logout feature on an application. The virtual DOM would directly update that feature’s component while the real DOM would rewrite the whole application until it reached the logout component.
React updates are pushed to the virtual DOM which then updates the real DOM after comparing the two using a process known as reconciliation. It achieves this using a fast diffing algorithm. Because it is pure JS and lightweight, updating the real DOM is done much faster than that it would be if it was done directly.
The angular method of updating the real DOM is slow because it has to repaint the layout as well as the CSS. This makes it ineffective when dealing with dynamic and complex applications.
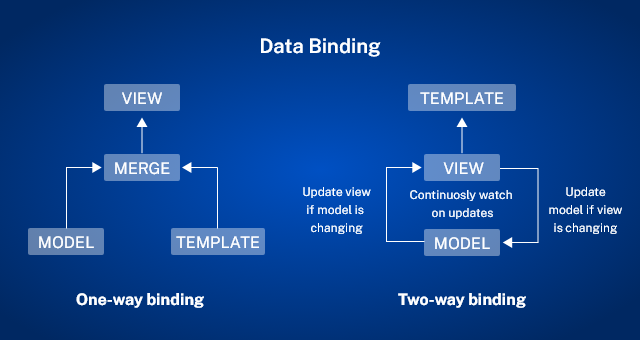
2. AngularJS vs ReactJs: Data Binding

This is a concept that controls communication between the components and the real DOM.
It involves the synchronization of the model and the view components. There are two commonly used data binding methods: one-way binding and two-way binding. ReactJS uses one-way binding while AngularJS uses the two-way binding method.
One-way binding: This method binds the template and model into a single view. However, changes to the components or any other sections are not automatically reflected on the view. The changes that are made to the view cannot be translated to changes in the model.
While using ReactJS a developer has to write code that synchronizes the model with the view and also the view with the model. The method makes the testing an app build much faster and easier than when using the two-way bing method.
It also makes the code more stable due to the orderly manner in which model changes are translated into view changes.
Two-way binding: With this method changes that are made to the model are automatically reflected on the view and changes that are made to the view are automatically propagated to the model.
This means that the view at all times is a reflection of the model state. The single source of truth while using two-way binding is always the model. Its architecture separates the controller and the view.
This is made possible by the fact that the view is dependent on the model only. The biggest benefit from this is that you can test the controller without having to update the DOM.
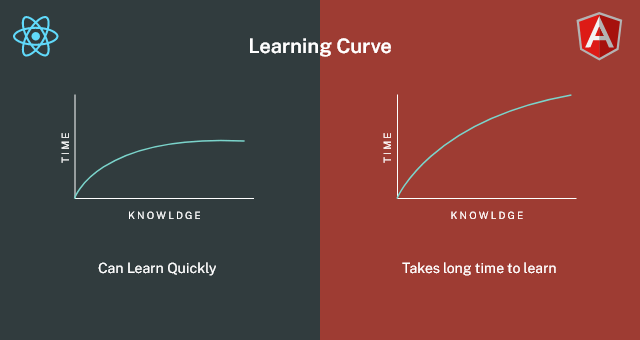
3. AngularJS vs ReactJs: Learning Curve

One of the critical aspects to look at while comparing AngularJS vs ReactJS is the learning curve. In this section, we’ll analyze both the ease of learning how to create applications using the framework and the ease of debugging and testing.
Learning Angular is more difficult than learning React because you need to learn about concepts such as modules, decorators, directives, templates, and services. Beyond these concepts, you then need to grasp other advanced concepts such as Rx.Js.
Once you learn angular you get to enjoy its powerful debugging capabilities that provide clear error messages when fixing bugs.
Learning React is much easier because it doesn’t have dependency injection, or over complicated features. Developers who are already familiar with JavaScript will find the language easy to understand.
4. AngularJS vs ReactJs: Backward Compatibility
This is important because it gives you the freedom to move across versions with minimal changes in core concepts. When a language has backward compatibility, you don’t need to start from scratch every time you update to a newer version. Let’s look at AngularJS vs ReactJS in terms of backward compatibility.
Angular 4 is only backward compatible with versions after Angular 2. Versions below Angular 2 are not backward compatible and this is one of Angular’s limitations.
React on the other hand is backward compatible with all the previous versions. It also provides asynchronous rendering support in all versions which allows users to view the pages before the rendering process is complete.
5. AngularJS vs ReactJs: Speed

This is a critical aspect to consider while comparing Angular and React. The DOM is utilized to determine how each of these languages executes the code and processes data.
We use it because it is responsible for organizing HTML, XML, and XHTML documents in a tree form. This structure allows the script’s interaction to be implemented dynamically.
When working with angular which uses the real DOM a small change requires the whole tree to be refreshed. This approach is slow because components that haven’t been changed are also refreshed.
When working with React, which uses a virtual DOM, only the specific components that are changed are updated on the tree. This approach is fast and makes the development process smoother.
6. AngularJS vs ReactJs: Ease of update
Another difference to consider while discussing AngularJS vs ReactJS is the update process. Angular releases major updates every 6 months while React releases small updates more frequently.
7. AngularJS vs ReactJs: Testing and Debugging

Tracking down bugs in applications can be a daunting task if the language used doesn’t provide robust debugging capabilities. React does not have a single inbuilt tool that can be used for testing and bugging.
However, it still faces the problem head-on with a variety of tools available to help in debugging applications. Some of these tools are more effective than the inbuilt debugging tools that are found in other frameworks because they are specifically designed for debugging purposes.
Angular comes with a powerful debugging and profiling tool, Chrome’s extension Angular DevTools, and doesn’t need the integration of additional tools for this purpose. It is an easy-to-use tool that performs thorough testing and effective debugging of any angular application.
8. AngularJS vs ReactJs: Universality
The universality of AngularJS vs ReactJS is based on their web and mobile applications development capabilities. React supports the development of mobile and web applications.
When handling mobile development you need to incorporate it with Cordova which creates a native container by wrapping the HTML/JavaScript application. This makes the applications compatible with almost all smartphones and tablets in the market.
Angular can be used to create both web and mobile applications. While creating mobile applications the framework utilizes ionic. Ionics helps in building mobile applications that are compatible with almost all mobile applications in the market.
9. Self-sufficiency

React framework is used in the development of user interfaces and thus needs additional libraries to provide applications’ functionality. Some of the libraries that can be used by React for routing, statement management, and API interactions include Helmet, React Router or Redux.
Functionalities such as data binding, form validation, and project generation require additional libraries to be successfully implemented.
Angular framework on the other hand requires no additional libraries to create applications. It is a fully-fledged application building platform that can create debug and package applications.
Functions such as data binding, project generation, component based-routing, and dependency injection can all be implemented without a library.
10. AngularJS vs ReactJs: Community
React is a very popular framework and has a huge vibrant community that supports it. The community helps developers who are new to resolve issues that cannot be found in the documentation.
Angular is not as popular because most developers deem it too complicated. It has a smaller community than React but the community is just as vibrant.
When to use React

React is effective when you want to create an application that will have multiple events. However, it would require that the team handling the development have expertise in CSS, HTML, and JavaScript.
It is also the best language to use when the application requires a lot of customization to meet specific needs. This is because it is easy to customize your application with a framework utilizing a virtual DOM. Another case where you should use it is when the project involves components that need to be shared.
When to use Angular

Angular is an effective framework when creating applications that have many features. It is a heavy framework that can guarantee stable operations even for applications with complex features.
However, the team would need to also have experience with other programming languages such as C#, Java, and previous Angular versions. It is also the recommended framework over React when you want to create single-page applications.
Angular is effective in the development of heavy enterprise applications while React is most effective in developing lightweight applications.
In the next of AngularJS vs ReactJS, we’ll look at the advantages and shortcomings of each of the two frameworks.
Advantages of ReactJS
-
It is an easy framework to learn and start using because of its simple design and user-friendly code structure. The skills that are acquired from React can easily be applied while using native languages.
-
When using it you can create templates that make it easier to reuse code snippets.
-
It allows for seamless migration between versions
-
It has a code automation feature called “codemod” that assists in code refactoring with little monitoring. This feature was developed by Facebook and is very important when performing refactor on a large-scale codebase.
-
The use of a virtual DOM makes it a fast framework.
-
It is very effective in managing heavy loads when combined with ECMAScript 2015 or ECMAScript 2015.
Disadvantage of ReactJS
- It is not easy to integrate it with a traditional model-view-controller(MVC) such as ruby on rails.
Advantages of AngularJS
-
It is a high-performance framework that can be used in creating applications with many features
-
It has a user-friendly interface that resembles a materials design interface.
-
You can easily update it using the command-line interface.
-
It provides you with clean code development functionalities
Disadvantages of AngularJS
-
It is not an easy language to learn for people new to software development
-
Its speed is compromised by the use of a real DOM
-
It doesn’t offer backward compatibility with all the angular versions that have been released
-
It is very difficult to integrate third-party components into an Angular project
Conclusion
The two frameworks have a completely different approach to application building. ReactJS makes use of a virtual DOM which makes it faster than Angular which uses a real DOM.
The other difference is that React has seamless backward compatibility while Angular has limited backward compatibility. While choosing the framework to use, it is recommended that you choose it based on the functionality you expect your application to have.

DOOR3 is here to guide you in choosing the right framework for your enterprise design system.
Our team of experts has a lot of experience in delivering reliable modern applications developed on AngularJS and ReactJS frameworks within a short period of time. Start your application development journey. Contact us today!



