React vs Angular : Quel est le meilleur framework pour votre projet ?
11.15.2018React vs Angular a toujours été un choix difficile à faire pour les développeurs javascript front-end. Choisir la bonne technologie pour alimenter le front-end peut être l’une des décisions d’affaires les plus importantes que vous prenez et faire un choix éclairé peut donner à votre produit une plus grande chance de succès - mais il peut être difficile de faire le point sur ce qui existe, en particulier dans un paysage technologique qui évolue rapidement.
Dans le monde actuel axé sur la conception, votre interface utilisateur peut faire ou défaire votre produit. Une expérience fluide et intuitive aidera votre entreprise à attirer des clients et des talents, tandis qu’une expérience boguée peut faire fuir les clients potentiels vers vos concurrents.
Si vous avez déjà commencé à vous intéresser à la création d’une application web, il y a de fortes chances que vous ayez beaucoup entendu parler de React et d’Angular - les suspects habituels lorsqu’il s’agit de choisir un framework frontal pour compléter l’ensemble de votre architecture logicielle. En fait, Angular est un framework tandis que React est une bibliothèque JavaScript pour la création d’interfaces, mais les deux peuvent être utilisés pour créer votre expérience en ligne orientée client.
Nous allons examiner les avantages et les inconvénients de React par rapport à Angular pour vous aider à entamer la conversation avec votre équipe de développement. Même en comparant Angular vs React, il est important de garder à l’esprit que les deux offrent des performances comparables et des capacités similaires, de sorte que le choix n’est pas tant de savoir lequel est meilleur dans l’ensemble, mais plutôt lequel est le mieux adapté à votre projet.
React vs Angular : Framework ou bibliothèque
Ne vous découragez pas de considérer React parce qu’il semble moins complet qu’Angular à première vue. Bien qu’il ne s’agisse que d’une bibliothèque, React offre une gamme impressionnante de bibliothèques et de composants tiers tels que Redux, MobX, React Router, React Query, Helmet et Formik. Lorsqu’elles sont regroupées, ces bibliothèques forment un cadre JavaScript compétitif pour le développement de solutions web complexes.
Le framework Angular, quant à lui, est livré entièrement packagé, avec tous les composants nécessaires au développement d’applications web complexes. Pourtant, react vs angular n’est pas exactement comme des pommes et des oranges.

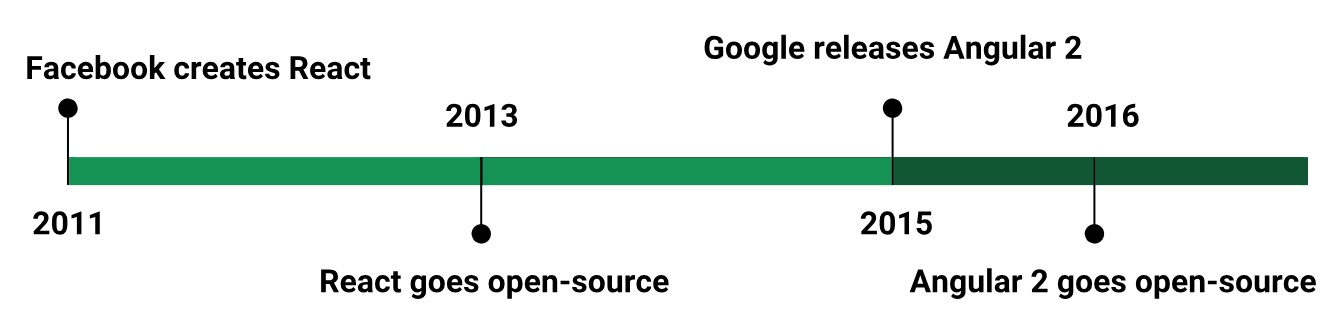
Bien qu’il puisse sembler qu’Angular soit la technologie la mieux établie, c’est en fait le contraire qui est vrai. React a été créé par un employé de Facebook en 2011 pour alimenter le fil d’actualité du site et est devenu open source en 2013. Angular 2 - une réécriture complète d’Angular.JS par une équipe de Google - a été publié en version bêta en 2015 et la version finale a suivi en 2016.
Cela dit, les deux ont été adoptés par de grandes entreprises. Netflix, Dropbox et Airbnb ont tous été conçus à l’aide de React contre Angular, sur lequel PayPal, HBO et Nike ont construit leurs sites web. Il est clair qu’il y a une large acceptation des deux quand il s’agit d’Angular JS vs React JS, des entreprises réputées pour offrir des expériences complexes, innovantes et agréables à leurs bases d’utilisateurs.
Les bases incontournables - React vs Angular
Les applications Angular sont généralement écrites avec TypeScript, un langage de programmation open-source développé et maintenu par Microsoft. Cela se traduit par une base de code plus structurée et testable, relativement facile à maintenir et à faire évoluer. Cela dit, il y a aussi quelques compromis dans la conversation Angular JS vs React JS, comme une courbe d’apprentissage abrupte pour les équipes de développement, y compris de nombreux nouveaux concepts qui n’étaient pas inclus à l’origine dans JavaScript.
D’un autre côté, les développeurs ayant une formation Java ou .NET assimilent généralement TypeScript plus rapidement que les experts en JavaScript. Cela peut faciliter l’exploitation de développeurs back-end talentueux de manière flexible, y compris en leur faisant prendre en charge le développement front-end.
React offre davantage d’options à vos développeurs : Ils peuvent utiliser le bon vieux JavaScript, JSX ou même TypeScript pour développer des applications web React. JSX optimise le code lors de la compilation en JavaScript, ce qui permet au code résultant de s’exécuter plus rapidement, offrant ainsi des performances optimisées pour vos applications web.
Il se targue également d’une couche de sécurité supplémentaire qui aide à prévenir les attaques par injection susceptibles d’ajouter du code néfaste à votre site. En outre, JSX détecte les erreurs lors de la compilation, tout comme TypeScript, de sorte que les applications web construites avec JSX (par opposition à JavaScript) sont plus stables et plus faciles à déboguer.
React vs Angular Performance
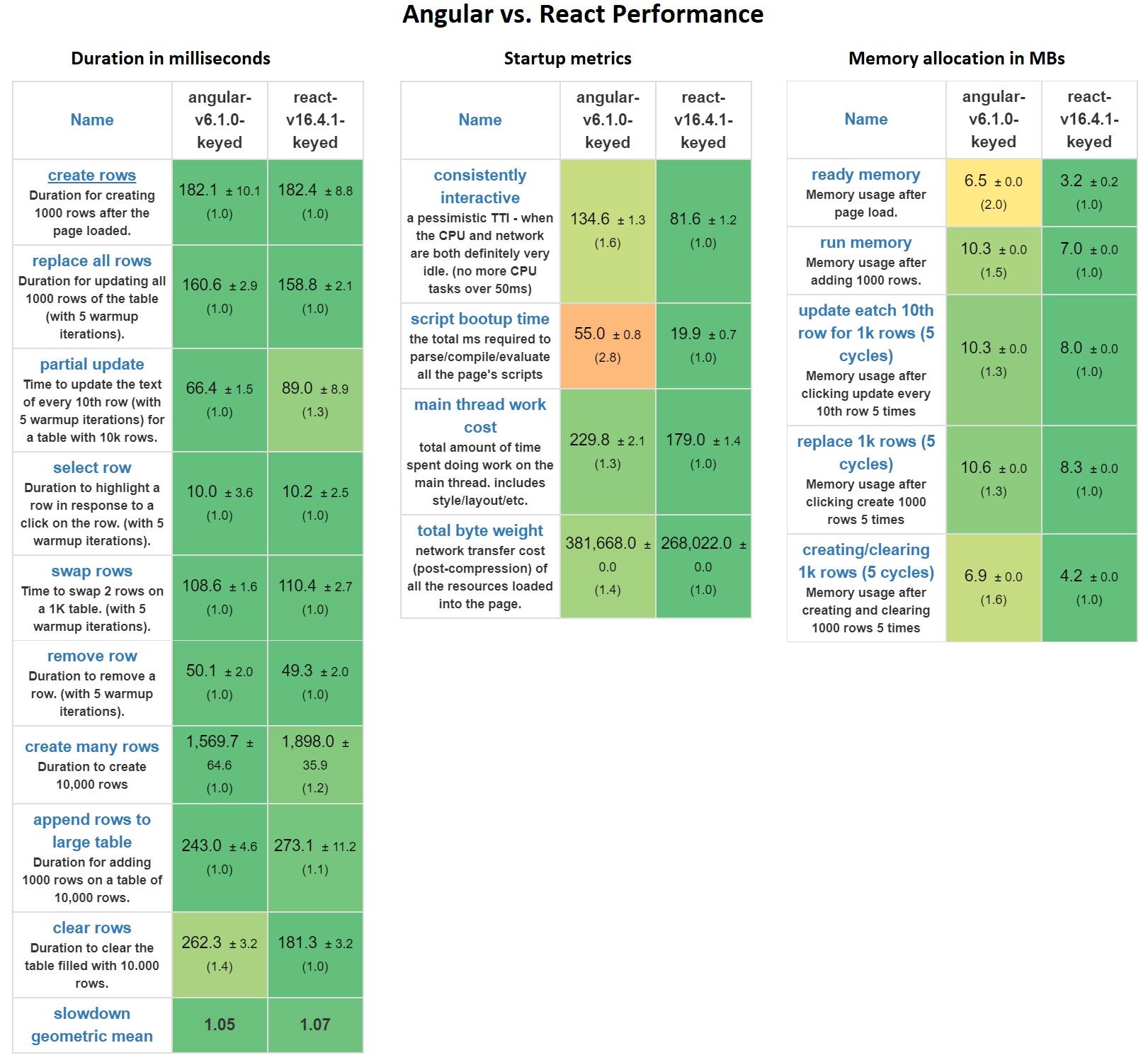
Lorsqu’il s’agit d’évaluer les performances, les dernières versions des deux logiciels sont assez comparables lorsqu’on compare Angular vs React. Il existe un benchmark des frameworks JavaScript populaire de Stefan Krause sur GitHub qui offre une comparaison des performances de React et d’Angular :

Selon le benchmark, les deux bases de code sont à peu près au coude à coude, avec React légèrement plus performant qu’Angular dans les tests de démarrage et d’allocation de mémoire. React obtient ce petit avantage parce qu’il travaille avec un DOM virtuel (Document Object Model - une abstraction de la structure HTML d’une page), contrairement à Angular, qui utilise un système de rendu DOM direct.
Un DOM virtuel offre un gain de performance en permettant à une application web de ne rafraîchir que les parties d’un élément HTML qui ont été mises à jour par le serveur, sans re-rendre l’ensemble de l’élément. Par exemple, voici comment les nouveaux commentaires apparaissent sous un article dans le fil d’actualité de Facebook, sans que l’article lui-même ne soit rendu à nouveau.
Lorsqu’il s’agit de manipuler des lignes dans des tableaux dans la bataille Angular JS vs React JS, Angular est plus performant, ce qui signifie qu’il peut rafraîchir les pages surchargées de tableaux plus rapidement. Quoi qu’il en soit, la différence se compte en millisecondes et varie en faveur de l’un ou l’autre à chaque nouvelle version majeure d’Angular vs React.
Facteurs de performance de React vs Angular : Architecture, paradigmes de développement et modèles
AAngular et React appartiennent à des paradigmes de développement différents : respectivement la programmation orientée objet et la programmation fonctionnelle. Ces modalités affectent les blocs de construction sous-jacents, les outils et les principes de développement dans les deux frameworks, tels que les méthodes de liaison de données, les manipulations DOM, l’architecture, le rendu, etc.
Cela dit, les deux cadres utilisent une architecture basée sur les composants qui organise les éléments de vue individuels d’une page web en composants indépendants. Par exemple, dans la version en ligne de Gmail, la liste des courriels, la fenêtre de composition d’un nouveau message et le chat avec l’un de vos contacts sont tous des composants distincts. L’architecture à base de composants de l’application web Gmail permet de mettre à jour ces différentes vues de manière indépendante, sans avoir à modifier l’ensemble de l’interface utilisateur.
La liaison de données bidirectionnelle fournie d’emblée par Angular se traduit par une architecture plus structurée et moins de code “ boilerplate “ que la liaison de données unidirectionnelle de React, où les développeurs doivent s’appuyer sur des bibliothèques supplémentaires telles que Redux pour réduire le nombre de rappels. D’autre part, les deux frameworks prennent en charge le rendu côté serveur et côté client.
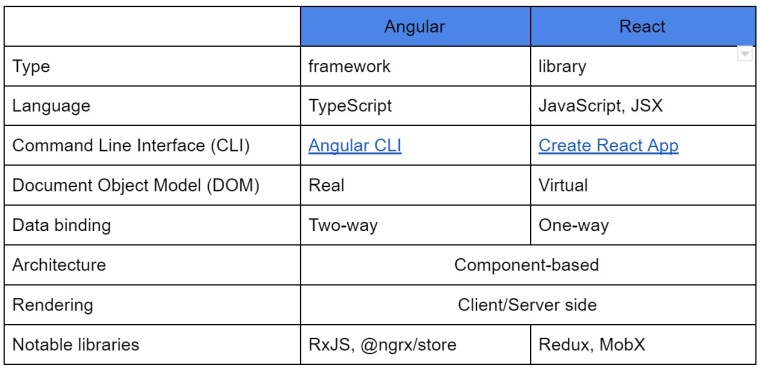
Voici un tableau comparatif react vs angular qui résume les facteurs sous-jacents des deux outils frontaux :

Angular vs React 2023 : Dans une perspective commerciale
Les entreprises qui font des recherches sur le sujet React vs Angular sont le plus souvent préoccupées par leurs objectifs commerciaux à long terme. Vous recherchez une technologie stable et mature qui offre également beaucoup de soutien à vos développeurs. D’un autre côté, vous voulez pouvoir trouver des développeurs qui connaissent bien le framework et la base de code et qui sont prêts à s’impliquer dans vos projets.
React et Angular sont tous deux sur le marché depuis un certain temps déjà. Angular est utilisé par la plupart des projets de Google, ainsi que certains portails web de Microsoft, Barnes & Noble et Citibank, tandis que React est utilisé par](https://madewithreact.com/) des entreprises technologiques aussi respectées qu’Amazon et Instagram. Il est clair que les deux frameworks frontaux sont là pour rester longtemps et qu’ils sont tous deux disponibles en open source sous la licence MIT.
Si nous nous tournons vers les sites web des communautés de développeurs les plus fréquentés, comme GitHub, nous constaterons que React et Angular sont tous deux très populaires auprès des développeurs frontaux, même si React remporte la palme. Angular a été “étoilé” par les développeurs plus de 26 000 fois tandis que React l’a été plus de 215 000. Dans le même temps, Angular a plus de questions et d’adeptes sur Stack Overflow.
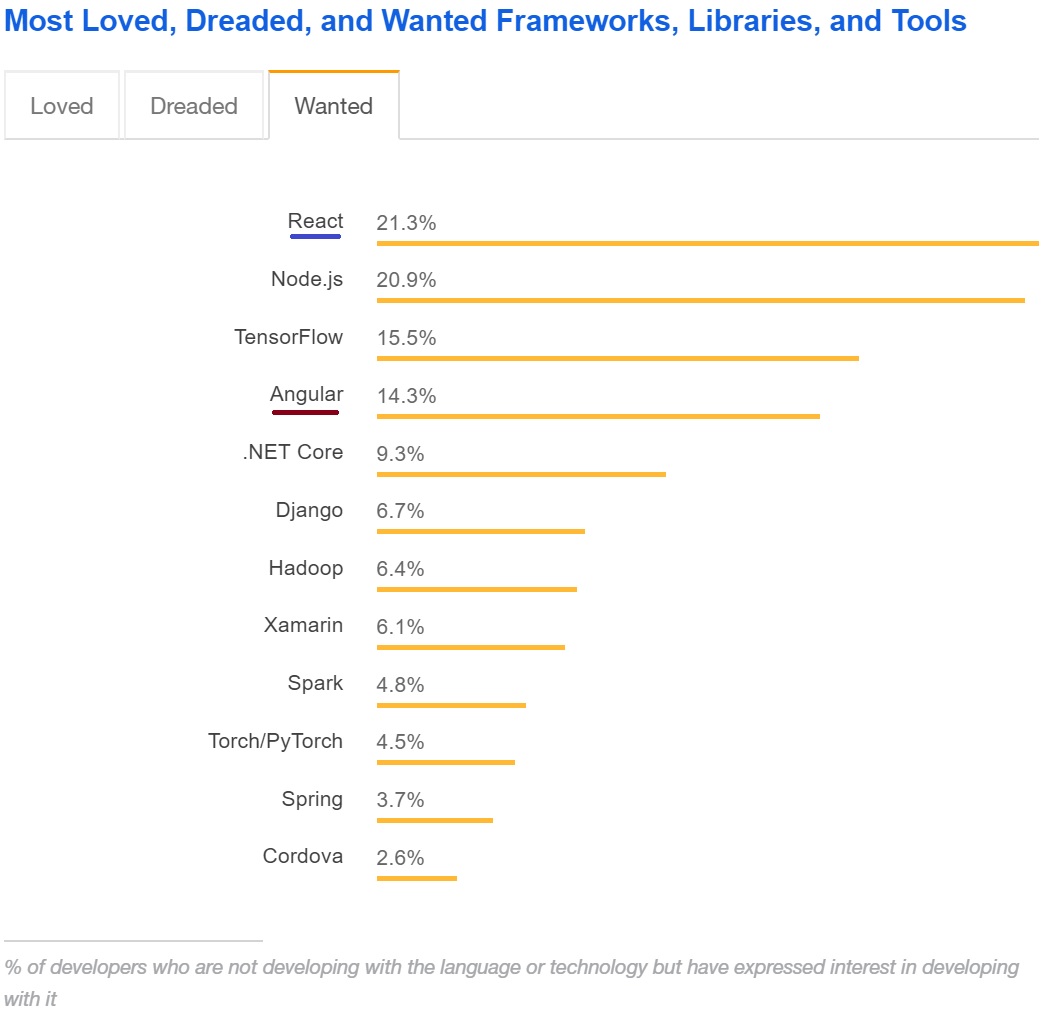
Voici comment React et Angular se classent dans l’enquête Stack Overflow 2022 Developer Survey, qui comprend les réponses de plus de 100 000 développeurs :

Comme nous pouvons le voir dans l’enquête, React et Angular se sont tous deux hissés dans le top 5 des frameworks les plus recherchés. Environ 43 % de tous les développeurs interrogés ont exprimé leur intérêt pour le développement avec React, tandis que 20 % sont impatients d’essayer Angular, probablement en raison de la courbe d’apprentissage plus raide avec Angular
Au-delà de l’intérêt, les deux offrent également de vastes réserves de talents. Indeed.com répertorie environ 5 900 CV de développeurs avec Angular dans l’intitulé du poste et 2 800 avec React.
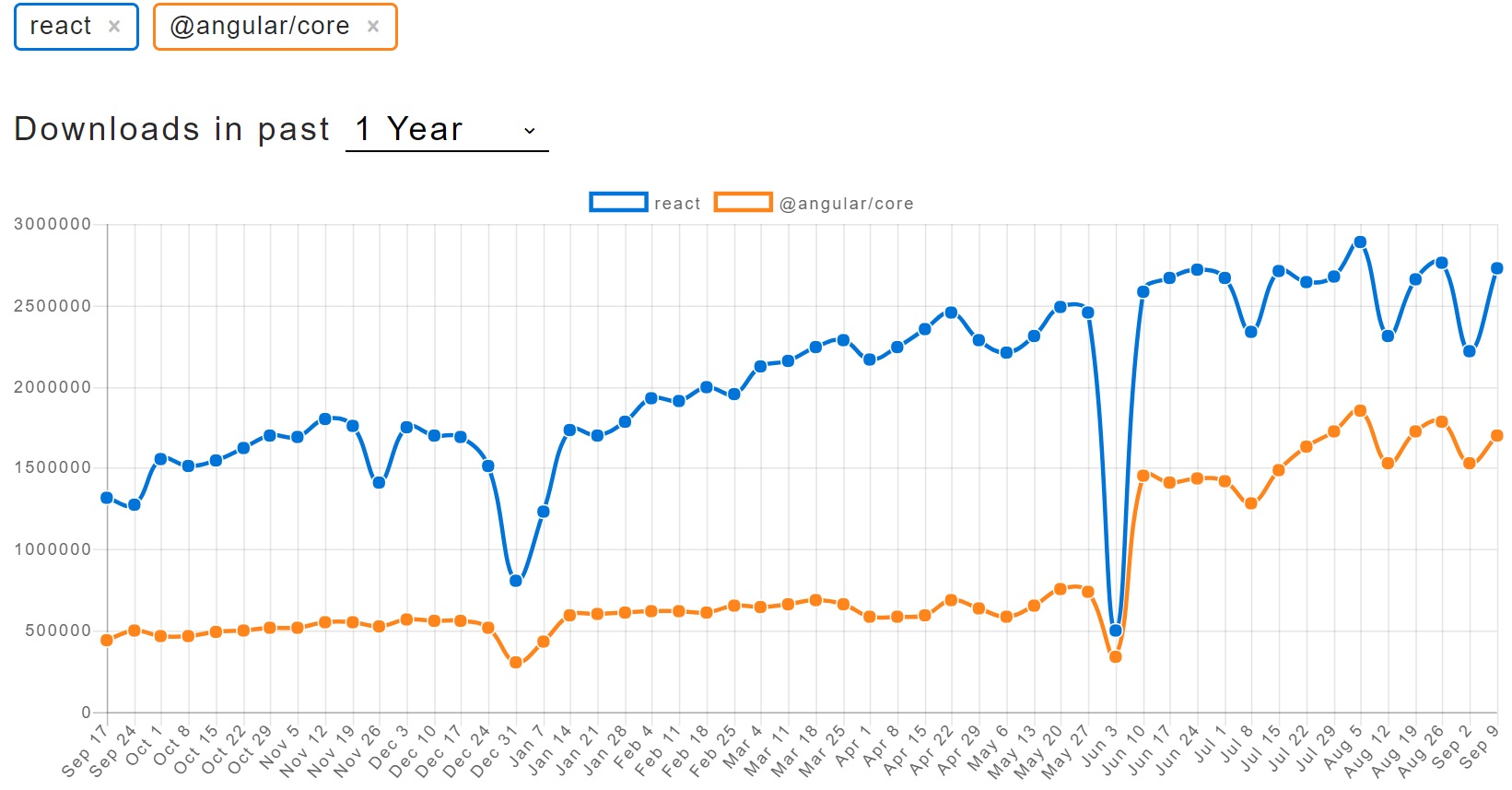
Si nous vérifions l’activité des développeurs à télécharger des paquets npm (alias des blocs de code réutilisables) pour les deux frameworks, React semble dominer. Ces chiffres ne donnent cependant pas une image complète, car React lui-même nécessite plus de bibliothèques et donc plus d’intégrations et de points de rupture potentiels. Ainsi, bien qu’il soit logique que React ait plus de bibliothèques téléchargées, ces données peuvent être gonflées en raison du plus grand nombre de bibliothèques requises. Il convient de noter qu’Angular met en cache les téléchargements npm pour les entreprises et que ces téléchargements n’apparaissent pas dans les graphiques comme celui de npmtrends.com ci-dessous :

Il convient de noter que, même si React semble être plus populaire parmi les développeurs, le vivier de talents pour Angular est presque deux fois plus important aux États-Unis. Le framework Angular prend également mieux soin des développeurs en fournissant tous les composants nécessaires (y compris les paquets npm) dès le départ. React, en revanche, est plus facile à prendre en main et davantage de développeurs frontaux sont prêts à l’essayer.
Angular vs. React : Une perspective de développement
Les deux concepts les plus souvent évoqués lors de la discussion entre React et Angular sont ceux d’opinion et de flexibilité. Angular est classé dans la catégorie “opinion” : Le framework dispose d’un ensemble de meilleures pratiques et de procédures que les développeurs doivent suivre pour développer une application web digne de ce nom. React est plus flexible : Il s’agit d’une bibliothèque JavaScript et d’un vaste monde de composants tiers dans lesquels les développeurs peuvent puiser à leur guise.
Alors, comment les grandes entreprises choisissent-elles entre la flexibilité et la liberté d’opinion ? La décision se résume souvent aux besoins spécifiques du projet, aux compétences existantes de l’équipe de développement et aux considérations de maintenance à long terme. Les entreprises qui privilégient une approche structurée, avec des lignes directrices claires et des bonnes pratiques, peuvent se tourner vers Angular. Cela permet de rationaliser le processus de développement, en particulier pour les grandes équipes, et d’assurer la cohérence entre les projets. D’un autre côté, les entreprises qui privilégient la flexibilité, ou qui ont des exigences uniques, pourraient opter pour React. Cela leur permet d’adapter leur application plus étroitement à leurs besoins, en tirant parti du vaste écosystème de composants tiers. En outre, le choix peut être influencé par des facteurs tels que l’évolutivité, les performances et les capacités d’intégration. En fin de compte, il s’agit d’une décision stratégique, qui tient compte à la fois des besoins immédiats du projet et des objectifs plus larges de l’organisation.
React vs. Angular : Lequel est fait pour vous ?
Comme vous pouvez le constater, il est difficile de désigner un vainqueur absolu entre React et Angular. Chacun présente des avantages et des inconvénients, ainsi que des performances comparables. Ce n’est qu’en tenant compte des objectifs de votre entreprise, des capacités de votre équipe et des besoins de votre projet que vous pourrez faire pencher la balance vers une technologie plutôt qu’une autre.
Chez DOOR3, nous avons une vision holistique de vos besoins et prenons en compte tous ces facteurs et bien d’autres encore avant de faire le choix de la meilleure pile technologique sous-jacente.
En général, vous pouvez considérer les facteurs suivants lorsqu’il s’agit de React vs Angular.
Angular est excellent quand:
-
Vous planifiez un grand projet web d’entreprise qui durera des années, et vous avez besoin d’un cadre d’opinion que tous les membres de l’équipe pourront suivre.
-
Vos développeurs disposent d’une solide expérience en matière de développement Java ou C#.
-
Vous privilégiez la programmation orientée objet (POO).
React is great when:
-
Vous avez un projet avec une portée flexible et vous êtes à l’aise avec le choix entre des centaines de bibliothèques et de paquets tiers disponibles pour créer une combinaison unique.
-
Vos développeurs excellent en JavaScript.
-
Vous privilégiez la programmation fonctionnelle (FP).
DOOR3 a fait ses preuves dans le déploiement de solutions web basées sur React et Angular. Nous serons heureux d’examiner vos besoins d’affaires et de vous aider à trouver le meilleur framework front end entre React vs Angular pour aider votre entreprise à réussir. Contactez-nous dès aujourd’hui !



