React vs Angular: Which Framework is Best For Your Project?
11.15.2018React vs Angular has always been a tough choice to make for front-end javascript developers. Choosing the right technology to power the front end can be one of the most important business decisions you make and making an informed choice can give your product a much greater chance of success — but it can be challenging to take stock of what’s out there, particularly in a rapidly changing technological landscape.
In today’s design-driven world, your user interface can make or break your product. A smooth, intuitive experience will help your company attract customers and talent, while a buggy experience can send potential clients running to your competitors.
If you’ve already started looking into building a web application, chances are you’ve heard a lot about React and Angular — the usual suspects when it comes to deciding on a front end framework to fill out your overall software architecture. In fact, Angular is a framework while React is a JavaScript library for creating interfaces, but both can be used to create your customer-facing online experience.
We’ll take a look at the pros and cons of React vs Angular to help you get the conversation started with your development team. Even when comparing Angular vs React, it’s important to keep in mind that both offer comparable performance and similar capabilities, so the choice is not so much which is better overall, as which is the best fit for your project.
React vs Angular: Framework or Library
Don’t be discouraged from considering React because it seems less comprehensive than Angular at first glance. Despite being “just a library,” React offers an impressive lineup of third-party libraries and components such as Redux, MobX, React Router, React Query, Helmet, and Formik. When bundled together, these libraries form a competitive JavaScript framework for developing fairly complex web solutions.
The Angular framework, on the other hand, comes fully packaged, with all the necessary components for developing complex web applications. Still, react vs angular is not exactly like apples to oranges.

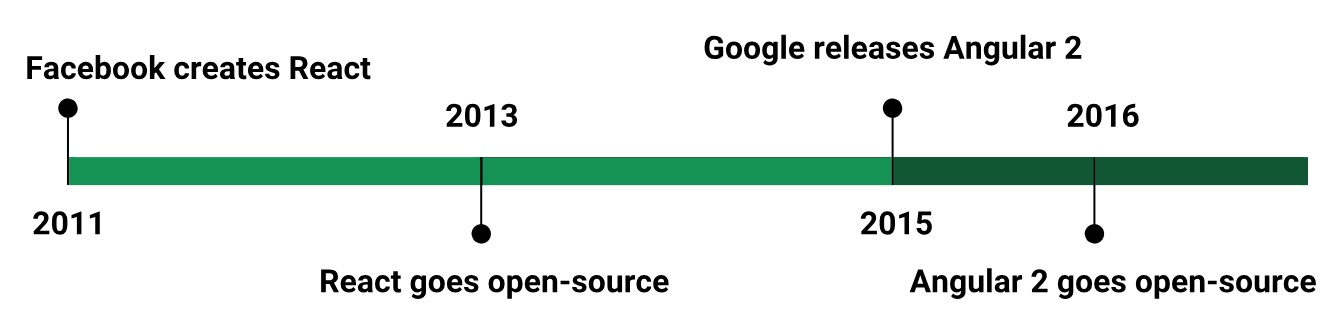
While it may seem like Angular is the more established technology, in fact, the opposite is true. React was created by a Facebook employee in 2011 to power the site’s newsfeed and became open source in 2013. Angular 2 — a complete rewrite of Angular.JS by a Google team — was released in beta in 2015 with the final version following in 2016.
That said, both have been adopted by big-name companies. Netflix, Dropbox, and Airbnb were all built utilizing React vs Angular, which PayPal, HBO, and Nike built their websites on. It’s clear there is broad acceptance of both when it comes to Angular JS vs React JS, reputable businesses for delivering complex, innovative, and delightful experiences to their user bases.
Must Know Basics - React vs Angular
Angular applications are typically written with TypeScript, an open-source programming language developed and maintained by Microsoft. That translates into a more structured and testable codebase that is relatively easy to maintain and scale. That said, there are also some trade-offs in the Angular JS vs React JS conversation, such as a steep learning curve for development teams, including lots of new concepts not originally included in JavaScript.
On the flip side, developers with a Java or .NET background generally pick up TypeScript faster, compared to experts in plain JavaScript. This can make it easier to leverage talented back-end developers in flexible ways, including having them support front-end development.
React allows for more options for your developers: They can use good old JavaScript, JSX, or even TypeScript to develop React web applications. JSX optimizes the code when compiling it to JavaScript, which makes the resulting code run faster, offering optimized performance for your web applications.
It also boasts an additional layer of security that helps prevent injection attacks that might add nefarious code to your site. In addition, JSX catches errors during compilation, much like TypeScript, so web apps built with JSX (as opposed to JavaScript) are more stable and easier to debug.
React vs Angular Performance
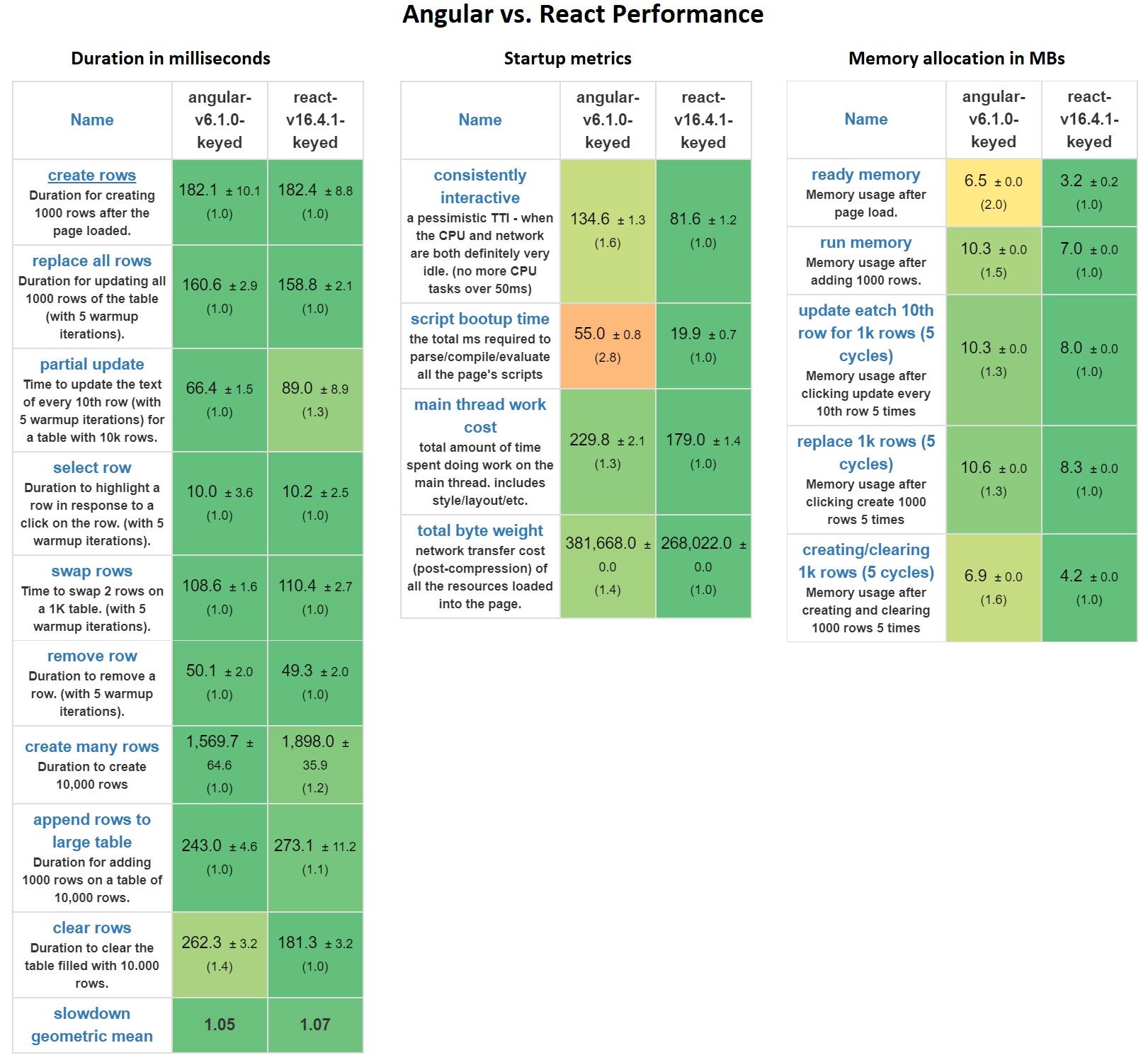
When it comes to assessing performance, the latest versions of both software are pretty comparable when comparing Angular vs React. There is a popular JavaScript framework benchmark by Stefan Krause on GitHub that offers react vs angular performance comparison:

According to the benchmark, the two code bases are pretty much neck and neck, with React slightly outperforming Angular in startup and memory allocation tests. React gets this little edge due to working with a virtual DOM (Document Object Model — an abstraction of a page’s HTML structure), unlike Angular, which uses a direct DOM rendering system.
A virtual DOM provides a performance boost by allowing a web application to refresh only those parts of an HTML element that have been updated by the server, without re-rendering the whole element. For instance, this is how new comments appear under a post in Facebook’s newsfeed without re-rendering the post itself.
When it comes to manipulating rows in tables in the Angular JS vs React JS battle, Angular outperforms, which means it can refresh pages overloaded with tables faster. Regardless, the difference counts in milliseconds and varies in favor of one or another each time there is a major release of a new version of Angular vs React.
React vs Angular Performance Factors: Architecture, Development Paradigms, and Patterns
AAngular and React belong to different development paradigms: object-oriented and functional programming respectively. These modalities affect the underlying building blocks, tools, and principles for developing in both frameworks, such as data binding methods, DOM manipulations, architecture, rendering, and so on.
That said, both frameworks utilize a component-based architecture that organizes individual view elements of a web page into independent components. For example, in the online version of Gmail, the list of emails, a window for composing a new message, and a chat with one of your contacts are all separate components. The component-based architecture of the Gmail web app allows these individual views to be updated independently without the need to alter the whole UI.
The two-way data binding that comes out of the box with Angular results in a more structured architecture and less boilerplate code compared to one-way data binding in React, where developers need to rely on additional libraries like Redux to reduce the number of callbacks. On the other hand, both frameworks support server- and client-side rendering.
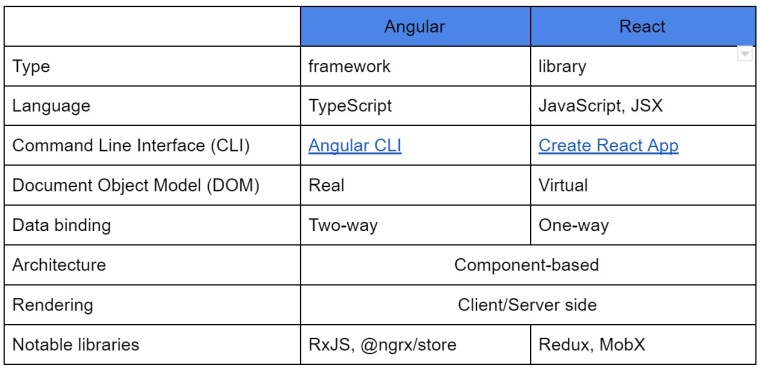
Here’s a react vs angular comparison table that sums up the under-the-hood factors of both front-end tools:

Angular vs React 2023: Through Business Perspective
Companies researching the React vs Angular subject are most often concerned with their long-term business goals. You’re looking for a stable and mature technology that also offers plenty of support for your developers. And on the flip side, you want to be able to find developers well-versed in the framework and code base who are ready to be plugged into your projects.
Both React and Angular have been on the market for some time already. Angular is used by most of Google’s projects, along with some of Microsoft’s, Barnes & Noble’s, and Citibank’s web portals while React is used by such respected tech companies like Amazon and Instagram. Clearly, both front end frameworks are here to stay for a long time and both are available as open source under the MIT license.
If we turn to the most trafficked developer community websites like GitHub, we’ll find that both React and Angular are quite popular with front end developers, though React takes the cake here. Angular has been “starred” by developers more than 26,000 times while React has over 215,000. At the same time, Angular has more questions and followers on Stack Overflow.
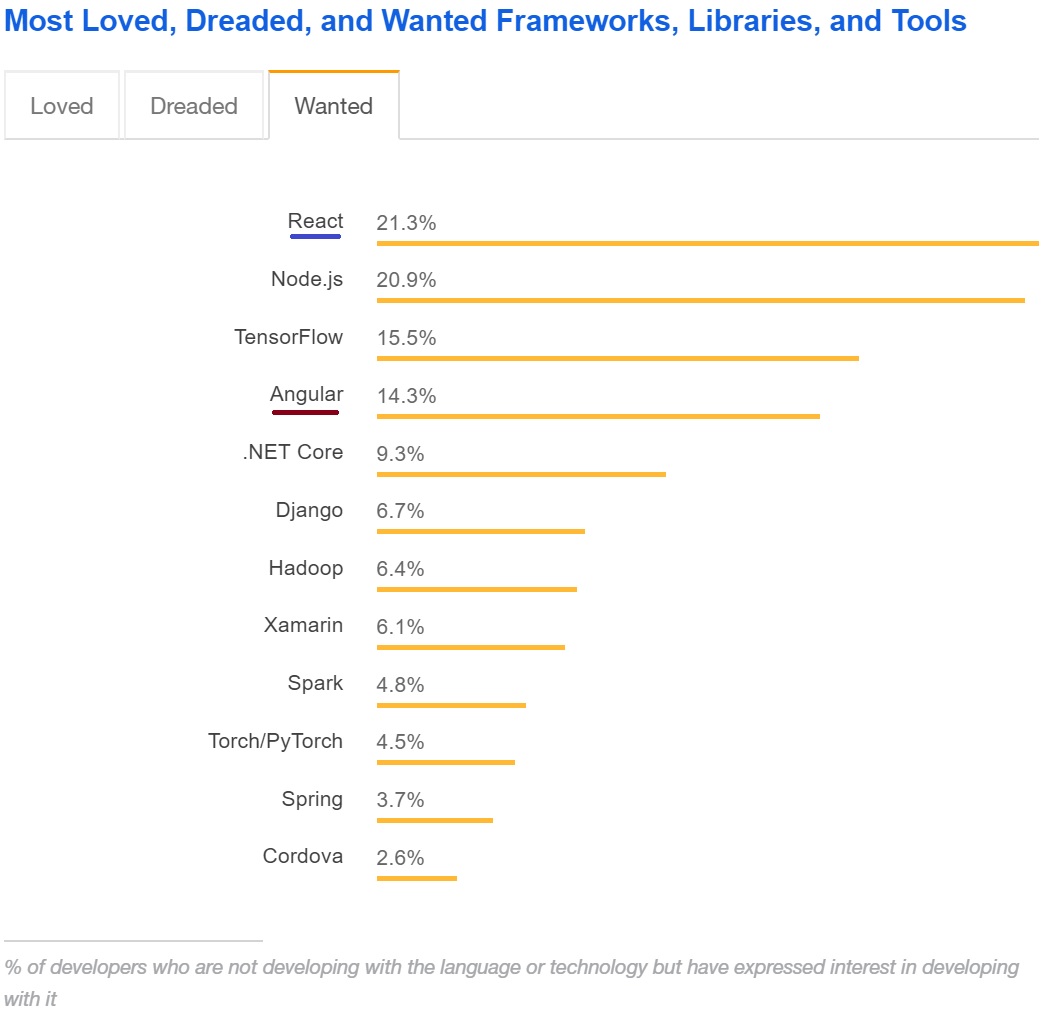
Here’s how React and Angular stack up in the Stack Overflow 2022 Developer Survey, which features answers from over 100,000 developers:

As we can see from the survey, both React and Angular have made it to the top five most wanted frameworks. About 43% of all interviewed developers expressed interest in developing with React while 20% are eager to try out Angular, probably due to the steeper learning curve with Angular.
Beyond interest, both also offer extensive talent pools. Indeed.com lists around 5,900 developer CVs with Angular in job title and 2,800 with React.
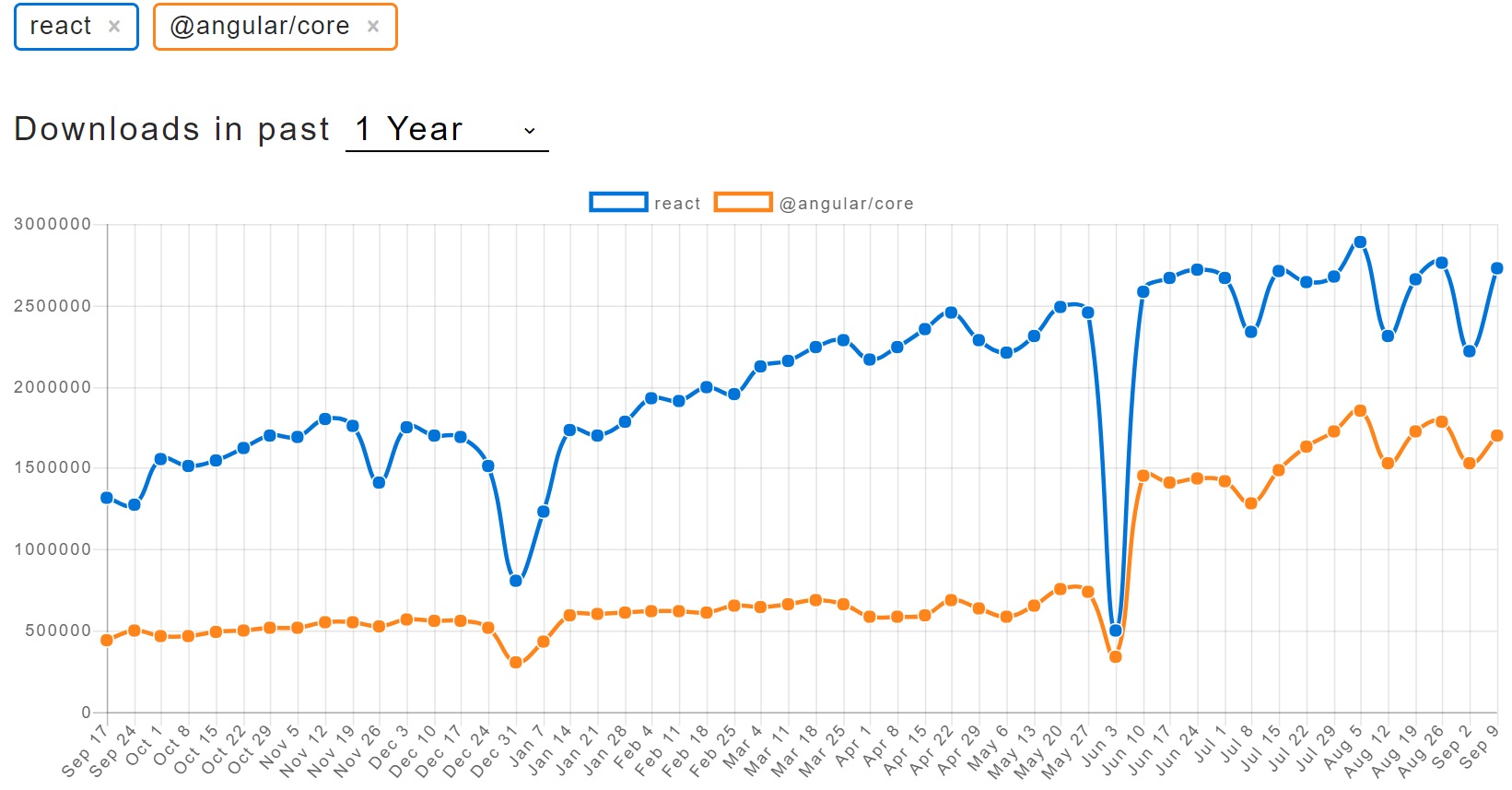
If we check developers’ activity at downloading npm packages (aka reusable code blocks) for both frameworks, React seems to dominate. These numbers, however, don’t paint the whole picture, as React itself requires more libraries and therefore more integrations and potential breaking points. So while it makes sense for React to have more libraries downloaded, that data may be inflated based on the larger number of required libraries. It should be noted that Angular caches npm downloads for companies, and these downloads won’t show up in charts like the one from npmtrends.com below:

One thing worth noting is that, even though React seems to be more popular among developers, the talent pool for Angular is almost twice as large in the U.S. The Angular framework also takes better care of developers by providing all necessary components (including npm packages) right out of the gate. React, on the other hand, is easier to pick up and more front end developers are willing to give it a try.
Angular vs. React: A Development Perspective
Two concepts most often raised when discussing react vs angular are opinionated and flexible. Angular is tabbed as opinionated: The framework has a set of best practices and procedures that developers need to follow in order to develop a worthy web app. React is more flexible: It’s one JavaScript library and a wide world of third-party components that developers can draw from at their discretion.
So how do large companies choose between flexible and opinionated? The decision often boils down to the specific needs of the project, the existing skill set of the development team, and long-term maintenance considerations. Companies that value a structured approach, with clear guidelines and best practices, might lean towards Angular. This can streamline the development process, especially for larger teams, and ensure consistency across projects. On the other hand, companies that prioritize flexibility, or have unique requirements, might opt for React. This allows them to tailor their application more closely to their needs, leveraging the vast ecosystem of third-party components. Additionally, the choice might be influenced by factors like scalability, performance, and integration capabilities. Ultimately, the decision is a strategic one, taking into account both the immediate project needs and the broader organizational goals.
React vs. Angular: Which One Is for You?
As you can see, it’s hard to pick an outright winner between React and Angular. Each offers pros and cons, and comparable performance too. It’s only when you take your business’ goals, your team’s capabilities, and your project’s needs into account that you can tip the scales towards one technology over another.
At DOOR3, we take a holistic view of your needs and take all these factors and more into account before making the choice of the best underlying tech stack.
In general, you can look at the following factors when it comes to React vs Angular.
Angular is great when:
-
You plan a large, enterprise-grade web project that will last for years, and you need an opinionated framework for everyone on the team to follow.
-
Your developers have a substantial background in Java or C# development.
-
You favor object-oriented programming (OOP).
React is great when:
-
You have a project with a flexible scope and you are comfortable with choosing between hundreds of available third-party libraries and packages to create a unique combination.
-
Your developers excel at JavaScript.
-
You favor functional programming (FP).
DOOR3 has a proven track record of deploying both React and Angular based web solutions. We’ll be happy to review your business needs and help you find the best front end framework between React vs Angular to help your company succeed. Contact us today!



