Herramientas de desarrollo front-end: Agilizar el diseño web y la experiencia del usuario
10.11.2023
En el panorama digital actual, una experiencia de usuario (UX) fluida y cautivadora es la piedra angular del éxito de cualquier plataforma en línea. El desarrollo front-end, responsable de crear los elementos visuales e interactivos de los sitios web y las aplicaciones, desempeña un papel fundamental a la hora de ofrecer una experiencia de usuario excepcional. La evolución de la tecnología ha dado lugar a una serie de herramientas de desarrollo front-end que permiten a diseñadores y desarrolladores agilizar sus flujos de trabajo, mejorar la colaboración y crear experiencias digitales asombrosas.
En este artículo, nos adentramos en el mundo de las herramientas de desarrollo web front-end y exploramos cómo están configurando el diseño web y la UX modernos.
El panorama del front-end: más allá de la estética
Las herramientas front-end para el desarrollo web van más allá de la creación de sitios web visualmente atractivos; son fundamentales para dar forma a todo el recorrido del usuario. Desde optimizar el rendimiento hasta garantizar un diseño adaptable a todos los dispositivos (https://www.door3.com/blog/responsive-design-things-to-keep-in-mind), estas herramientas han transformado la forma de crear sitios web y aplicaciones. Exploremos algunas de las principales formas en que las herramientas de desarrollo front-end están revolucionando el diseño web y la experiencia del usuario:
Responsive Design and Testing
En el panorama digital actual, el diseño adaptable ha pasado de ser una tendencia (https://www.door3.com/blog/whats-hip-whats-rad-current-ish-trends-in-UI-UX-design) a convertirse en una estrategia de experiencia de usuario esencial (https://www.door3.com/blog/UX-Strategy-for-Best-Practices-Seven-Questions-to-Ask-Yourself), que se adapta a la gran variedad de dispositivos y tamaños de pantalla que utilizan los usuarios. Esta transición subraya el papel fundamental de las herramientas de desarrollo front-end, que permiten a diseñadores y desarrolladores dominar el arte de la coherencia visual y la orientación al usuario en varias pantallas.
El diseño con capacidad de respuesta implica crear experiencias digitales que se adapten a la perfección al espectro de dispositivos, desde teléfonos inteligentes a monitores de sobremesa. Las herramientas de front-end para el desarrollo web son la piedra angular de esta adaptabilidad, ya que ofrecen una plataforma para que los profesionales visualicen y prueben meticulosamente cómo funcionarán los sitios web o las aplicaciones en distintos dispositivos y resoluciones de pantalla.
Las herramientas de desarrollo front-end actúan como un laboratorio virtual donde los creadores experimentan con dimensiones, orientaciones y contextos. Las herramientas permiten previsualizar cómo se verán las interfaces en los distintos dispositivos, garantizando diseños coherentes y atractivos (https://www.door3.com/blog/5-steps-to-build-an-engaging-app) independientemente de las dimensiones de la pantalla. A la cabeza de esta transformación están herramientas como Bootstrap y Foundation, famosas por sus rejillas y componentes adaptables que sientan las bases de diseños adaptables. Estas herramientas ajustan automáticamente los diseños, la tipografía y los componentes, garantizando la armonía visual en todos los dispositivos.
Las herramientas de prueba de diseño adaptable como BrowserStack amplifican esta orquestación. Permiten a los desarrolladores ponerse virtualmente en la piel de los usuarios visualizando los proyectos en varios dispositivos en tiempo real. Esta inmersiva experiencia de prueba ayuda a identificar matices que de otro modo podrían pasar desapercibidos, garantizando experiencias de usuario impecables en todos los dispositivos.
En un mundo en el que la atención del usuario es efímera, la capacidad de ofrecer una interfaz cohesiva y cautivadora en todos los dispositivos es primordial. El diseño adaptable ya no es una moda; es un [principio de experiencia de usuario] fundamental (https://www.door3.com/blog/the-evolution-of-user-experience-design). Las herramientas de desarrollo front-end encarnan este principio y, a medida que el universo digital se amplíe, estas herramientas se erigirán en centinelas de la integridad del diseño, garantizando que el lienzo digital siga siendo vibrante, adaptable y cautivador para los usuarios a los que sirve.
Optimización del rendimiento
En el cambiante panorama digital, en el que la paciencia de los usuarios disminuye a medida que aumenta la velocidad de Internet, la velocidad y la eficiencia del rendimiento del sitio web se han convertido en factores fundamentales. Influyen no sólo en la satisfacción del usuario, sino también en los misteriosos algoritmos que dictan las clasificaciones de los motores de búsqueda. Las herramientas de desarrollo front-end son modernos virtuosos dotados de estrategias para transformar los lentos tiempos de carga en las interacciones fluidas que tanto buscan los usuarios de hoy en día. Estas herramientas adoptan un enfoque polifacético de la optimización del rendimiento, que abarca una meticulosa reducción del tamaño de los archivos, una ingeniosa compresión de imágenes y astutas técnicas de almacenamiento en caché.
La optimización del rendimiento va más allá de la mera búsqueda de velocidad; es un arte lleno de matices que crea una experiencia acorde con las expectativas de inmediatez y fluidez de los usuarios. Las herramientas de front-end para desarrollo webemprenden este viaje ajustando meticulosamente los cimientos arquitectónicos de un sitio web. Técnicas como la minificación de archivos, que elimina los caracteres y espacios redundantes de los archivos de código, desempeñan un papel importante y dan como resultado scripts más ligeros que se cargan con una rapidez inigualable.
En esta búsqueda de la eficiencia intervienen herramientas como PageSpeed Insights y GTmetrix, expertos digitales que se adentran en los entresijos de los sitios web. Equipadas con capacidad analítica, descubren los cuellos de botella en el rendimiento que podrían obstaculizar el viaje del servidor a la pantalla. Estas herramientas actúan como algo más que centinelas de la optimización; sirven como conductos de información, señalando áreas para una mayor optimización y ofreciendo recomendaciones prácticas. Al dotar a los desarrolladores de este conocimiento, estas herramientas no sólo proporcionan optimización, sino también una comprensión global del panorama del rendimiento.
Sin embargo, la sinfonía de la optimización del rendimiento no termina con la información, sino que se intensifica con la acción. Aparecen herramientas como Webpack y Parcel, agrupadores virtuosos que desempeñan un papel fundamental en la reducción del tiempo de carga. Estas herramientas de desarrollo front-end agrupan activos con precisión, minimizando las peticiones al servidor y acelerando los tiempos de carga. A través de esta agrupación estratégica, surgen scripts comprimidos y estilos armonizados, dando lugar a paquetes optimizados que crean experiencias de carga más rápidas. Esta orquestación no sólo mejora la satisfacción del usuario, sino que crea un proceso de desarrollo racionalizado en el que la eficiencia y la elegancia se entrelazan.
Más allá de las ventajas de una experiencia de usuario más fluida, las repercusiones de la optimización del rendimiento se extienden ampliamente. Los sitios web que se cargan con rapidez suelen registrar mayores tasas de conversión, ya que los usuarios son más propensos a participar cuando se minimiza la fricción. Además, la optimización para motores de búsqueda (SEO) se ve afectada, ya que los motores recompensan los tiempos de carga rápidos con clasificaciones más altas. El impacto colectivo de las herramientas de desarrollo front-end repercute en la percepción de los usuarios, los resultados empresariales e incluso la visibilidad virtual de los sitios web en el tapiz digital en constante evolución.
En resumen, la optimización del rendimiento forma un paisaje dinámico en el que las herramientas de desarrollo front-end dirigen una sinfonía de eficiencia. Estas herramientas van más allá de la compilación de código; dan forma a la esencia de la experiencia del usuario y el éxito digital. A medida que el ámbito digital se acelera, estas herramientas pasan de ser mejoras opcionales a necesidades estratégicas. Al orquestar una sinfonía de optimización de archivos, compresión de imágenes, estrategias de almacenamiento en caché, etc., estas herramientas tienden un puente entre la previsión y la realidad, elaborando meticulosamente experiencias en sintonía con las exigencias cambiantes de los usuarios actuales.
Interfaces de usuario interactivas

En el cautivador mundo de las experiencias digitales, las herramientas de desarrollo front-end surgen como artífices de interfaces de usuario dinámicas e interactivas que trascienden lo mundano y cautivan a los visitantes. Es un reino transformador donde el compromiso se convierte en un arte y la experiencia del usuario (UX) evoluciona hacia un viaje inmersivo. Entre estas herramientas, algunas como React, Vue.js y Angular son heraldos de una nueva era y permiten a los desarrolladores orquestar interfaces que no solo son funcionales, sino elegantemente atractivas.
Estas herramientas constituyen el núcleo de la creación de interfaces de usuario que respiran vida. A través de bibliotecas y marcos de trabajo, los desarrolladores pueden dar forma a interfaces ricas y receptivas que resuenen con los usuarios. React, por ejemplo, adopta una arquitectura basada en componentes que fomenta la reutilización y la modularidad. Esto significa que los desarrolladores pueden crear componentes individuales como botones, controles deslizantes y formularios de entrada, y luego reutilizarlos sin problemas en varias partes de un sitio web o aplicación. Del mismo modo, Vue.js destaca por ofrecer a los desarrolladores la posibilidad de crear rápidamente interfaces de usuario gracias a su sintaxis accesible y sus completas herramientas.
La combinación de estas herramientas con la creatividad de los diseñadores da como resultado una sinfonía de interactividad. Las herramientas de desarrollo web front-end permiten la infusión de animaciones fluidas que dan vida a los diseños, garantizando que la interfaz responda con fluidez a las interacciones del usuario. La navegación se vuelve intuitiva y permite a los visitantes explorar sin esfuerzo. Además, las actualizaciones en tiempo real florecen, con contenidos que cambian dinámicamente sin comprometer el rendimiento.
El impacto de estos elementos interactivos va más allá de la estética; se extiende a la creación de experiencias que perduran en la memoria de los usuarios. Los visitantes ya no son observadores pasivos, sino participantes activos en la narrativa digital. Al navegar por un sitio web, interactuar con botones intuitivos y presenciar animaciones que responden a sus gestos, se forja una conexión. Estas herramientas facilitan la creación de interfaces no sólo funcionales, sino emocionalmente resonantes.
En esencia, las herramientas de desarrollo front-end encarnan la evolución de las experiencias digitales. Difuminan los límites entre tecnología y arte, fomentando interfaces que reflejan la interacción y la comprensión humanas. Aprovechando las capacidades de React, Vue.js, Angular y similares, desarrolladores y diseñadores se unen para crear interfaces que no solo son interactivas, sino transformadoras. Es un reino donde cada clic, deslizamiento o toque contribuye a una historia, y donde cada interacción provoca una conexión. En este viaje, el compromiso se eleva a la categoría de arte y la experiencia del usuario se convierte en una odisea inmersiva que invita a los visitantes a volver una y otra vez.
Compatibilidad entre navegadores
Navegar por el complejo terreno del panorama digital, en el que convergen una miríada de navegadores web y sus versiones en constante evolución, plantea un reto formidable: garantizar que los sitios web funcionen de forma armoniosa y muestren una estética uniforme en este diverso espectro. Es un paisaje en el que el diseño y la funcionalidad se ponen a prueba con el caprichoso telón de fondo de los navegadores, cada uno con su interpretación única del código y la presentación. Aquí es donde surge la mano firme de las herramientas de desarrollo front-end, armadas con la capacidad de agilizar el proceso de compatibilidad entre navegadores.
Estas herramientas ofrecen un santuario en medio de las procelosas aguas de la diversidad de navegadores. Dotan a los desarrolladores de una serie de capacidades que transforman lo que podría ser un calvario desalentador en una tarea manejable. BrowserStack y CrossBrowserTesting, por ejemplo, son los abanderados de este esfuerzo. Proporcionan a los desarrolladores un campo de juego virtual en el que los sitios web se ponen a prueba en distintos navegadores y sus múltiples versiones. Este entorno de pruebas dinámico es una auténtica salvación, ya que revela discrepancias que de otro modo pasarían desapercibidas hasta que los usuarios finales se enfrentaran a ellas en situaciones reales.
Las herramientas de desarrollo front-end diseñadas para la compatibilidad entre navegadores son similares a los instrumentos de navegación utilizados por los exploradores de antaño. Trazan el mapa de lo desconocido y garantizan que el territorio digital, independientemente del navegador elegido por el usuario, siga siendo transitable y hospitalario. Al identificar y resolver los problemas que puedan surgir en navegadores específicos, estas herramientas actúan como mediadoras, fomentando un entorno en el que los usuarios disfrutan de una experiencia coherente y cohesionada, independientemente de su navegador preferido. Esta cohesión es fundamental, ya que refuerza la credibilidad de un sitio web y aumenta la confianza del usuario, afirmando que la marca se preocupa por ofrecer una experiencia de primera categoría, independientemente de la tecnología que utilice el usuario.
Al final, la saga de la compatibilidad entre navegadores es un testimonio de la intrincada danza entre la tecnología y el usuario. Las herramientas de desarrollo front-end defienden este baile, proporcionando un puente que salva las diferencias en la interpretación de los navegadores. BrowserStack y sus afines asumen el papel de guardianes de la paz en el campo de batalla de los navegadores, garantizando que los sitios web salgan indemnes y sean coherentes en medio del caos de los navegadores. Es un esfuerzo que no sólo preserva la estética del diseño, sino también la funcionalidad, subrayando la importancia de las experiencias digitales sin fisuras. En este viaje, las herramientas de desarrollo front-end desempeñan el papel de armonizadores, transformando la diversa cacofonía de navegadores en una sinfonía de uniformidad en la que los usuarios pueden confiar.
Colaboración y control de versiones
En la intrincada danza de transformar visiones creativas en experiencias digitales tangibles, la colaboración armoniosa entre diseñadores y desarrolladores es un eje fundamental. La intersección de la delicadeza estética y la destreza técnica requiere una comunicación fluida, ya que estos dos mundos convergen para crear un producto final cohesivo y pulido. Sin embargo, para lograr esta sinergia no basta con alinear visiones; también hay que orquestar un entorno que pueda acomodar el constante flujo y reflujo de ideas, cambios y mejoras. Aquí es donde la adopción estratégica de herramientas de desarrollo front-end, en particular las centradas en la colaboración y el control de versiones, resulta fundamental.
Imagínese un taller virtual donde desarrolladores y diseñadores se reúnen, no en una cacofonía caótica, sino en una sinfonía armoniosa de sinergia creativa. GitHub, Bitbucket y sus homólogos se erigen en lienzos digitales sobre los que se despliega esta obra maestra. Estas plataformas introducen un meticuloso sistema de control de versiones que permite tejer simultáneamente ideas y código. En esencia, el control de versiones transforma un esfuerzo de colaboración en un viaje cohesivo. A medida que los diseñadores y desarrolladores aportan sus pinceladas de creatividad y brillantez en la codificación, la plataforma registra meticulosamente cada giro, garantizando que ningún cambio pase desapercibido y que ningún esfuerzo sea en vano.
La sinfonía de la colaboración y el control de versiones no sólo evita la discordia del código conflictivo, sino que también amplifica el ritmo de las iteraciones del proyecto. En este reino dinámico, los diseñadores pueden dedicarse a afinar la estética sin obstaculizar la marcha de los desarrolladores hacia la excelencia funcional. Del mismo modo, los desarrolladores pueden perfeccionar el código base con precisión quirúrgica sin dejar de lado la búsqueda de la perfección visual por parte de los diseñadores. El resultado es una interacción armoniosa en la que la creatividad y el código convergen a la perfección.
Más allá de la mecánica técnica, estas herramientas también fomentan un entorno de entendimiento compartido. Cada cambio se documenta, cada comentario se conserva y cada ajuste se tiene en cuenta. Esto garantiza que la intrincada danza entre diseñadores y desarrolladores sea un ballet bien coreografiado, en el que los pasos estén claros, las intenciones sean transparentes y el resultado sea una sinfonía digital que resuene en el público.
A medida que evoluciona el panorama digital, la colaboración se convierte en una forma de arte en sí misma. El lenguaje del diseño se mezcla con la sintaxis del código, y las herramientas de desarrollo front-end actúan como traductores en este diálogo creativo. Permiten a los equipos entretejer sus conocimientos en el tapiz digital sin pisarse los unos a los otros. Es un ámbito en el que el control de versiones se convierte en la batuta del director, orquestando una obra maestra en constante evolución que captura la esencia tanto de la creatividad como de la precisión. El resultado no es sólo un producto pulido, sino una convergencia armoniosa que reverbera con el placer y la fidelidad del usuario.
Accesibilidad

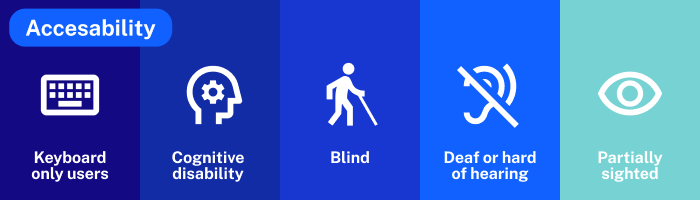
En el vibrante ámbito del paisaje digital, el concepto de accesibilidad trasciende la mera funcionalidad y asume el manto de un imperativo legal y ético. Garantizar que los sitios web sean inclusivos y acogedores para todos los usuarios, independientemente de sus capacidades, es algo más que marcar una casilla: es un compromiso con la igualdad de participación en el mundo digital. En este compromiso es donde las herramientas de desarrollo front-end surgen como catalizadores del cambio, campeones de la creación de una esfera digital en la que nadie se quede atrás.
Imagine un portal digital que atraiga a usuarios de todos los orígenes, capacidades y retos. Las herramientas de desarrollo front-end actúan como arquitectos, construyendo esta pasarela con un enfoque decidido hacia la inclusión. Entre estas herramientas, axe y aXe-core se erigen como faros que iluminan el camino hacia un futuro digital más accesible. Su función no se limita a probar el código, sino que se extiende a comprobar la empatía: evaluar hasta qué punto un sitio web se adapta a las diversas formas en que los usuarios interactúan con él.
Las pruebas de accesibilidad automatizadas que facilitan estas herramientas son una manifestación digital de la compasión. A través de sus escaneos, señalan las áreas en las que las vías digitales podrían plantear obstáculos inadvertidos a los usuarios con discapacidad. Se trata de una auditoría digital con un propósito profundo, que descubre los casos en los que los elementos de diseño podrían obstaculizar inadvertidamente el viaje de un usuario. Esto puede ir desde un texto alternativo poco claro para las imágenes, que dificulta la comprensión del lector de pantalla, hasta un contraste de color deficiente que supone un reto para las personas con discapacidad visual.
El resultado de estas pruebas de accesibilidad es más que un informe: es una hoja de ruta hacia experiencias equitativas. Estas herramientas permiten a desarrolladores y diseñadores colmar las lagunas, reescribir la narrativa digital de manera que todos los usuarios, independientemente de sus capacidades, puedan navegar con confianza. Es un compromiso para garantizar que los sitios web cumplan las normas de accesibilidad, transformándolos en espacios donde todos puedan participar en el diálogo digital.
En un mundo en el que el papel de la tecnología en la configuración de la vida es innegable, la esfera digital debe ser un refugio de inclusión. La aparición de herramientas de desarrollo front-end que abogan por la accesibilidad no sólo significa una evolución técnica, sino que refleja una evolución social. Al integrar herramientas como axe y aXe-core en el proceso de desarrollo, no sólo estamos optimizando el código, sino también la experiencia digital de la humanidad. Es un viaje que alimenta la empatía y fomenta la comprensión, donde cada decisión de diseño se hace eco de un compromiso para hacer que el mundo digital sea más accesible, más inclusivo y, en última instancia, más humano.
Prototipos y Wireframes
En la génesis del desarrollo web se encuentra el reino de la imaginación y la exploración, donde se siembran y nutren las semillas de las ideas de diseño. Esta delicada fase sienta las bases de lo que finalmente se convertirá en una obra maestra digital. En este crisol creativo, las herramientas de desarrollo front-end surgen como catalizadores, encendiendo la capacidad de transformar conceptos abstractos en visualizaciones tangibles. En esta fase no se trata sólo de imaginar, sino también de crear prototipos y esquemas, procesos que tienen el poder de forjar el destino de una creación digital.
Imagina que entras en un taller virtual, donde la creatividad no se limita a la tinta y el lienzo, sino que se entreteje en el código y las interacciones. [Adobe XD, Figma y Sketch (/blog/ux-ui-design-tools) son los lienzos virtuales de este taller, cada uno de ellos equipado con una paleta de funciones de prototipado y wireframing. Estas herramientas infunden un espíritu dinámico al proceso de diseño, permitiendo a diseñadores y desarrolladores crear prototipos interactivos que trascienden las imágenes estáticas. Es un proceso que se hace eco del dicho “ver para creer”, ya que las partes interesadas pueden ser testigos de cómo cobra vida la visión digital, mucho antes de que se escriba una sola línea de código.
La creación de prototipos no es sólo estética; es una sinfonía de funcionalidad y experiencia. Estas herramientas permiten a los creadores trazar recorridos de usuario, prever interacciones y simular cómo responderán los elementos a las acciones del usuario. Es una plataforma para la experimentación, un ámbito en el que los diseñadores pueden afinar las rutas de navegación, probar la intuitividad de los botones y crear microinteracciones que forman la esencia de la participación del usuario. Este proceso iterativo garantiza que los posibles obstáculos se aborden desde el principio, lo que conduce a un producto final más refinado y fácil de usar.
La colaboración es la piedra angular de esta fase. Los prototipos interactivos creados por estas herramientas se convierten en el escenario en el que las partes interesadas, desde diseñadores a clientes, se reúnen para dar su opinión. Esta visualización dinámica invita a la retroalimentación, inicia debates y fomenta una comprensión compartida de la dirección del proyecto. Es un viaje de cocreación en el que se toman decisiones, se sugieren ajustes y se esculpe el destino digital en colaboración.
En un mundo en el que la innovación es la norma, el poder de visualizar e iterar es como manejar una varita mágica. Las herramientas de desarrollo front-end animan a los creadores con la capacidad de ir más allá de la imaginación y entrar en un reino de creación tangible. La creación de prototipos y esquemas alámbricos eleva los debates de diseño de conceptos abstractos a realidades interactivas, donde las visiones digitales cobran vida. A medida que los diseñadores y desarrolladores dan forma a estas narrativas digitales, no sólo construyen interfaces, sino que crean experiencias que resuenan con usuarios, clientes y partes interesadas por igual. Es un viaje que transforma las ideas en planos y los planos en sinfonías digitales que cautivan y resuenan.
Colaboración en tiempo real
En el panorama en constante evolución de la dinámica de trabajo, en el que la globalización y la colaboración a distancia se han convertido en hilos integrales del tejido empresarial moderno, la noción de colaboración en tiempo real ha surgido como piedra angular de un trabajo en equipo eficaz. La esfera digital, antaño un ámbito de esfuerzos solitarios, se ha metamorfoseado en un lienzo compartido donde convergen ideas, debates y decisiones. En medio de esta transformación, las herramientas de desarrollo front-end han evolucionado no sólo para crear interfaces, sino también puentes que trascienden las distancias geográficas y los husos horarios. Estas herramientas, como Notion, Google Docs y toda una serie de plataformas de gestión de proyectos, son los artífices de la colaboración en tiempo real, que permite a equipos dispersos orquestar sinfonías de productividad y eficiencia.
Imagina una sala de conferencias virtual en la que las puertas están siempre abiertas y todo el mundo, independientemente de su ubicación física, puede entrar y participar. Notion y Google Docs son los artífices de este espacio de reunión virtual, que se completa con la edición colaborativa, los comentarios en tiempo real y la capacidad de elaborar documentos que evolucionan al unísono. Es un espacio transformador donde las ideas cristalizan en palabras, las frases se convierten en párrafos y los debates toman forma de diálogo digital. Mientras el cursor baila por la pantalla, late el latido de la colaboración en tiempo real, reafirmando que el trabajo en equipo no conoce fronteras geográficas.
La esencia de la colaboración en tiempo real no consiste sólo en editar documentos o compartir pensamientos, sino en trascender las zonas horarias para cultivar la unidad de propósito. las plataformas de gestión de proyectos como Trello, Asana y Monday.com surgen como epicentros digitales donde se realiza el seguimiento de las tareas, se supervisa el progreso y se coreografía la colaboración. Estas plataformas proporcionan un eje centralizado en el que los miembros del equipo, independientemente de sus rincones del mundo, se reúnen para contribuir, coordinarse y comunicarse. Es un ámbito en el que los plazos de los proyectos se convierten en relatos comunes y los hitos se celebran colectivamente.
Esta sinfonía de colaboración en tiempo real tiene profundas implicaciones. Allana el camino para que los equipos dispersos funcionen como unidades interconectadas, donde cada pulsación de tecla se convierte en un guiño de afirmación, cada comentario en un puente de entendimiento. Erradica los silos y fomenta una cultura en la que cada contribución importa, cada pensamiento se valora y cada miembro es parte integrante de una misión colectiva. Esta interconectividad no se limita a un flujo de trabajo eficiente, sino que fomenta un sentimiento de pertenencia, incluso en un mundo en el que la proximidad física es un lujo.
En esencia, las herramientas de desarrollo front-end han pasado de ser creadoras de interfaces a cultivadoras de la conexión humana. Han evolucionado para facilitar no sólo la codificación, sino la camaradería. A medida que los equipos digitales adoptan la colaboración en tiempo real, dejan de ser meros miembros para convertirse en colaboradores, contribuyentes y cocreadores. Forman parte de un viaje en el que cada pulsación de tecla resuena en el paisaje virtual, reforzando la noción de que, en el ámbito digital, las zonas horarias pueden diferir, pero el latido de la colaboración permanece firme e incesante.
Conclusión: Experiencias web pioneras con herramientas de desarrollo front-end

Las herramientas de desarrollo front-end han trascendido su papel de ayudas al diseño; son la fuerza motriz que impulsa la creación de experiencias de usuario excepcionales. Desde optimizar el rendimiento y garantizar un diseño adaptable hasta fomentar la colaboración y adoptar la accesibilidad, estas herramientas son la columna vertebral de la hoja de ruta de desarrollo web y el proceso modernos.
A medida que la tecnología siga evolucionando, las herramientas de desarrollo front-end desempeñarán sin duda un papel aún más fundamental en la configuración del panorama digital. Permiten a diseñadores y desarrolladores crear experiencias web que no sólo cautivan a los usuarios, sino que también mejoran el crecimiento del negocio y la satisfacción del cliente. Al adoptar estas herramientas, las empresas y los equipos de desarrollo pueden navegar por las complejidades del diseño web y la experiencia del usuario, allanando el camino para la innovación, la creatividad y la excelencia. Póngase en contacto con nosotros hoy mismo
Leer más:
Fintech UX Design: Challenges and Best Practices
SaaS UX Design: Guía de mejores prácticas y ejemplos
Auditoría del sistema de diseño: evalúe y mejore su base de diseño



