Tendencias en diseño de interfaz de usuario para 2023: Lo que está de moda en el mundo de la interfaz de usuario
09.09.2021Cuando pensamos en la idea de tendencias de diseño, quizá recordemos la icónica era atómica de los años cincuenta. Un claro ejemplo de tendencia de diseño estadounidense, donde todo estaba cubierto de telas estampadas con flores y frutas o parecía la cabina de un complicado avión comercial, un homenaje a lo que nos depararía el “futuro” del diseño. Obviamente, las tendencias de diseño de interfaz de usuario han cambiado mucho y ahora los diseños son más sencillos y accesibles. Estas tendencias guían al usuario a través de tareas complejas a la vez que le ofrecen una experiencia relajante gracias a una gran interfaz.
Las elecciones visuales de un diseñador permiten a los usuarios comprender el contexto de la función del elemento y establecer una relación con dicho elemento. Estar al día de las últimas tendencias en diseño de interfaz de usuario es crucial para un diseñador en activo, ya que las tendencias desafían a la gente a pensar con originalidad y buscar nuevas formas de impresionar a los usuarios con experiencias intuitivas.
He aquí algunas de las últimas tendencias de interfaz de usuario que aparecen en el mercado y la opinión del equipo de diseño de DOOR3 al respecto.
6 tendencias de diseño de interfaz de usuario que debes conocer
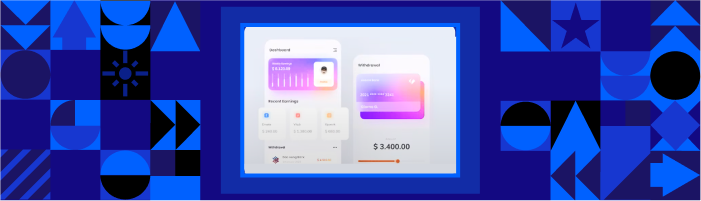
1. Neumorfismo
Neumorfismo es una combinación de “nuevo” y “skeuomorfismo” para crear un nuevo lenguaje de diseño visual. Mientras que el objetivo del esqueuomorfismo es que las interfaces de usuario sean lo más parecidas posible a los objetos del mundo real, el neumorfismo se centra en la paleta de colores.
En los primeros tiempos del software, todo el mundo intentaba que los elementos de diseño se parecieran a objetos comunes. Esta obsesión por hacer que todo se parezca a sus homólogos del mundo real se conoce como skeuomorfismo, y puede verse en todas partes, desde el sonido del obturador de una cámara digital hasta el icono de la papelera de reciclaje del escritorio.
La introducción de iOS ayudó a los diseñadores a dar varios pasos de gigante para alejarse de una interacción arraigada en la realidad. iOS abrió la puerta a que los diseños fueran más fluidos entre otros dispositivos, generalizando la idea de ver las cosas de forma independiente. A medida que los productos están más impregnados de conectividad y del mundo real, los productos basados en pantallas parecen más objetos independientes.
Ahora nos sentimos cómodos haciendo software sin recurrir siempre a metáforas derivadas del mundo real. Como si el lenguaje del software ya no fuera complicado. Antes siempre se esperaba que el software empresarial tuviera que parecerse a un sistema complicado, con el Neumorfismo ya no es así.
Pros:
-
Parece moderno.
-
Aspecto agradable.
-
Ofrece sencillez de diseño.
Contras:
-
El bajo contraste puede resultar difícil para los daltónicos.
-
Los estados de los botones son difíciles de diferenciar.
-
Programación difícil.
2. Ilustraciones y texturas abstractas
En contra de las tendencias anteriores de minimalismo, las ilustraciones personalizadas están empezando a hacerse un hueco en las tendencias de diseño de IU.

Las ilustraciones limpias y amplias estaban de moda hace unos años, y utilizaban muchos elementos diferentes que interactuaban parcialmente entre sí. Un ejemplo perfecto de este tipo de diseños son las ilustraciones de los colchones Casper que aparecieron en el metro hace unos años.
Pero ahora, con estas nuevas tendencias de diseño de UI, tenemos patrones de diseño UI/UX que parecen dibujados con tinta, estos patrones se denominan texturas abstractas.

Se trata más bien de una tendencia estética. Las salpicaduras de tinta añaden un poco de arenilla y realismo al diseño. Complementa los colores cálidos y hace que todo parezca más estilizado.
Pros:
-
Añade personalidad de marca al producto.
-
Se puede animar para añadir más interés.
-
Ayuda a diferenciar su producto.
Contras:
-
Puede ocupar un espacio valioso para un producto o una función complicados.
-
Puede distraer a los usuarios que intentan completar una acción.
-
No cumple otra función que la estética.
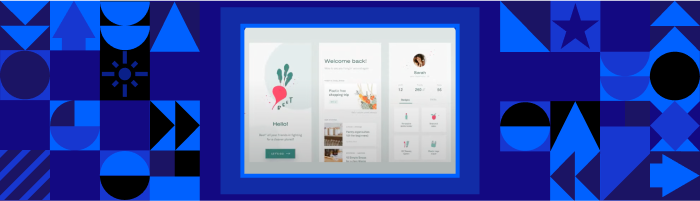
3. Colores más suaves y cálidos
Los colores más cálidos y menos saturados se están abriendo paso de nuevo en las tendencias actuales de diseño de IU, ya que los colores suaves ayudan a que el producto parezca más accesible.
Dicho esto, el mismo tipo de migración de la sensibilidad estilística del consumidor al profesional se produjo en otras generaciones anteriores. En este caso, el ejemplo más destacado fue el abandono de los cuadros de mando recargados en favor de interfaces más parecidas a las del iPad. En aquel momento, estos cuadros de mando aún contenían los azules fríos y todas las señas de identidad del corporativismo en aplicaciones B2B o software operativo interno, esta tendencia se resistió a esa paleta estándar.
Hubo muchas conversaciones sobre el hecho de que los usuarios corporativos que trabajaban de nueve a cinco pasaban el resto del tiempo en el sofá de casa con su iPad. Por tanto, sus expectativas estaban marcadas por las tendencias comerciales B2C en materia de software.
Sabemos que las empresas no suelen ser las primeras en adoptar los sentimientos o la sensibilidad de los consumidores. Pero si existe una opción para eliminar los elementos más duros y presentar un entorno más suave en el que los empleados puedan realizar su trabajo y centrar sus ojos donde lo necesitan, es beneficioso para la empresa aplicar dicha opción. Es algo que también se cuela en el software corporativo con bastante facilidad.
Los colores cálidos y suaves también favorecen y complementan el espacio para respirar. Esto se remonta a miles de años en la evolución de la arquitectura física. Si nos fijamos en las pinturas de épocas antiguas, nos daremos cuenta de que había mucho espacio. La diferencia de escala entre los seres humanos y el espacio que los rodeaba, entre los objetos físicos y los edificios, era enorme.

Cada vez hacemos más concesiones, porque cada vez ocupamos menos espacio. Con nuestro paisaje digital moderno, podemos volver a lo que en realidad es más cómodo para los humanos, que es tener espacio para respirar.
Pros:
- Parece más amigable.
Contras:
- El uso de tonos suaves puede ser duro para los usuarios daltónicos.
4. Copia amigable
Un texto amigable o micro copy pretende ser más conversacional y dirigido al usuario de forma más informal. Pero encontrar el tipo adecuado de juegos de palabras y chistes que hagan reír a la gente es un proceso complicado.

La mejor manera de crear un ejemplo bien ejecutado de “friendly copy” es centrarse en el público objetivo. Si puedes caracterizar a tu público y encajar de algún modo tu microcopia en categorías que se ajusten a los límites del lenguaje y la sensibilidad, estarás en una posición excelente para atraer a tu mercado objetivo.
De lo contrario, tendrás que editar tus fragmentos humorísticos con precisión e intención para asegurarte de que tu texto amable no desentona. Este tipo de texto requiere mucha reflexión, para considerar qué es lo que le parece un texto amable a su público no sólo hoy, sino también qué lenguaje tendrá el mismo tipo de impacto dentro de unos años.
Pros:
-
Aporta personalidad a la marca.
-
Puede hacer que el usuario se sienta más conectado con la aplicación.
Contras:
- Puede confundir a los espectadores si no se utiliza el lenguaje aceptado para las interacciones o tareas.
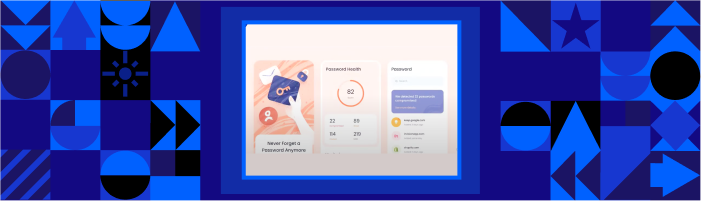
5. Glassmorphism
Relacionado con el neumorfismo, el vitromorfismo es un portmanteau de “glass” (cristal) y “skeuomorphism” ( esqueuomorfismo). Representa la profundidad a través de la transparencia, los efectos de desenfoque, las sombras y la superposición de imágenes o ilustraciones. Aunque se considera sólo una tendencia estética, si se mira desde otro prisma, adquiere más sustancia y deja de ser una moda de modelos.

Antes, los modelos bloqueaban todo el sistema operativo de una aplicación. Ahora vemos mucha más elegancia en el diseño de la interfaz de usuario de los modelos, gracias a la implementación de las transparencias. Con las transparencias, todo es mucho más sensible al contexto. Una ligera translucidez mantiene cierto grado de continuidad cuando se utiliza en forma de modelo o pseudomodelo, porque da a los usuarios sólo una pequeña pista de lo que dejaron atrás en la pantalla anterior.
Gracias a este pequeño pero impactante trabajo, los diseñadores UI/UX están convergiendo con más éxito en un nuevo lenguaje o vocabulario para construir el espacio virtual, menos atado a nuestras sensaciones habitadas del espacio real.
Pros:
-
Parece moderno.
-
Apple lo ha adoptado en Big Sur.
-
El sistema de diseño fluido de Microsoft lo utiliza.
Contras:
-
Puede causar problemas de accesibilidad si el contraste es demasiado bajo entre el fondo, el cristal y el texto.
-
Puede parecer recargado.
6. Animación
Añadir movimiento a una interfaz de usuario es una forma estupenda de dar énfasis, interés e interactividad a un producto. Puede ser una potente herramienta UI/UX para mejorar la interfaz de usuario de un producto. Cuando se utiliza adecuadamente, la animación puede ayudar a comunicar información y proporcionar una experiencia más agradable y atractiva.
Puede llamar la atención del usuario sobre elementos importantes de la pantalla, mostrar cómo funciona algo o demostrar un proceso, y hacer que la interfaz sea más dinámica y viva.
La animación también puede añadir un toque de fantasía o personalidad al diseño, haciendo más agradable la experiencia del usuario. Estas técnicas pueden ser especialmente útiles cuando se muestra mucha información en la pantalla o cuando el producto es complejo, ayudando a que la interfaz sea más intuitiva y fácil de usar.
Pros:
-
Parece moderno.
-
Puede añadir énfasis a una acción para mejorar la UX de un proceso complicado.
-
Hace que el producto parezca más vivo.
Contras:
-
Puede convertirse en una distracción si se utiliza en exceso.
-
Es difícil de programar.
-
Puede afectar a los tiempos de carga y a la funcionalidad.
DOOR3 predice cuáles serán las nuevas tendencias en diseño de interfaz de usuario
Estas son las predicciones de las nuevas tendencias de diseño de interfaz de usuario realizadas por el equipo de interfaz de usuario de DOOR3:
1. Voz
La interfaz de usuario basada en la voz se está convirtiendo en una tendencia cada vez más popular en el campo del diseño. Con la proliferación de altavoces inteligentes y otros dispositivos habilitados para voz, cada vez más personas utilizan comandos de voz para interactuar con la tecnología. Como resultado, los diseñadores están empezando a considerar el papel que la voz puede desempeñar en la experiencia del usuario.
2. Diseño háptico
El diseño háptico, también conocido como diseño táctil, es una tendencia de diseño de interfaz de usuario centrada en el sentido del tacto. El diseño háptico puede incluir el uso de vibraciones, presión y otras sensaciones físicas para proporcionar información al usuario y mejorar su experiencia general.
La ventaja del diseño háptico es que puede hacer que una interfaz de usuario sea más intuitiva y fácil de usar. Cuando la retroalimentación háptica se integra con señales visuales y auditivas, puede ayudar a confirmar que se ha completado una acción y proporcionar al usuario una sensación de satisfacción. El diseño háptico también puede ser especialmente útil para los usuarios con deficiencias visuales, ya que puede proporcionar información y contexto adicionales a través del tacto.
3. Biometría
Las características biológicas, como las huellas dactilares, los rasgos faciales o los patrones de voz, se utilizan en biometría para identificar o autenticar a las personas. En el campo del diseño de interfaces de usuario, la biometría se está explorando como una forma de mejorar la seguridad y la comodidad para los usuarios.
Si piensa en su iPhone, puede desbloquearse usando su cara como llave. Es una evolución increíble en el uso de nuestra biología como herramienta para el diseño de usuarios. Ahora, prácticamente todas las aplicaciones de un iPhone pueden participar en el reconocimiento facial que proporciona el sistema operativo. Creemos que la biometría seguirá extendiéndose y utilizándose en muchos ámbitos diferentes.
Tendencias de UX en 2023
¿Crees que hay otras tendencias de diseño que hemos pasado por alto? Háganoslo saber, envíenos un mensaje con sus tendencias UI/UX favoritas.



