2023 Tendances en matière de conception d'interface utilisateur : Ce qui est à la mode dans le monde de l'interface utilisateur
09.09.2021Lorsque nous pensons à l’idée de tendances en matière de design, nous nous souvenons peut-être de l’ère atomique emblématique des années 1950. C’est un excellent exemple de tendance américaine en matière de design, où tout était recouvert de tissus imprimés de fleurs et de fruits ou ressemblait au cockpit d’un avion commercial compliqué, un hommage à ce que le “futur” du design allait apporter. De toute évidence, beaucoup de choses ont changé avec l’évolution constante des tendances en matière de conception d’interface utilisateur, et nous trouvons aujourd’hui des conceptions plus simples et plus accessibles. Ces tendances guident l’utilisateur dans des tâches complexes tout en lui offrant une expérience apaisante grâce à une interface de qualité.
Les choix visuels du concepteur permettent aux utilisateurs de comprendre le contexte de la fonction de l’élément et d’ établir une relation avec cet élément. Il est essentiel pour un concepteur en exercice de se tenir au courant des dernières tendances en matière de conception d’interface utilisateur, car ces tendances incitent à sortir des sentiers battus et à chercher de nouvelles façons d’impressionner les utilisateurs par des expériences intuitives.
Voici quelques-unes des dernières tendances en matière d’interface utilisateur apparues sur le marché, et ce qu’en pense l’équipe de DOOR3 (https://www.door3.com/ux-design-agency-nyc/).
6 tendances en matière de conception d’interface utilisateur que vous devez connaître
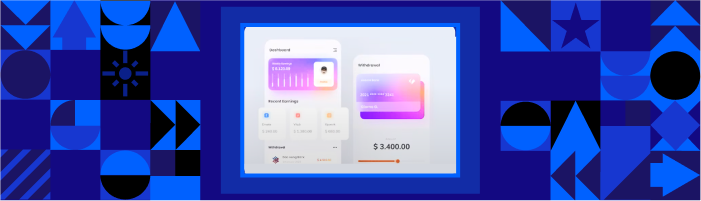
1. Neumorphisme
Le terme “neumorphisme” est le fruit de la fusion des mots “nouveau” et “skeuomorphisme” et désigne un nouveau langage de conception visuelle. Alors que le skeuomorphisme vise à rendre les interfaces utilisateur aussi fidèles que possible aux objets du monde réel, le neumorphisme se concentre sur la palette de couleurs.
Dans les premiers temps du logiciel, tout le monde essayait de faire en sorte que les éléments de conception ressemblent à des objets courants. Cette obsession de faire ressembler tout à ce qui existe dans le monde réel est connue sous le nom de skeuomorphisme et peut être observée partout, du son de l’obturateur d’un appareil photo numérique à l’icône de la poubelle de recyclage sur votre bureau.
L’introduction d’iOS a permis aux concepteurs de s’éloigner considérablement d’une interaction ancrée dans la réalité. iOS a ouvert la voie à des conceptions plus fluides entre les autres appareils, généralisant ainsi l’idée de regarder les choses indépendamment les unes des autres. Alors que les produits sont de plus en plus imprégnés de connectivité et de produits du monde réel, les produits à écran ressemblent de plus en plus à des objets indépendants.
Nous sommes désormais à l’aise avec la création de logiciels sans toujours recourir à des métaphores dérivées du monde réel. Comme si le langage du logiciel n’était plus compliqué. Auparavant, on s’attendait toujours à ce que les logiciels d’entreprise ressemblent à un système compliqué ; avec le neumorphisme, ce n’est plus le cas.
Pour :
-
Apparaît à la mode.
-
Convivialité.
-
Simplicité de conception.
Inconvénients :
-
Le faible contraste peut représenter un défi pour les daltoniens.
-
Les états des boutons sont difficiles à différencier.
-
Difficile à programmer.
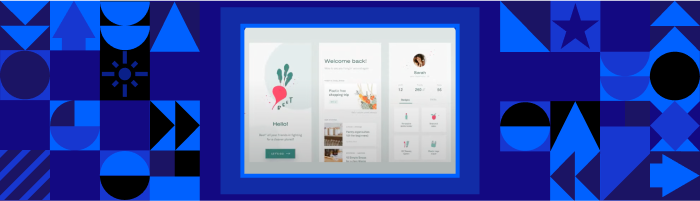
2. Illustrations et textures abstraites
À contre-courant de la tendance au minimalisme, les illustrations personnalisées commencent à faire leur apparition dans les tendances de conception des interfaces utilisateur.

Il y a quelques années, les illustrations épurées étaient à la mode et utilisaient un grand nombre d’éléments différents qui interagissaient partiellement les uns avec les autres. Un exemple parfait de ce type d’illustrations est celui des matelas Casper qui ont envahi le métro il y a quelques années.
Mais aujourd’hui, avec les nouvelles tendances en matière de conception d’interface utilisateur, nous avons des modèles de conception UI/UX qui semblent avoir été dessinés à l’encre, ces modèles sont appelés textures abstraites.

Il s’agit davantage d’une tendance esthétique. Les éclaboussures d’encre ajoutent un peu de piquant et de réalisme au design. Elle complète les couleurs chaudes et donne à l’ensemble un aspect plus stylisé.
Pour :
-
Ajoute la personnalité de la marque au produit.
-
Il peut être animé pour ajouter plus d’intérêt.
-
Il permet de différencier votre produit.
Inconvénients :
-
Il peut prendre une place précieuse pour un produit ou une fonctionnalité complexe.
-
Il peut distraire les utilisateurs qui tentent d’effectuer une action.
-
Il n’a pas d’autre fonction que l’esthétique.
3. Couleurs plus douces et plus chaudes
Les couleurs plus chaudes et moins saturées font leur retour dans les tendances actuelles de conception d’interface utilisateur, car les couleurs douces rendent le produit plus accessible.
Cela dit, le même type de migration de la sensibilité stylistique du consommateur vers le professionnel s’est produit dans d’autres générations antérieures. L’exemple le plus frappant est l’abandon des tableaux de bord chargés au profit d’interfaces plus proches de celles de l’iPad. À l’époque, ces tableaux de bord contenaient encore des bleus froids et toutes les caractéristiques du corporatisme dans les applications B2B ou logiciels opérationnels internes, mais cette tendance a bouleversé cette palette standard.
Il y a eu beaucoup de conversations sur le fait que les utilisateurs d’entreprise travaillant de 9 à 5 passaient le reste de leur temps sur leur canapé, à la maison, avec leur iPad. Leurs attentes ont donc été fixées par les tendances commerciales B2C en matière de logiciels.
Nous savons que les entreprises ne sont généralement pas les premières à adopter les sentiments ou la sensibilité des consommateurs. Mais s’il est possible d’éliminer les éléments les plus durs et de présenter un environnement plus doux dans lequel les employés peuvent travailler et concentrer leurs yeux là où ils en ont besoin, il est dans l’intérêt de l’entreprise de mettre en œuvre cette option. C’est quelque chose qui s’intègre également assez facilement dans les logiciels d’entreprise.
Les couleurs chaudes et douces favorisent et complètent également l’espace de respiration. Cela remonte à des milliers d’années dans l’évolution de l’architecture physique. Si vous regardez des peintures anciennes, vous remarquerez qu’il y avait beaucoup d’espace. La différence d’échelle entre les humains et l’espace qui les entoure, entre les objets physiques et les bâtiments, était énorme.

Nous avons fait de plus en plus de compromis à mesure que nous nous comprimons dans un espace de plus en plus restreint. Avec notre paysage numérique moderne, nous pouvons revenir à ce qui est en fait plus confortable pour les humains, c’est-à-dire avoir de l’espace pour respirer.
Pour :
- Plus convivial.
Inconvénients :
- L’utilisation de teintes douces peut être difficile pour les daltoniens.
4. Copie conviviale
Un texte amical ou micro est destiné à être plus conversationnel et à s’adresser à l’utilisateur de manière plus décontractée. Mais trouver le bon type de jeux de mots et de blagues qui font rire les gens est un processus délicat.

La meilleure façon de créer un exemple de texte convivial bien exécuté est de se concentrer sur votre public cible. Si vous parvenez à caractériser votre public et à classer votre microcopie dans des catégories correspondant aux limites de la langue et de la sensibilité, vous serez en excellente position pour attirer votre marché cible.
Dans le cas contraire, vous devez rédiger vos textes humoristiques avec précision et intention pour vous assurer qu’ils ne sont pas choquants. Ce type de texte nécessite une réflexion approfondie, afin de déterminer ce qui est perçu comme un texte sympathique par votre public, non seulement aujourd’hui, mais aussi dans quelques années, afin de savoir quel langage aura le même impact.
Pour :
-
Il confère une personnalité à la marque.
-
Il permet à l’utilisateur de se sentir plus proche de l’application.
Inconvénients :
- Les utilisateurs peuvent être désorientés si la langue acceptée n’est pas utilisée pour les interactions ou les tâches.
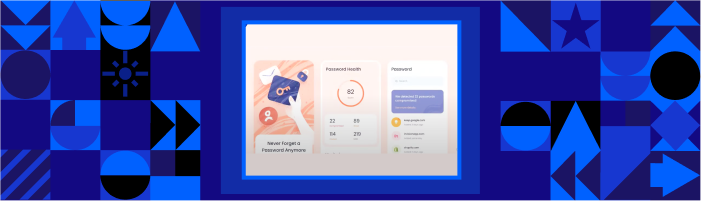
5. Glassmorphisme
Apparenté au neumorphisme, le glassmorphisme est un portmanteau de “glass” et de “skeuomorphism”. Il représente la profondeur par la transparence, les effets de flou, les ombres et la superposition d’images ou d’illustrations. Bien qu’il soit considéré comme une simple tendance esthétique, si on l’examine sous un angle différent, il devient plus substantiel et moins une tendance dans les modèles.

Autrefois, les modèles bloquaient l’ensemble du système d’exploitation pour une application. Aujourd’hui, la conception de l’interface utilisateur des modèles est beaucoup plus élégante, grâce à la mise en œuvre des transparences. Avec la transparence, tout devient beaucoup plus sensible au contexte. Une légère translucidité maintient un certain degré de continuité lorsqu’elle est utilisée dans un modèle ou un pseudo-modèle, car elle donne à l’utilisateur un tout petit aperçu de ce qu’il a laissé derrière lui sur l’écran précédent.
Grâce à ce travail modeste mais efficace, les concepteurs UI/UX parviennent à converger vers un nouveau langage ou vocabulaire pour la construction d’un espace virtuel, moins lié aux sentiments que nous éprouvons à l’égard de l’espace réel.
Pros :
-
Apparaît à la mode.
-
Apple l’a adopté à Big Sur.
-
Le système de conception fluide de Microsoft l’utilise.
Inconvénients :
-
Il peut poser des problèmes d’accessibilité si le contraste est trop faible entre l’arrière-plan, le verre et le texte.
-
Il peut sembler chargé.
6. L’animation
L’ajout de mouvements à une interface utilisateur est un excellent moyen de mettre l’accent sur un produit, de le rendre plus intéressant et plus interactif. Il peut s’agir d’ un puissant outil UI/UX pour améliorer l’interface utilisateur d’un produit. Utilisée à bon escient, l’animation peut contribuer à communiquer des informations et à rendre l’expérience plus agréable et attrayante.
Elle peut attirer l’attention de l’utilisateur sur des éléments importants de l’écran, montrer comment quelque chose fonctionne ou démontrer un processus, et rendre l’interface plus dynamique et vivante.
L’animation peut également ajouter une touche de fantaisie ou de personnalité à la conception, rendant l’expérience de l’utilisateur plus agréable. Ces techniques peuvent être particulièrement utiles lorsqu’il y a beaucoup d’informations affichées à l’écran ou lorsque le produit est complexe, ce qui contribue à rendre l’interface plus intuitive et plus facile à utiliser.
Pour :
-
L’aspect est très tendance.
-
Il peut mettre l’accent sur une action pour améliorer l’interface utilisateur d’un processus compliqué.
-
Il rend le produit plus vivant.
Inconvénients :
-
Il peut devenir une distraction s’il est trop utilisé.
-
Difficile à programmer.
-
Il peut affecter les temps de chargement et la fonctionnalité.
DOOR3 prédit les nouvelles tendances en matière de conception d’interface utilisateur
Voici les prévisions de l’équipe de DOOR3 chargée de l’interface utilisateur concernant les nouvelles tendances en matière de conception de l’interface utilisateur :
1. La voix
L’interface utilisateur basée sur la voix devient une tendance de plus en plus populaire dans le domaine du design. Avec la prolifération des haut-parleurs intelligents et d’autres appareils à commande vocale, de plus en plus de personnes utilisent des commandes vocales pour interagir avec la technologie. Par conséquent, les concepteurs commencent à prendre en compte le rôle que la voix peut jouer dans l’expérience de l’utilisateur.
2. Conception haptique
La conception haptique, également connue sous le nom de conception tactile, est une tendance de conception d’interface utilisateur axée sur le sens du toucher. La conception haptique peut inclure l’utilisation de vibrations, de pressions et d’autres sensations physiques pour fournir un retour d’information à l’utilisateur et améliorer l’expérience globale de l’utilisateur.
L’avantage de la conception haptique est qu’elle peut rendre une interface utilisateur plus intuitive et plus facile à utiliser. Lorsque le retour d’information haptique est intégré à des signaux visuels et auditifs, il peut aider à confirmer qu’une action a été effectuée et donner à l’utilisateur un sentiment de satisfaction. La conception haptique peut également être particulièrement utile pour les utilisateurs souffrant de déficiences visuelles, car elle peut fournir des informations et un contexte supplémentaires par le biais du toucher.
3. La biométrie
Les caractéristiques biologiques, telles que les empreintes digitales, les traits du visage ou les modèles vocaux, sont utilisées dans la biométrie pour identifier ou authentifier les individus. Dans le domaine de la conception d’interfaces utilisateur, la biométrie est explorée comme un moyen d’améliorer la sécurité et la commodité pour les utilisateurs.
Si vous pensez à votre iPhone, il peut se déverrouiller tout seul en utilisant votre visage comme clé. Il s’agit là d’ une évolution incroyable dans l’utilisation de notre biologie comme outil de conception d’interface utilisateur. Aujourd’hui, pratiquement toutes les applications d’un iPhone peuvent participer à la reconnaissance faciale fournie par le système d’exploitation. Nous pensons que la biométrie continuera à se répandre largement et à être utilisée dans de nombreux domaines.
Tendances UX en 2023
Vous pensez que nous avons oublié d’autres tendances en matière de design ? Faites-le nous savoir, envoyez-nous un message avec vos tendances UI/UX préférées.



