Outils de développement frontal : Rationaliser la conception Web et l'UX
10.11.2023
Dans le paysage numérique actuel, une expérience utilisateur (UX) transparente et captivante est la pierre angulaire du succès de toute plateforme en ligne. Le développement frontal, responsable de la conception des éléments visuels et interactifs des sites web et des applications, joue un rôle essentiel dans la fourniture d’une expérience utilisateur exceptionnelle. L’évolution de la technologie a donné naissance à toute une série d’outils de développement frontal qui permettent aux concepteurs et aux développeurs de rationaliser leurs flux de travail, d’améliorer la collaboration et de créer des expériences numériques époustouflantes.
Dans cet article, nous allons nous plonger dans le monde des outils de développement web frontaux et explorer la manière dont ils façonnent la conception web moderne et l’interface utilisateur.
Le paysage du front-end : au-delà de l’esthétique
Les outils frontaux de développement web ne se limitent pas à la création de sites web visuellement attrayants ; ils jouent un rôle déterminant dans l’élaboration de l’ensemble du parcours de l’utilisateur. Qu’il s’agisse d’optimiser les performances ou de garantir une conception adaptée à tous les appareils (https://www.door3.com/blog/responsive-design-things-to-keep-in-mind), ces outils ont transformé la manière dont les sites web et les applications sont construits. Examinons quelques-unes des principales façons dont les outils de développement frontaux révolutionnent la conception des sites web et l’expérience des utilisateurs :
Conception et test réactifs
Dans le paysage numérique d’aujourd’hui, le responsive design a évolué d’une tendance à une stratégie UX essentielle, s’adaptant à la diversité des appareils et des tailles d’écran avec lesquels les utilisateurs s’engagent. Cette transition souligne le rôle essentiel des outils de développement frontaux, qui permettent aux concepteurs et développeurs de maîtriser l’art de la cohérence visuelle et de l’orientation vers l’utilisateur sur différents écrans.
La conception réactive consiste à créer des expériences numériques qui s’adaptent de manière transparente à l’ensemble des appareils, des smartphones aux écrans de bureau. Les outils frontaux de développement web sont la pierre angulaire de cette adaptabilité, car ils offrent une plateforme permettant aux professionnels d’envisager et de tester méticuleusement la manière dont les sites web ou les applications fonctionneront sur différents appareils et résolutions d’écran.
Les outils de développement frontaux agissent comme un laboratoire virtuel où les créateurs expérimentent les dimensions, les orientations et les contextes. Ces outils permettent de prévisualiser la façon dont les interfaces apparaîtront sur divers appareils, garantissant ainsi des conceptions cohérentes et attrayantes, quelles que soient les dimensions de l’écran. Des outils tels que Bootstrap et Foundation, réputés pour leurs grilles et composants réactifs qui jettent les bases de conceptions adaptables, sont à la pointe de cette transformation. Ces outils ajustent automatiquement les mises en page, la typographie et les composants, garantissant ainsi une harmonie visuelle entre les différents appareils.
Les outils de test de conception réactive tels que BrowserStack amplifient cette orchestration. Ils permettent aux développeurs de se mettre virtuellement à la place des utilisateurs en visualisant les projets sur différents appareils en temps réel. Cette expérience de test immersive permet d’identifier des nuances qui pourraient autrement passer inaperçues, garantissant des expériences utilisateur impeccables sur tous les appareils.
Dans un monde où l’attention de l’utilisateur est fugace, la capacité à offrir une interface cohérente et captivante sur tous les appareils est primordiale. La conception réactive n’est plus une tendance, c’est un principe fondamental de l’expérience utilisateur. Les outils de développement frontal incarnent ce principe et, à mesure que l’univers numérique s’étend, ces outils se poseront en sentinelles de l’intégrité de la conception, garantissant que la toile numérique reste vivante, adaptable et captivante pour les utilisateurs qu’elle sert.
Optimisation des performances
Dans un paysage numérique en constante évolution, où la patience des utilisateurs diminue au fur et à mesure que la vitesse de l’internet augmente, la vitesse et l’efficacité des sites web (https://www.door3.com/blog/5-effective-ways-to-help-build-website-trust-and-convert-users) sont devenues des facteurs essentiels. Elles influencent non seulement la satisfaction des utilisateurs, mais aussi les mystérieux algorithmes qui dictent le classement des moteurs de recherche. C’est là qu’interviennent les outils de développement frontaux, virtuoses modernes dotés de stratégies permettant de transformer les temps de chargement lents en interactions fluides que les utilisateurs d’aujourd’hui recherchent ardemment. Ces outils adoptent une approche multidimensionnelle de l’optimisation des performances, comprenant une réduction méticuleuse de la taille des fichiers, une compression astucieuse des images et des techniques astucieuses de mise en cache.
L’optimisation des performances va au-delà d’une simple recherche de rapidité ; il s’agit d’un art nuancé qui permet de créer une expérience conforme aux attentes des utilisateurs en matière d’immédiateté et de fluidité. Les outils frontaux de développement web s’engagent dans cette voie en peaufinant méticuleusement les fondations architecturales d’un site web. Des techniques telles que la minification des fichiers, qui supprime les caractères et les espaces redondants des fichiers de code, jouent un rôle, ce qui permet d’obtenir des scripts plus légers qui se chargent avec une rapidité inégalée.
Les outils tels que PageSpeed Insights et GTmetrix, des connaisseurs numériques qui plongent dans les méandres des sites web, sont le moteur de cette quête d’efficacité. Dotés de prouesses analytiques, ils mettent au jour les goulets d’étranglement en matière de performances qui pourraient entraver le passage du serveur à l’écran. Ces outils sont plus que des sentinelles de l’optimisation ; ils servent à transmettre des informations, à mettre le doigt sur les domaines à optimiser et à proposer des recommandations exploitables. En armant les développeurs de ces connaissances, ces outils permettent non seulement d’optimiser les performances, mais aussi d’avoir une compréhension globale du paysage des performances.
Cependant, la symphonie de l’optimisation des performances ne s’arrête pas aux informations ; elle va crescendo jusqu’à l’action. C’est là qu’interviennent des outils tels que Webpack et Parcel, des bundlers virtuoses qui jouent un rôle essentiel dans la réduction du temps de chargement. Ces outils de développement frontal regroupent les ressources avec précision, minimisant les requêtes du serveur et accélérant les temps de chargement. Grâce à ce regroupement stratégique, des scripts compressés et des styles harmonisés émergent, donnant naissance à des ensembles optimisés qui créent des expériences de chargement plus rapides. Cette orchestration n’améliore pas seulement la satisfaction de l’utilisateur ; elle crée un processus de développement rationalisé où l’efficacité et l’élégance s’entremêlent.
Au-delà des avantages d’une expérience utilisateur plus fluide, les retombées de l’optimisation des performances s’étendent largement. Les sites web qui se chargent rapidement voient souvent leur taux de conversion augmenter, car les utilisateurs sont plus enclins à s’engager lorsque les frictions sont minimisées. En outre, l’optimisation des moteurs de recherche (SEO) est affectée, car les moteurs récompensent les temps de chargement rapides par un meilleur classement. L’impact collectif des outils de développement frontaux se répercute sur les perceptions des utilisateurs, les résultats commerciaux et même la visibilité virtuelle des sites web dans la tapisserie numérique en constante évolution.
En résumé, l’optimisation des performances forme un paysage dynamique dans lequel les outils de développement frontal conduisent une symphonie d’efficacité. Ces outils vont au-delà de la compilation du code ; ils façonnent l’essence de l’expérience utilisateur et du succès numérique. À mesure que le monde numérique s’accélère, ces outils passent du statut d’améliorations optionnelles à celui de nécessités stratégiques. En orchestrant une symphonie d’optimisation de fichiers, de compression d’images, de stratégies de mise en cache, etc., ces outils comblent le fossé entre l’anticipation et la réalité, en créant méticuleusement des expériences en phase avec les exigences en constante évolution des utilisateurs d’aujourd’hui.
Interfaces utilisateur interactives

Dans le monde captivant des expériences numériques, les outils de développement frontaux deviennent les architectes d’interfaces utilisateur dynamiques et interactives (https://www.door3.com/ux-design-agency-nyc/ui-design-company/) qui transcendent la banalité et captivent les visiteurs. Il s’agit d’un domaine de transformation où l’engagement devient un art et où l’expérience utilisateur (UX) se transforme en un voyage immersif. Parmi ces outils, React, Vue.js et Angular sont les hérauts d’une nouvelle ère, permettant aux développeurs d’orchestrer des interfaces qui ne sont pas seulement fonctionnelles, mais aussi élégamment attrayantes.
Ces outils constituent le cœur même de la création d’interfaces utilisateur qui respirent la vie. Grâce aux bibliothèques et aux frameworks, les développeurs ont le pouvoir de façonner des interfaces riches et réactives qui trouvent un écho auprès des utilisateurs. React, par exemple, adopte une architecture basée sur des composants qui encourage la réutilisation et la modularité. Cela signifie que les développeurs peuvent créer des composants individuels tels que des boutons, des curseurs et des formulaires de saisie, puis les réutiliser de manière transparente dans différentes parties d’un site web ou d’une application. De même, Vue.js excelle à fournir aux développeurs la possibilité de créer rapidement des interfaces utilisateur grâce à sa syntaxe accessible et à son outillage complet.
Le mariage de ces outils avec la créativité des concepteurs aboutit à une symphonie d’interactivité. Les outils de développement web frontaux permettent l’infusion d’animations transparentes qui donnent vie aux conceptions, garantissant que l’interface réagit de manière fluide aux interactions de l’utilisateur. La navigation devient intuitive, permettant aux visiteurs d’explorer sans effort. De plus, les mises à jour en temps réel se développent, le contenu changeant dynamiquement sans compromettre les performances.
L’impact de ces éléments interactifs va au-delà de l’esthétique ; il s’étend à la création d’expériences qui restent dans la mémoire des utilisateurs. Les visiteurs ne sont plus des observateurs passifs, ils deviennent des participants actifs au récit numérique. En naviguant sur un site web, en interagissant avec des boutons intuitifs et en assistant à des animations qui répondent à leurs gestes, une connexion se crée. Ces outils facilitent la création d’interfaces qui ne sont pas seulement fonctionnelles, mais qui ont une résonance émotionnelle.
Par essence, les outils de développement frontal incarnent l’évolution des expériences numériques. Ils brouillent les frontières entre la technologie et l’art, favorisant des interfaces qui reflètent l’interaction et la compréhension humaines. En tirant parti des capacités de React, Vue.js, Angular et de leurs équivalents, les développeurs et les concepteurs s’unissent pour créer des interfaces qui ne sont pas seulement interactives, mais transformatrices. Il s’agit d’un domaine où chaque clic, chaque glissement ou chaque tapotement contribue à une histoire et où chaque interaction crée un lien. Dans ce voyage, l’engagement est élevé au rang d’art et l’expérience utilisateur se transforme en une odyssée immersive qui incite les visiteurs à revenir, encore et encore.
Compatibilité multi-navigateurs
Naviguer sur le terrain complexe du paysage numérique, où convergent une myriade de navigateurs web et leurs versions en constante évolution, présente un défi formidable : s’assurer que les sites web fonctionnent harmonieusement et présentent une esthétique uniforme à travers ce spectre diversifié. C’est un paysage où la conception et la fonctionnalité sont testées sur la toile de fond capricieuse des navigateurs, chacun avec son interprétation unique du code et de la présentation. C’est là qu’intervient la main ferme des outils de développement frontaux, armés de la capacité de rationaliser le processus de compatibilité entre les navigateurs.
Ces outils offrent un sanctuaire au milieu des eaux tumultueuses de la diversité des navigateurs. Ils offrent aux développeurs un large éventail de possibilités, transformant ce qui pourrait être une épreuve décourageante en une tâche gérable. BrowserStack et CrossBrowserTesting, par exemple, sont les porte-drapeaux de cette entreprise. Ils offrent aux développeurs un terrain de jeu virtuel où les sites web sont mis à l’épreuve sur différents navigateurs et leurs multiples versions. Cet environnement de test dynamique est une véritable bouée de sauvetage, car il révèle des anomalies qui pourraient autrement passer inaperçues jusqu’à ce que les utilisateurs finaux y soient confrontés dans des scénarios réels.
Les outils de développement frontal conçus pour assurer la compatibilité entre les navigateurs s’apparentent aux outils de navigation utilisés par les explorateurs d’antan. Ils cartographient les zones inexplorées et veillent à ce que le territoire numérique, quel que soit le navigateur choisi par l’utilisateur, reste praticable et hospitalier. En identifiant et en réglant les problèmes qui peuvent survenir sur des navigateurs spécifiques, ces outils agissent comme des médiateurs, favorisant un environnement dans lequel les utilisateurs bénéficient d’une expérience cohérente et homogène, quelle que soit leur préférence en matière de navigateur. Cette cohésion est essentielle ; elle renforce la crédibilité d’un site web et la confiance des utilisateurs, en affirmant que la marque se soucie d’offrir une expérience de premier ordre, quel que soit le chemin technologique emprunté par l’utilisateur.
En fin de compte, la saga de la compatibilité entre navigateurs témoigne de la danse complexe entre la technologie et l’orientation vers l’utilisateur. Les outils de développement frontal sont les champions de cette danse, fournissant un pont qui enjambe les lacunes dans l’interprétation des navigateurs. BrowserStack et ses semblables jouent le rôle de gardiens de la paix sur le champ de bataille des navigateurs, en veillant à ce que les sites web sortent indemnes et cohérents du chaos des navigateurs. Il s’agit d’un effort qui préserve non seulement l’esthétique de la conception, mais aussi la fonctionnalité, soulignant l’importance d’une expérience numérique transparente. Dans ce parcours, les outils de développement frontal jouent le rôle d’harmonisateurs, transformant la cacophonie des navigateurs en une symphonie d’uniformité à laquelle les utilisateurs peuvent se fier.
Collaboration et contrôle des versions
Dans la danse complexe qui consiste à transformer des visions créatives en expériences numériques tangibles, la collaboration harmonieuse entre les concepteurs et les développeurs est un élément essentiel. L’intersection de la finesse esthétique et des prouesses techniques exige une communication sans faille, car ces deux mondes convergent pour créer un produit final cohérent et soigné. Toutefois, pour parvenir à cette synergie, il ne suffit pas d’aligner les visions ; il faut aussi orchestrer un environnement capable d’accueillir le flux et le reflux constants d’idées, de changements et d’améliorations. C’est là que l’adoption stratégique d’outils de développement frontaux, en particulier ceux axés sur la collaboration et le contrôle des versions, devient cruciale.
Imaginez un atelier virtuel où les développeurs et les concepteurs se réunissent, non pas dans une cacophonie chaotique, mais dans une symphonie harmonieuse de synergie créative. GitHub, Bitbucket et leurs homologues sont les toiles numériques sur lesquelles se déploie ce chef-d’œuvre. Ces plateformes introduisent un système méticuleux de contrôle des versions qui permet le tissage simultané des idées et du code. Par essence, le contrôle des versions transforme une entreprise collaborative en un voyage cohérent. Au fur et à mesure que les concepteurs et les développeurs apportent leurs touches de créativité et de génie en matière de codage, la plateforme enregistre méticuleusement chaque tournant, garantissant qu’aucune modification ne passe inaperçue et qu’aucun effort n’est vain.
La symphonie de la collaboration et du contrôle des versions permet non seulement d’éviter les conflits de code, mais aussi d’accélérer le rythme des itérations du projet. Dans ce domaine dynamique, les concepteurs peuvent peaufiner l’esthétique sans entraver la marche des développeurs vers l’excellence fonctionnelle. De même, les développeurs peuvent affiner la base de code avec une précision chirurgicale sans mettre de côté la quête de perfection visuelle des concepteurs. Le résultat est une interaction harmonieuse où la créativité et le code convergent en tandem parfait.
Au-delà de la mécanique technique, ces outils favorisent également un environnement de compréhension partagée. Chaque modification est documentée, chaque commentaire est conservé et chaque ajustement est pris en compte. Cela garantit que la danse complexe entre les concepteurs et les développeurs est un ballet bien chorégraphié, où les pas sont clairs, les intentions sont transparentes et le résultat est une symphonie numérique qui résonne avec le public.
À mesure que le paysage numérique évolue, la collaboration devient une forme d’art en soi. Le langage de la conception se mêle à la syntaxe du code, et les outils de développement frontal jouent le rôle de traducteurs dans ce dialogue créatif. Ils permettent aux équipes de tisser leur expertise dans la tapisserie numérique sans se marcher sur les pieds. C’est un domaine où le contrôle des versions devient la baguette du chef d’orchestre, orchestrant un chef-d’œuvre en constante évolution qui capture l’essence de la créativité et de la précision. Le résultat n’est pas seulement un produit soigné, mais une convergence harmonieuse qui suscite l’enthousiasme et la fidélité des utilisateurs.
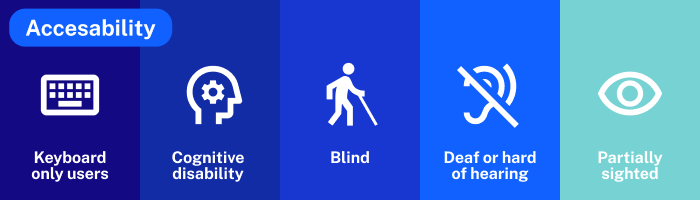
Accessibilité

Dans le domaine dynamique du paysage numérique, le concept d’accessibilité transcende la simple fonctionnalité et prend la forme d’un impératif juridique et éthique. Veiller à ce que les sites web soient inclusifs et accueillants pour tous les utilisateurs, quelles que soient leurs capacités, est plus qu’une simple case à cocher : c’est un engagement en faveur d’une participation égale au monde numérique. C’est dans le cadre de cet engagement que les outils de développement frontal deviennent des catalyseurs du changement, des champions de la création d’une sphère numérique où personne n’est laissé pour compte.
Imaginez une passerelle numérique qui attire des utilisateurs de tous horizons, de toutes capacités et de tous défis. Les outils de développement frontal jouent le rôle d’architectes, construisant cette passerelle en mettant résolument l’accent sur l’inclusion. Parmi ces outils, axe et aXe-core font figure de phares, éclairant la voie vers un avenir numérique plus accessible. Leur fonction ne se limite pas à tester le code ; elle s’étend à l’empathie, c’est-à-dire à l’évaluation de la manière dont un site web s’adapte aux diverses façons dont les utilisateurs interagissent avec lui.
Les tests d’accessibilité automatisés, tels que facilités par ces outils, sont une manifestation numérique de la compassion. Grâce à leurs analyses, ils mettent le doigt sur les zones où les voies numériques pourraient, par inadvertance, constituer des obstacles pour les utilisateurs handicapés. Il s’agit d’un audit numérique avec un objectif profond, qui permet de découvrir les cas où des éléments de conception pourraient par inadvertance entraver le parcours d’un utilisateur. Il peut s’agir d’un texte alt peu clair pour les images, qui gêne la compréhension des lecteurs d’écran, ou d’un contraste de couleurs médiocre qui pose problème aux personnes souffrant de déficiences visuelles.
Le résultat de ces tests d’accessibilité est plus qu’un rapport, c’est une feuille de route vers des expériences équitables. Ces outils permettent aux développeurs et aux concepteurs de combler les lacunes, de réécrire le récit numérique de manière à ce que chaque utilisateur, quelles que soient ses capacités, puisse naviguer en toute confiance. Il s’agit d’un engagement à veiller à ce que les sites web respectent les normes d’accessibilité, en les transformant en espaces où tout le monde peut participer au dialogue numérique.
Dans un monde où le rôle de la technologie dans l’organisation de la vie est indéniable, la sphère numérique doit être un havre d’inclusivité. L’avènement d’outils de développement frontaux qui favorisent l’accessibilité n’est pas seulement une évolution technique, c’est aussi une évolution sociétale. En intégrant des outils comme axe et aXe-core dans le processus de développement, nous ne nous contentons pas d’optimiser le code, nous optimisons l’expérience numérique de l’humanité. C’est un voyage qui nourrit l’empathie et favorise la compréhension, où chaque décision de conception fait écho à un engagement à rendre le monde numérique plus accessible, plus inclusif et, en fin de compte, plus humain.
Prototypage et Wireframing
À la genèse du développement web se trouve un royaume d’imagination et d’exploration, où les graines des idées de conception sont semées et nourries. Cette phase délicate jette les bases de ce qui deviendra finalement un chef-d’œuvre numérique. Dans ce creuset créatif, les outils de développement frontaux font office de catalyseurs et permettent de transformer des concepts abstraits en visualisations tangibles. Il ne s’agit pas seulement d’imaginer, mais aussi de réaliser des prototypes et des wireframing, des processus qui ont le pouvoir de façonner le destin d’une création numérique.
Imaginez que vous pénétrez dans un atelier virtuel, où la créativité n’est pas confinée à l’encre et à la toile, mais est tissée dans le code et les interactions. Adobe XD, Figma et Sketch sont les toiles virtuelles de cet atelier, chacune équipée d’une palette de capacités de prototypage et de wireframing. Ces outils insufflent un esprit dynamique au processus de conception, permettant aux concepteurs et aux développeurs de créer des prototypes interactifs qui transcendent les images statiques. C’est un processus qui fait écho au sentiment “voir, c’est croire”, car les parties prenantes peuvent voir la vision numérique prendre vie, bien avant qu’une seule ligne de code ne soit écrite.
Le prototypage n’est pas seulement une question d’esthétique ; c’est une symphonie de fonctionnalité et d’expérience. Ces outils permettent aux créateurs de tracer les parcours des utilisateurs, d’envisager les interactions et de simuler la façon dont les éléments réagiront aux actions des utilisateurs. Il s’agit d’une plateforme d’expérimentation où les concepteurs peuvent affiner les chemins de navigation, tester l’intuitivité des boutons et créer des micro-interactions qui constituent l’essence même de l’engagement de l’utilisateur. Ce processus itératif garantit que les obstacles potentiels sont pris en compte dès le départ, ce qui permet d’obtenir un produit final plus raffiné et plus convivial.
La collaboration apparaît comme la pierre angulaire de cette phase. Les prototypes interactifs créés par ces outils deviennent la scène sur laquelle les parties prenantes, des concepteurs aux clients, se réunissent pour apporter leur contribution. Cette visualisation dynamique invite à donner son avis, lance des discussions et favorise une compréhension commune de l’orientation du projet. C’est un voyage de co-création, où les décisions sont éclairées, les ajustements sont suggérés et le destin numérique est sculpté en collaboration.
Dans un monde où l’innovation est la norme, le pouvoir de visualiser et d’itérer s’apparente à une baguette magique. Les outils de développement frontaux permettent aux créateurs d’aller au-delà de l’imagination et d’entrer dans le domaine de la création tangible. Le prototypage et le wireframing font passer les discussions sur la conception de concepts abstraits à des réalités interactives, où les visions numériques prennent vie. Lorsque les concepteurs et les développeurs façonnent ces récits numériques, ils ne se contentent pas de construire des interfaces ; ils créent des expériences qui trouvent un écho auprès des utilisateurs, des clients et des parties prenantes. C’est un voyage qui transforme les idées en plans et les plans en symphonies numériques qui captivent et résonnent.
Collaboration en temps réel
Dans le paysage en constante évolution de la dynamique du travail, où la mondialisation et la collaboration à distance font désormais partie intégrante du tissu des entreprises modernes, la notion de collaboration en temps réel est apparue comme la clé de voûte d’un travail d’équipe efficace. La sphère numérique, autrefois royaume des efforts solitaires, s’est métamorphosée en une toile partagée où convergent les idées, les discussions et les décisions. Dans le cadre de cette transformation, les outils de développement frontal ont évolué pour construire non seulement des interfaces, mais aussi des ponts - des ponts qui transcendent les distances géographiques et les fuseaux horaires. Ces outils, comme Notion, Google Docs et toute une série de plateformes de gestion de projet, sont les architectes de la collaboration en temps réel, permettant à des équipes dispersées d’orchestrer des symphonies de productivité et d’efficacité.
Imaginez une salle de conférence virtuelle dont les portes sont toujours ouvertes et où chacun, quel que soit son emplacement physique, peut entrer et participer. Notion et Google Docs sont les architectes de cet espace de réunion virtuel, doté de fonctions d’édition collaborative, de commentaires en temps réel et de la possibilité de co-créer des documents qui évoluent à l’unisson. C’est un espace de transformation où les idées se cristallisent en mots, les phrases deviennent des paragraphes et les discussions prennent la forme d’un dialogue numérique. Alors que le curseur danse sur l’écran, le rythme cardiaque de la collaboration en temps réel bat, réaffirmant que le travail d’équipe ne connaît pas de frontières géographiques.
L’essence de la collaboration en temps réel ne se limite pas à l’édition de documents ou au partage de pensées ; il s’agit de transcender les fuseaux horaires pour cultiver l’unité d’objectif. les plateformes de gestion de projet telles que Trello, Asana et Monday.com apparaissent comme les épicentres numériques où les tâches sont suivies, les progrès contrôlés et la collaboration chorégraphiée. Ces plateformes constituent un pôle centralisé où les membres de l’équipe, quel que soit l’endroit où ils se trouvent, se rassemblent pour contribuer, coordonner et communiquer. C’est un domaine où les calendriers des projets deviennent des récits communs et où les étapes importantes sont célébrées collectivement.
Cette symphonie de collaboration en temps réel a de profondes implications. Elle ouvre la voie à des équipes dispersées qui fonctionnent comme des unités interconnectées, où chaque frappe devient un clin d’œil d’affirmation, chaque commentaire un pont de compréhension. Elle éradique les silos et favorise une culture où chaque contribution compte, où chaque pensée est valorisée et où chaque membre fait partie intégrante d’une mission collective. Cette interconnectivité n’est pas seulement une question de flux de travail efficace ; il s’agit de nourrir un sentiment d’appartenance, même dans un monde où la proximité physique est un luxe.
Par essence, les outils de développement frontal sont passés du statut de créateurs d’interfaces à celui de cultivateurs de liens humains. Ils ont évolué pour faciliter non seulement le codage, mais aussi la camaraderie. À mesure que les équipes numériques adoptent la collaboration en temps réel, elles ne sont plus de simples membres, mais des collaborateurs, des contributeurs et des co-créateurs. Ils font partie d’un voyage où chaque frappe résonne dans le paysage virtuel, renforçant la notion que, dans le monde numérique, les fuseaux horaires peuvent différer, mais le battement de cœur de la collaboration reste résolu et incessant.
Conclusion : Des expériences Web inédites grâce aux outils de développement frontaux

Les outils de développement frontal ont dépassé leur rôle d’aide à la conception ; ils sont la force motrice qui permet d’offrir des expériences utilisateur exceptionnelles. Qu’il s’agisse d’optimiser les performances, de garantir une conception réactive, de favoriser la collaboration ou d’adopter l’accessibilité, ces outils constituent l’épine dorsale de la feuille de route du développement web et du processus modernes.
Au fur et à mesure que la technologie évolue, les outils de développement frontal joueront sans aucun doute un rôle encore plus important dans le façonnement du paysage numérique. Ils permettent aux concepteurs et aux développeurs de créer des expériences web qui non seulement captivent les utilisateurs, mais améliorent également la croissance de l’entreprise et la satisfaction des clients. En adoptant ces outils, les entreprises et les équipes de développement peuvent naviguer dans les complexités de la conception web et de l’expérience utilisateur, ouvrant la voie à l’innovation, à la créativité et à l’excellence. Contactez-nous dès aujourd’hui
Lire la suite:
Fintech UX Design : Défis et Meilleures Pratiques
Design UX SaaS : Guide avec bonnes pratiques et exemples
Audit du système de conception : évaluer et améliorer votre base de conception



