Meilleures pratiques et tendances en matière de développement frontal (Partie I)
07.14.2022Le développement frontal est un terme flou qui englobe un large éventail de pratiques. En outre, avec l’émergence constante de nouvelles technologies, de nouveaux outils et de nouveaux cadres, il est difficile de définir exactement ce à quoi il se réfère sans un contexte spécifique pour l’ancrer. Alors que les meilleures pratiques et expériences frontales passent des navigateurs de bureau traditionnels aux appareils mobiles et à des domaines en pleine expansion comme la réalité virtuelle, il faut beaucoup de talent, de compétences et d’expertise pour rester pertinent, maintenir l’engagement de vos clients et la productivité de vos équipes.
Cette série vous guidera à travers les meilleures pratiques et tendances en matière de développement frontal afin que vous soyez parfaitement équipé pour faire les bons choix pour vos produits numériques. Nous nous pencherons sur les principes fondamentaux du développement frontal, en explorant l’équilibre complexe entre la créativité, la fonctionnalité et la conception centrée sur l’utilisateur.
En restant au fait des dernières tendances et en intégrant les meilleures pratiques, vous serez en mesure de prendre des décisions éclairées qui amélioreront l’engagement des utilisateurs, favoriseront la satisfaction des clients et encourageront une équipe de développement productive. Rejoignez-nous pour découvrir l’art et la science d’un développement frontal efficace.
Maîtriser les éléments fondamentaux du développement frontal : L’art de la conception UX et UI
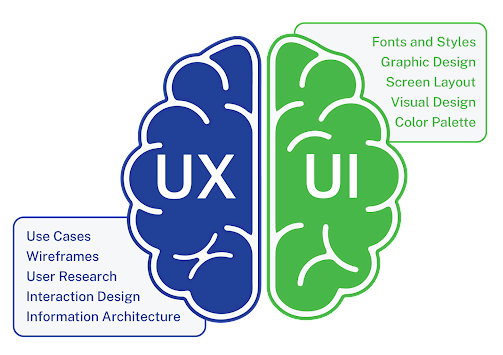
Comment l’expérience utilisateur (UX) et l’interface utilisateur (UI) d’un produit s’intègrent-elles dans son développement frontal ? L’interface utilisateur est le composant visuel d’un logiciel, comprenant tout ce que les utilisateurs peuvent voir et avec lequel ils peuvent interagir lorsqu’ils utilisent une application. Si vous avez déjà ouvert un navigateur web comme Chrome et que vous vous êtes demandé “Où sont mes signets ?”, vous avez compris pourquoi une IU et une IU bien conçues sont essentielles à la convivialité et au succès final de tout produit.
Front End UX vs. UI : Révéler des domaines distincts centrés sur l’utilisateur
L’UX et l’UI sont souvent mis dans le même sac, avec des offres d’emploi cherchant à recruter des concepteurs UX/UI, ou des utilisateurs de Reddit discutant d’une récente refonte UX/UI de leur site d’information ou de leur application mobile préférée. Malgré de nombreux points communs, l’UX et l’UI sont des domaines différents qui requièrent des compétences et des approches variées.
Dans le contexte des meilleures pratiques de développement frontal, l’UX et l’UI sont toutes deux des concepts centrés sur l’utilisateur qui mettent l’utilisateur au premier plan, mais alors que l’UI concerne les aspects visuels et l’apparence du logiciel, l’UX s’intéresse à l’expérience et aux flux des utilisateurs au sein de l’application.
Don Norman, l’homme qui a inventé le terme UX, le décrit comme la “fusion transparente des services de plusieurs disciplines, y compris l’ingénierie, le marketing, la conception graphique et industrielle, et la conception d’interface” Il englobe tous les aspects de l’interaction de l’utilisateur final avec une entreprise, ses services et ses produits. Si nous examinons cette définition de l’UX du point de vue du développement frontal, nous pouvons voir comment elle se traduit par des processus axés sur l’utilisateur et construits autour de l’optimisation des interactions avec l’utilisateur. Dans le contexte du développement de l’interface utilisateur graphique (IUG), les pratiques UX comprennent :
-
Recherche du public cible
-
Compréhension du contexte dans lequel le public cible opère
-
Créer une vision systématique des moyens les plus efficaces pour que le public cible atteigne ses objectifs (et aligner ces objectifs sur ceux de votre produit)

L’UX n’a pas grand-chose à voir avec la création de la conception graphique proprement dite et requiert davantage de compétences analytiques et interpersonnelles. Un bon chercheur UX doit être capable de se mettre à la place du client pour comprendre pleinement les objectifs de l’entreprise, ainsi que pour comprendre véritablement l’utilisateur et les tâches que le produit est censé résoudre. C’est en trouvant le bon équilibre entre ces deux aspects que le concepteur UX devient indispensable au processus de développement frontal.
Comme vous l’avez probablement remarqué, la définition de l’UX de Norman mentionne également la conception de l’interface, ce qui implique que la conception de l’interface utilisateur est une composante de l’expérience globale. Cela a beaucoup de sens car l’interface utilisateur est littéralement tout ce que les utilisateurs voient dans un produit numérique, y compris les boutons, les arrière-plans, les polices, les animations et d’autres éléments graphiques. Une interface utilisateur de haute qualité garantit à l’utilisateur une expérience cohérente, esthétiquement agréable et intuitive avec un produit. Les meilleures pratiques en matière de développement de l’interface utilisateur se concentrent sur les points suivants :
-
La création de guides de style de la marque
-
Une conception intuitive et agréable à utiliser
-
Prise en charge de différentes tailles d’écran, y compris les écrans tactiles et non tactiles
-
Un processus efficace de transfert de la conception au développement
La construction d’une maison est une bonne analogie entre l’UX et l’UI dans la conception frontale. L’interface utilisateur met en place une palette de couleurs appropriée et des pièces bien meublées, tandis que l’interface utilisateur s’assure que toute la maison est connectée au réseau électrique, à l’approvisionnement en eau et aux autres services publics nécessaires.
Dans le domaine du développement frontal, la maîtrise de l’UX et de l’UI est primordiale. Un concepteur frontal compétent allie sensibilité artistique et prouesses analytiques pour proposer des interfaces intuitives et captivantes. La collaboration avec une société de conception d’applications frontales permet d’obtenir un mélange équilibré d’esthétique et de convivialité. Grâce à une attention méticuleuse aux détails, les développeurs frontaux adaptent les services aux attentes des utilisateurs modernes, favorisant des expériences transparentes qui résonnent sur différents appareils et plates-formes.
Meilleures pratiques en matière de développement frontal
Qu’il s’agisse de créer des expériences utilisateur transparentes ou de garantir des performances optimales sur tous les appareils, les facettes du développement frontal sont multiples et en constante évolution. Nous avons dressé ci-dessous une liste de stratégies pour concevoir des expériences frontales captivantes et efficaces qui trouvent un écho auprès des utilisateurs et favorisent le succès de vos produits numériques.
1. Rationaliser le processus de conception-développement
Pour naviguer efficacement dans le paysage complexe du développement frontal, il faut se concentrer sur la rationalisation du passage de la conception au développement.
Ce processus permet aux actifs graphiques de passer d’une équipe de conception à une équipe de développement pour aboutir à un produit réel. Il s’agit de l’une des meilleures pratiques en matière de développement frontal qu’il convient de respecter pour garantir la bonne exécution du projet.
Par exemple, l’approche de la conception au développement pilotée par l’objet, qui est apparue comme une tendance récente dans la communauté du développement logiciel , est l’une des meilleures pratiques de développement frontal lorsque les ingénieurs UI/UX traitent chaque actif graphique comme un objet qui peut être facilement reproduit, modifié et mis en œuvre à l’échelle dans des solutions mobiles et web.
Cette approche garantit que tous les membres de l’équipe de conception ont accès à des ressources graphiques actualisées qui suivent le même modèle de conception.
L’intégration de méthodologies aussi raffinées dans votre flux de travail témoigne de votre engagement en faveur des meilleures pratiques modernes de développement frontal. En harmonisant habilement les domaines de la conception et du développement, vous ouvrez la voie à une meilleure collaboration, à une livraison accélérée et à une expérience utilisateur transparente qui trouve un écho auprès de votre public cible.

2. Construire de meilleures interfaces
Contrairement au processus de conception-développement, les meilleures pratiques en matière de développement frontal impliquent la création d’interfaces impeccables. Cette approche se penche sur l’art complexe de la traduction des spécifications de conception en expériences utilisateur tangibles qui encapsulent méticuleusement chaque détail.
Pour atteindre ces normes d’excellence dans le développement moderne d’interfaces frontales, il est impératif d’adhérer à chaque détail des conceptions fournies
De la mise en page et des palettes de couleurs à la typographie et à l’espacement, ce processus incarne un engagement inébranlable à fournir un voyage immersif à l’utilisateur.
La facilitation de ce processus orienté vers la précision exige une communication transparente entre les équipes de conception et de développement. Cette collaboration sert de garde-fou, empêchant l’émergence de problèmes qui pourraient compromettre le résultat final. Ce dialogue ouvert permet de s’assurer que l’interface utilisateur (UI) reste programmable et qu’elle s’aligne parfaitement sur les directives de la plateforme cible.
3. Collaboration étroite entre le développeur et le concepteur
L’une des meilleures pratiques frontales pour garantir la collaboration entre les deux équipes consiste à discuter en profondeur de toutes les particularités de l’interface utilisateur et de l’interface utilisateur d’un produit donné avant que les concepteurs ne s’attaquent à leurs toiles numériques. Cela permet de s’assurer que les conceptions respectent toujours les contraintes techniques et que les développeurs savent toujours ce qu’ils vont mettre en œuvre.
Pour faciliter ce processus de collaboration, les entreprises qui fournissent des services de développement frontal s’appuient sur des logiciels d’automatisation de la conception au développement tels que Figma. Ces outils de développement frontal garantissent que les développeurs peuvent toujours accéder à des conceptions actualisées dans leur format d’origine, avec des spécifications précises. En outre, ils proposent des extraits de code générés automatiquement sur la base des éléments de conception fournis, ce qui accroît l’efficacité et réduit les coûts de production.
L’une des meilleures pratiques frontales pour assurer la collaboration entre les deux équipes consiste à discuter en profondeur de toutes les particularités UI et UX d’un produit donné avant que les concepteurs ne se mettent à travailler sur leurs toiles numériques. Cela permet de s’assurer que les conceptions respectent toujours les contraintes techniques et que les développeurs savent toujours ce qu’ils vont mettre en œuvre.
4. Ajouter des cadres CSS frontaux
L’utilisation d’un cadre CSS est considérée comme l’une des meilleures pratiques de développement frontal pour atteindre l’efficacité. En fonction des besoins spécifiques d’un projet, un éditeur de logiciels peut opter pour l’un des cadres CSS frontaux les plus populaires, comme Bootstrap, Foundation ou Material Design, afin d’accélérer le développement de l’interface graphique.
Ces frameworks sont livrés avec des composants prêts à l’emploi qui remplacent une grande partie du code manuel et sont conformes aux normes responsive web design. Cela signifie que les sites sont construits plus rapidement et qu’ils s’affichent correctement sur une variété d’appareils, notamment les smartphones, les tablettes, les ordinateurs portables et les ordinateurs de bureau.
L’intégration stratégique des cadres CSS constitue une stratégie frontale primordiale, qui harmonise l’efficacité, la réactivité et l’esthétique. L’inconvénient est que votre site web peut ressembler à de nombreux autres sites construits avec le même cadre et les mêmes modèles. Cette pratique représente la synergie entre l’utilisation d’outils établis et l’infusion d’attributs de marque distincts, sculptant des expériences numériques qui s’alignent naturellement sur les attentes et les besoins des utilisateurs.
Un autre inconvénient mineur que vous rencontrerez probablement avec Bootstrap ou Foundation est la présence d’un grand nombre de codes standard qui peuvent entraver les performances du site s’ils ne sont pas traités rapidement.
5. Cadres de développement frontaux
JavaScript, ainsi que HTML et CSS, restent les principaux moteurs des innovations frontales. En conséquence, les applications et les sites web sont devenus plus interactifs. Par exemple, nous sommes désormais habitués à pouvoir ouvrir plusieurs chats sur Facebook ou faire défiler des stories Instagram à notre guise.
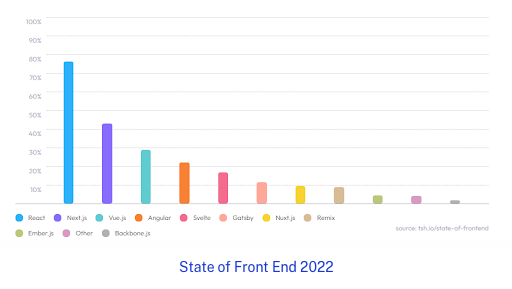
Étant donné que les fournisseurs de développement frontal cherchent à employer des développeurs complets qui n’ont pas de préférence marquée pour un framework ou un autre, le choix d’un framework frontal dépend de l’alignement de ses capacités avec les objectifs commerciaux et l’infrastructure existante d’un client. Bien qu’il existe un large éventail de frameworks, React, Angular et Vue continuent de figurer parmi les cinq bibliothèques et frameworks JavaScript les plus utilisés.

Il est important de comprendre les implications pratiques de chacun de ces outils de conception frontale, car chacune de ces technologies a un impact différent sur le processus de développement.
L’orchestration de ces frameworks frontaux incarne le point culminant des meilleures pratiques frontales, propulsant le domaine vers l’avant et donnant naissance à des stratégies de développement frontales modernes qui répondent aux besoins évolutifs des utilisateurs et des entreprises. Cette symphonie de technologies, guidée par les meilleures stratégies frontales, crée des paysages numériques où l’innovation prospère et où l’expérience de l’utilisateur atteint de nouvelles dimensions.
Créer l’excellence frontale avec React, Angular, Vue, Knockout et Backbone
Une symphonie de frameworks et de bibliothèques enrichit l’expérience des développeurs et des utilisateurs. Ces outils dynamiques, guidés par les meilleures pratiques frontales, permettent aux développeurs de sculpter des applications web de pointe qui captivent et engagent le public. Nous nous penchons ici sur les clés de voûte de cette symphonie : React, Angular, Vue, Knockout et Backbone.
React - Bibliothèque frontale populaire
React est une bibliothèque JavaScript qui offre beaucoup de flexibilité aux développeurs, notamment la liberté de choisir parmi un large éventail de composants et de blocs de construction tiers pour créer une application web de pointe.
React est un choix évident pour un projet dont la portée est flexible et qui n’est pas limité par un écosystème rigide, en raison de sa courbe d’apprentissage courte et de son soutien par Facebook.
Angular - Cadre de travail complet pour le développement frontal
En revanche, Angular est un framework à part entière qui comprend tous les composants nécessaires à la construction d’un front-end. Cette technologie frontale modèle-vue-contrôleur (MVC) a une approche claire de l’architecture et exige des développeurs qu’ils suivent des modèles spécifiques lorsqu’ils construisent des solutions web.
Par conséquent, les équipes de développement travaillant sur le même projet peuvent passer moins de temps à aligner la base de code et plus de temps à coder. La nature prescriptive d’Angular est l’une des principales raisons pour lesquelles il est un favori de longue date parmi les entreprises, et est donc considéré comme l’une des meilleures pratiques de développement frontal.
Vue - Outil flexible
Similaire à React, cet outil frontal se concentre sur la construction de l’interface utilisateur des applications web et offre beaucoup de flexibilité pour accommoder les intégrations avec des composants tiers. Cependant, Vue est plus structuré que React, fournissant les ingrédients essentiels pour la construction web dès la sortie de la boîte (comme Angular).
La documentation officielle approfondie et la prise en charge du JavaScript pur, du JSX et du TypeScript font de Vue un candidat idéal pour expérimenter des prototypes web qui peuvent rapidement évoluer vers des applications web riches en fonctionnalités.
Knockout et Backbone - Bibliothèques JavaScript de haut niveau
Knockout et Backbone sont des bibliothèques JavaScript vétérans publiées en 2010. Il existe encore de nombreuses applications web dont l’interface est basée sur ces technologies. Knockout est particulièrement utile lorsque votre produit doit fonctionner sur d’anciennes versions de navigateurs comme Internet Explorer 6. Backbone est fourni avec les dernières versions du CMS Drupal, qui est souvent utilisé pour des projets web simples.
6. Automatiser le front-end avec un CMS
Bien que les cadres de développement frontal soient des outils standard pour la création d’applications web personnalisées et de sites, il existe encore de nombreux cas où les entreprises recherchent des fonctionnalités plus simples. Un système de gestion de contenu (CMS) simplifie les moyens de production de contenu, en automatisant et en accélérant le développement web.

Un CMS est un système logiciel qui permet aux utilisateurs de créer facilement des pages de contenu et de saisir du contenu à publier sur un site ou une application. Un CMS typique se compose de deux parties principales :
-
L’application de gestion de contenu
-
Application de diffusion de contenu
L’application de gestion de contenu est l’interface d’administration qui permet à des groupes d’utilisateurs disposant des droits d’accès appropriés d’ajouter du contenu dans un CMS, tandis que l’application de diffusion de contenu est responsable du stockage et de l’affichage de ce contenu pour les utilisateurs finaux.
Caractéristiques du CMS
Les entreprises se tournent vers les systèmes de gestion de contenu pour résoudre des tâches spécifiques. Les CMS modernes et robustes peuvent publier des contenus destinés au grand public, tels que des documents marketing, des articles d’actualité ou un catalogue complet de produits d’assurance, ou même alimenter un intranet avec des contenus privés destinés à n’être consultés qu’en interne par les employés. Les principales applications de la gestion de contenu requièrent des fonctionnalités spécifiques dans un CMS donné, que les entreprises doivent analyser attentivement avant de faire leur choix final.
Fonctionnalités d’un CMS pour un environnement extranet
1. Assistants d’installation et de mise à jour
Fournissant des conseils étape par étape, les assistants permettent aux utilisateurs professionnels n’ayant pas d’expérience en matière de codage de créer un site web avec des fonctionnalités de base.
2. Référentiel de contenu unique
Le stockage de tout le contenu en un seul endroit signifie qu’il n’y a pas de risque de doublons ou de copies contradictoires.
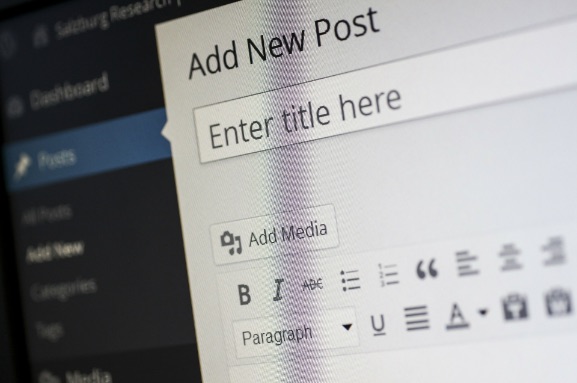
3. Outils de publication : Éditeurs WYSIWYG
Interface graphique familière qui permet aux utilisateurs de formater le contenu HTML, d’ajouter des images et d’autres médias sans utiliser de langage de balisage.
4. Modèles personnalisables
L’utilisation d’un modèle est le moyen le plus rapide de créer un site en remplissant de contenu une structure prédéfinie.
5. Plugins de référencement et d’analyse
Pour que le site soit bien classé dans les moteurs de recherche, il a besoin d’outils d’optimisation SEO et d’un accès à des données réelles sur le comportement des utilisateurs.
6. Contrôle d’accès basé sur les permissions
Plusieurs niveaux de droits d’accès garantissent que chaque membre de l’équipe n’a accès qu’aux parties du site dont il est responsable.
7. Recherche et récupération de contenu
Pour de nombreuses organisations, il est essentiel de pouvoir rechercher un élément de contenu particulier.
8. Version avec option de retour en arrière
Tout comme Google Documents vous permet de revenir à une certaine version préliminaire d’un document, un CMS moderne enregistre automatiquement des copies horodatées de votre contenu sur lesquelles vous pouvez revenir plus tard si nécessaire.
9. Support multiplateforme
Un CMS doit être compatible avec votre système d’exploitation et votre navigateur pour que vous puissiez l’utiliser.
Caractéristiques du CMS pour l’environnement Intranet
1. API ouvertes pour l’intégration avec les systèmes CRM et ERP internes
Les grandes entreprises utilisent rarement une plate-forme logicielle unique pour faciliter leurs processus opérationnels. Il est donc essentiel de combiner un CMS avec d’autres solutions pour que les données critiques puissent circuler entre les systèmes de l’entreprise.
2. Sécurité intégrée et gestion des accès
Les chefs d’entreprise doivent pouvoir contrôler facilement ce à quoi leurs employés ont accès et quand ils y ont accès. Un CMS destiné à l’usage interne d’une entreprise doit prendre en charge les connexions via un protocole sécurisé (comme HTTPS) et l’authentification à deux facteurs, voire biologique.
3. Capacité d’audit et de suivi à l’échelle du système
Un journal de toutes les activités d’un CMS est essentiel pour conserver un historique de toutes les défaillances du système et le rendre pérenne.
4. Classification automatisée du contenu existant et nouveau
Moins vos employés passent de temps à effectuer des tâches fastidieuses et répétitives, comme la catégorisation du contenu, plus ils peuvent se consacrer à la création de contenu.
5. Versionnement du contenu grâce à une fonction d’archivage et d’extraction
Les CMS d’entreprise portent le contrôle des versions à un tout autre niveau, les employés étant en mesure de valider et de fusionner les modifications au fur et à mesure qu’ils collaborent sur un élément de contenu.
L’effet d’un CMS sur le développement de l’interface utilisateur
Le fait qu’un CMS soit livré avec des composants back-end et front-end clairement définis en fait un outil indispensable pour résoudre des tâches commerciales courantes, telles que le développement d’un portail d’actualités ou d’un site web d’entreprise. L’abondance de thèmes et de modèles pour les CMS les plus populaires enlève une grande partie du fardeau des développeurs frontaux.
Les modèles tiers ajoutent également de la souplesse à la gestion d’un site web, en permettant aux utilisateurs professionnels de modifier facilement les éléments de l’interface utilisateur et de les réutiliser pour créer et mettre à jour du contenu. D’autre part, si une entreprise recherche un aspect et une convivialité uniques au-delà des modèles et des thèmes prêts à l’emploi, il y a toujours beaucoup de place pour la personnalisation de la couche frontale.
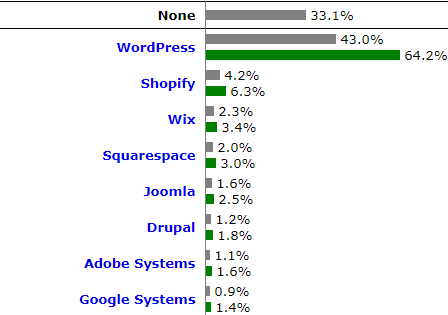
Parmi les CMS les plus utilisés, citons WordPress, Shopify, Wix, Squarespace, Joomla, Drupal, Adobe et Google, qui représentent plus de 70 % de tous les sites construits à l’aide de CMS, selon un rapport de W3Techs.

Le choix d’un CMS pour un projet dépend toujours des objectifs commerciaux de l’entreprise. Alors que WordPress est particulièrement populaire auprès de la communauté des blogueurs, le CMS Drupal convient à divers projets, de la création d’une plateforme de distribution de contenu à l’automatisation de la gestion des documents, quelle que soit la pile technologique choisie par le client.
En revanche, lorsqu’il est nécessaire de s’intégrer à une infrastructure existante, des CMS tels que Kentico, Umbraco et SharePoint peuvent aider à tirer parti de tout le potentiel de la pile technologique de Microsoft. En outre, des options telles que Magento et Shopify sont idéales pour créer des solutions de commerce électronique.
7. Intégration avec les mobiles
Bien que les CMS soient le plus souvent utilisés pour alimenter des applications web accessibles via des navigateurs, les développeurs les utilisent de plus en plus pour alimenter en contenu des applications mobiles, des produits IoT et d’autres solutions numériques innovantes.
Il n’est donc pas surprenant de voir des chaînes de restauration rapide utiliser un CMS pour gérer les menus de leurs kiosques, ou Oslo City Bike déployer un CMS en tant que magasin de contenu pour leurs produits et d’autres données destinées aux clients, sur le web, les mobiles et les interfaces numériques personnalisées.
Un type spécifique de plateforme CMS agnostique est devenu assez populaire ces dernières années pour tenter de répondre à la vague de gadgets et d’appareils personnels dotés d’écrans et de capacités d’affichage de contenu différents.
Ces “CMS sans tête” servent le contenu via une API et n’offrent pas de prévisualisation aux administrateurs du CMS. Il incombe alors aux développeurs frontaux de s’assurer que le client, comme une smartwatch ou une application kiosque, affiche le contenu dans un format digeste.
Tendances en matière de développement frontal
Développement low code/no code
Cette tendance consiste à utiliser des outils de type “glisser-déposer” pour créer des applications sans avoir à écrire de code. Cela peut aider les entreprises à créer des applications plus rapidement et plus facilement.
Applications web progressives (PWA)
Les PWA sont des applications web qui peuvent être installées sur l’appareil d’un utilisateur et utilisées comme une application native. Elles offrent aux utilisateurs une expérience plus transparente et permettent aux entreprises d’atteindre un public plus large.
Rendu côté serveur (SSR)
Le rendu côté serveur est le processus de rendu des pages web sur le serveur avant qu’elles ne soient envoyées au navigateur de l’utilisateur. Cela permet d’améliorer les performances et le référencement.
Développement web autonome
Cette tendance consiste à utiliser l’intelligence artificielle et l’apprentissage automatique pour automatiser les tâches dans le développement frontal. Cela peut libérer les développeurs pour qu’ils se concentrent sur des travaux plus créatifs et stratégiques.
Composants web
Les composants web sont des blocs de construction réutilisables et modulaires qui peuvent être utilisés pour créer des pages web et des applications complexes. Ils permettent d’améliorer la qualité du code et la maintenabilité.
WebAssembly
WebAssembly est une nouvelle technologie qui permet aux développeurs d’exécuter du code natif dans le navigateur. Cela permet d’améliorer les performances et d’ouvrir de nouvelles possibilités pour le développement frontal.
Motion UI
Motion UI est l’utilisation de l’animation et du mouvement pour créer des expériences utilisateur plus attrayantes et interactives. Cela peut contribuer à améliorer l’engagement et la fidélisation des utilisateurs.
Accessibilité
L’accessibilité consiste à concevoir des sites web et des applications utilisables par tous, quelles que soient leurs capacités. Cette pratique devient de plus en plus importante car de plus en plus de personnes handicapées utilisent l’internet.
Sécurité
La sécurité est toujours une priorité absolue pour les développeurs frontaux. Cette année, les développeurs devront être conscients des nouvelles menaces et vulnérabilités et prendre des mesures pour protéger leurs utilisateurs.
Principaux enseignements
Pour maîtriser les meilleures pratiques en matière de développement frontal, il faut définir le rôle de l’UX et de l’UI, rationaliser le processus de conception-développement et choisir les principaux éléments constitutifs tels que les frameworks et les CMS. Il est donc essentiel de choisir un fournisseur de logiciels compétent dans tous ces domaines, capable d’absorber vos objectifs commerciaux et de proposer des options qui répondent à vos besoins plutôt que d’encourager l’utilisation de [technologies web] spécifiques (https://www.door3.com/portal-development/).
Dans le paysage numérique actuel en constante évolution, il est essentiel de se tenir au courant des dernières pratiques et tendances en matière de développement frontal. Cependant, pour les entreprises disposant de systèmes hérités, la modernisation de leur front-end peut être un processus complexe et difficile. Chez DOOR3, nous avons une grande expérience dans la modernisation des systèmes existants et nous pouvons aider votre entreprise à rester au courant des dernières pratiques et tendances en matière de développement frontal.
Dans la deuxième partie nous examinerons de plus près les meilleures pratiques et tendances générales en matière de développement frontal, telles que l’optimisation des performances web et l’importance de l’assurance qualité.
En tant que consultant en développement frontal, DOOR3 travaille avec ses clients pour fournir des solutions bien pensées qui peuvent évoluer avec votre entreprise. Contactez-nous dès maintenant !



