Front End Development Best Practices and Trends (Part I)
07.14.2022Front end development is a fuzzy term that encompasses a broad scope of practices. Additionally, with new technologies, tools, and frameworks emerging constantly, it is difficult to define exactly what it refers to without a specific context to ground it in. As front end best practices and experiences shift from traditional desktop browsers to mobile devices and rapidly expanding fields like virtual reality, it takes a lot of talent, skill, and expertise to stay relevant, keep your customers engaged, and your teams productive.
This series will guide you through the front-end development best practices and trends to ensure you are fully equipped to make the right choices for your digital products. We will delve into the core principles of front-end development, exploring the intricate balance between creativity, functionality, and user-centric design.
By staying up to date with the latest trends and incorporating best practices, you’ll be equipped to make informed decisions that enhance user engagement, drive customer satisfaction, and foster a productive development team. Join us as we embark on this journey to uncover the art and science of effective front-end development.
Mastering the Core Elements of Front End Development: The Art of UX and UI Design
How do a product’s User Experience (UX) and User Interface (UI) fit in with its front end development? The front end is the visual component of a piece of software, including everything that users can see and interact with while using an application. If you have ever opened a web browser like Chrome and wondered “Where on earth are my bookmarks?” then you have experienced why a well-designed UI and UX are essential to the usability and ultimate success of any product.
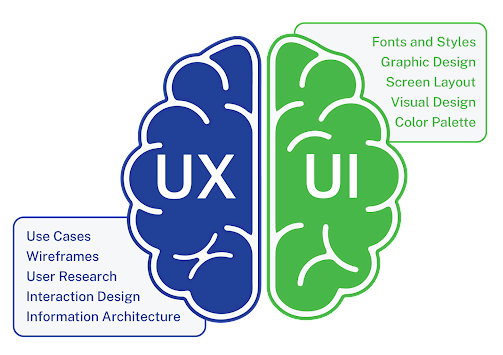
Front End UX vs. UI: Unveiling Distinct User-Centric Realms
UX and UI are often lumped together, with job posts commonly looking to hire UX/UI designers, or Reddit users arguing over a recent UX/UI revamp of their favorite news site or mobile app. Despite much commonality, UX and UI are different fields requiring varied skill sets and approaches.
In the context of front end development best practices, both UX and UI are user-centric concepts that put the user front and center, but while UI concerns the visual aspects and appearance of the software, UX addresses the experience and flows of users within the application.
Don Norman, the man who coined the term UX, describes it as the “seamless merging of the services of multiple disciplines, including engineering, marketing, graphical and industrial design, and interface design.” It encompasses all aspects of the end user’s interaction with a company, its services, and its products. If we look at this UX definition from the front end development perspective, we can see how it translates into user-focused processes built around the optimization of user interactions. In the graphical user interface (GUI) development context, UX practices include:
-
Research of the target audience
-
Understanding the context in which the target audience operates
-
Creating a systematic vision of the most efficient ways for the target audience to reach its goals (and align those goals with the goals of your product

UX has little to do with creating the actual graphic design and requires more analytical and interpersonal skills. A good UX researcher needs to be able to put herself into the client’s shoes to fully grasp the business goals, as well as to truly understand the user and comprehend the end-user tasks that the product is designed to solve. Finding the right balance between these two is what makes a UX designer indispensable in the front end development process.
As you have probably noticed, Norman’s UX definition also mentions interface design, implying that the user interface design is a component of the overall experience. This makes a lot of sense because UI is literally everything that users see in a digital product, including toggles, backgrounds, fonts, animations, and other graphical elements. A high-quality UI ensures that the user has a consistent, aesthetically pleasing, and intuitive experience with a product. UI front end development best practices focus on:
-
Creation of brand style guides
-
An intuitive design that is enjoyable to use
-
Support for various screen sizes, including touch- and non-touch screens
-
Effective design-to-development handoff process
Building a house is a good analogy for UX vs. UI in front end design. The UI arranges a fitting color palette and well-furnished rooms, while the UX makes sure the entire house is connected to the electric grid, water supply, and other necessary utilities.
Within the spectrum of front-end development, mastering both UX and UI is paramount. A proficient front end designer combines artistic sensibility with analytical prowess to deliver intuitive and captivating interfaces. Collaborating with a frontend design company brings forth a balanced blend of aesthetics and usability. Through meticulous attention to detail, front end developers tailor services to modern user expectations, fostering seamless experiences that resonate across various devices and platforms.
Front End Development Best Practices
From crafting seamless user experiences to ensuring optimal performance across devices, the facets of front end development are multifaceted and ever-evolving. Below we’ve developed a list of strategies for designing captivating and effective front end experiences that resonate with users and drive the success of your digital products.
1. Streamlining the Design-to-Development Process
Efficiently navigating the intricate landscape of front end development demands a keen focus on streamlining your design-to-development handoff.
This process is a way that graphical assets travel from a design team through a development team into a live product. This is one of the front end development best practices that needs to be followed to ensure smooth execution of the project.
For example, the object-driven design-to-development approach, which emerged as a recent trend in the software development community, is one of the top front end practices when UI/UX engineers treat every single graphical asset as an object that can be easily replicated, modified, and implemented at scale across mobile and web solutions.
This approach guarantees that everyone on the design team has access to up-to-date graphical assets that follow the same design pattern.
Incorporating such refined methodologies into your workflow showcases your commitment to modern front end development best practices. By adeptly harmonizing design and development realms, you pave the way for enhanced collaboration, accelerated delivery, and a seamless user experience that resonates with your target audience.

2. Build better Interfaces
In contrast to the design-to-development process, front end development best practices involve building impeccable interfaces. This approach delves into the intricate art of translating design specifications into tangible user experiences that meticulously encapsulate every detail.
To achieve these standards of excellence in modern front end development, it is imperative to adhere to every minute detail of the provided designs
From layouts and color palettes to typography and spacing, this process embodies an unwavering commitment to delivering an immersive user journey.
Facilitating this precision-oriented process demands seamless communication between design and front end development teams. Such collaboration acts as a safeguard, preventing the emergence of challenges that could compromise the end result. This open dialogue ensures that the user interface (UI) remains feasible to program and aligns seamlessly with the guidelines of the target platform.
3. Close Developer-Designer Collaboration
One of the top front end practices is to ensure collaboration between both teams is to thoroughly discuss all UI and UX peculiarities of a given product before the designers get to their digital canvases. This ensures that designs always fall within technical constraints and developers always know what they will be implementing.
To aid this collaboration process, companies providing front end development services rely on design-to-development automation software like Figma. These front-end development tools ensure that developers can always access up-to-date designs in their original format with accurate specifications. Additionally, they offer automatically generated code snippets based on the provided design elements, which increases efficiency and cuts the cost of production.
One of the top front end practice is to ensure collaboration between both teams is to thoroughly discuss all UI and UX peculiarities of a given product before the designers get to their digital canvases. This ensures that designs always fall within technical constraints and developers always know what they will be implementing.
4. Adding Front End CSS Frameworks
Utilizing a CSS framework is considered as one of the front end development best practices for achieving efficiency. Depending on the specific needs of a project, a software vendor may go with one of the popular front end CSS frameworks, like Bootstrap, Foundation, or Material Design to speed up graphical UI development.
These frameworks come with ready-to-use components that replace a lot of manual code and comply with responsive web design standards. This means sites are built faster and render correctly on a variety of devices including smartphones, tablets, notebooks, and desktop computers.
The strategic integration of CSS frameworks stands as a paramount front end strategy, harmonizing efficiency, responsiveness, and aesthetics. The downside is your website may resemble many other sites built with the same framework and templates. This practice represents the synergy between utilizing established tools and infusing distinct brand attributes, sculpting digital experiences that align naturally with user expectations and needs.
Another minor trade-off you are likely to encounter with Bootstrap or Foundation is a lot of boilerplate code that can impede the site’s performance if it is not addressed quickly.
5. Front End Development Frameworks
JavaScript, along with HTML and CSS, remain the main engines that power front end innovations. As a result applications and websites have become more interactive. For example, we are now used to having the ability to open several chats on Facebook or scroll through Instagram stories at our leisure.
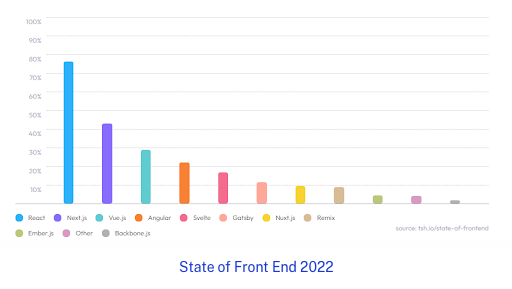
Because front end development vendors seek to employ full-stack developers who don’t have a strong bias toward one framework or another, the choice of a front end framework depends on aligning their capabilities with a client’s business goals and existing infrastructure. While there are a range of frameworks available, React, Angular, and Vue continue to be among the top five most-used JavaScript libraries and frameworks.

It is important to understand the practical implications of each of these front end design tools, because each of these technologies impact the development process in different ways.
The orchestration of these front end frameworks embodies the culmination of frontend best practices, propelling the field forward and birthing modern front end development strategies that cater to the evolving needs of users and businesses alike. This symphony of technologies, guided by top front end strategies, crafts digital landscapes where innovation thrives and user experiences are elevated to new dimensions.
Crafting Front End Excellence with React, Angular, Vue, Knockout, and Backbone
A symphony of frameworks and libraries enrich the experience for both developers and users. These dynamic tools, guided by frontend best practices, empower developers to sculpt cutting-edge web applications that captivate and engage audiences. Here, we delve into the keystones of this symphony: React, Angular, Vue, Knockout, and Backbone.
React - Popular Front End Library
React is a JavaScript library that offers a lot of flexibility for developers, including the freedom to choose from a wide range of third-party components and building blocks to create a cutting-edge web application.
React is an obvious pick for a project with a flexible scope and no rigid ecosystem limitations because of its short learning curve and backing by Facebook.
Angular - Full-Fledged Framework for Front End Development
In contrast, Angular is a full-fledged framework that comes with all the components necessary to build a front end. This model-view-controller (MVC) front end technology has a clear-cut approach to architecture and requires developers to follow specific patterns while building web solutions.
As a result, development teams working on the same project can spend less time aligning the code base and more time coding. The prescriptive nature of Angular is a main reason why it is a long-time favorite among enterprises, thus considered as one of the top front end development practices.
Vue - Flexible Tool
Similar to React, this front-end tool focuses on building the UI of web applications and offers plenty of flexibility for accommodating integrations with third-party components. However, Vue is more structured than React, providing the essential ingredients for web building right out of the box (like Angular).
The thorough official documentation and support for pure JavaScript, JSX, and TypeScript make Vue an ideal candidate for experimenting with web prototypes that can rapidly scale into feature-rich web applications.
Knockout and Backbone - High Level JavaScript Libraries
Knockout and Backbone are veteran JavaScript libraries released way back in 2010. There are still plenty of web apps with front ends built on these technologies. Knockout is particularly useful when your product needs to work on older versions of browsers like Internet Explorer 6. Backbone comes bundled with the latest versions of the Drupal CMS, which is often used for straightforward web projects.
6. Automating the Front End with a CMS
While front end development frameworks are standard tools for creating custom web applications and sites, there are still many cases when companies are looking for simpler functionality. A content management system (CMS) simplifies the means of content production, automating and speeding up web development.

A CMS is a software system that allows users to easily create content pages and input content for publishing on a site or application. A typical CMS consists of two core parts:
-
Content management application
-
Content delivery application
The content management application is the admin interface that allows groups of users with appropriate access rights to add content into a CMS, while the content delivery application is responsible for storing and displaying this content to end users.
CMS Features
Businesses turn to content management systems to solve specific tasks. Robust, modern CMSs can publish public-facing content like marketing materials, news posts, a whole catalog of insurance products, or even populate an intranet with private content meant to only be consumed internally by employees. The main applications of content management call for specific features in any given CMS that businesses need to analyze carefully before making the final choice.
CMS Features for an Extranet Environment
1. Install and upgrade wizards
Providing step-by-step guidance, wizards let business users with no coding experience set up a website with basic functionality.
2. Single content repository
Storing all content in one place means there is no chance of duplicates or conflicting copies.
3. Publishing tools: WYSIWYG editors
A familiar graphical user interface front end that allows users to format HTML content, add images, and other media without using a markup language.
4. Customizable templates
Using a template is the quickest way to set up a site by filling a predefined structure with content.
5. SEO plugins and analytics
For the site to rank well in search engines, it needs SEO optimization tools and access to actual data on users’ behavior.
6. Permission-based access control
Several tiers of access rights ensure that every team member gets access only to those parts of a site that he or she is responsible for.
7. Search and retrieval of content
Being able to look up a particular piece of content may be crucial for many organizations.
8. Versioning with a rollback option
Just like Google Documents let you roll back to a certain draft version of a document, a modern CMS will automatically save time-stamped copies of your content that you can revert to later if necessary.
9. Multi-platform support
A CMS must support your operating system and browser for you to be able to utilize it.
CMS Features for Intranet Environment
1. Open APIs for integrating with internal CRM and ERP systems
Large companies rarely use a single software platform to aid their business processes. Blending a CMS with other solutions so that mission-critical data can travel between business systems becomes crucial.
2. Integrated security and access management
Business owners should have an easy option to control what their employees can access and when. A CMS for a company’s internal use must support connections via a secure protocol (like HTTPS) and two-factor, or even bio, authentication.
3. System-wide audit and tracking capability
A log of all activities in a CMS is essential for keeping a history of all system failures and making it future-proof.
4. Automated classification of existing and new content
The less time your employees spend on tedious, repetitive tasks, like content categorization, the more time they can spend on content creation.
5. Versioning of content with a check in and check out feature
Enterprise-grade CMSs take version control to a whole new level with employees being able to commit and merge changes as they collaborate on a piece of content.
A CMS’s Effect on Front End Development
The fact that a CMS comes with clearly defined back-end and front-end components makes it an indispensable tool for solving common business tasks, such as the development of a news portal or a corporate website. The abundance of themes and templates for most popular CMSs out there removes a lot of burden from front end developers.
Third-party templates also add flexibility to maintaining a website, allowing business users to easily tweak UI elements and reuse them to create and update content. On the other hand, if a company is looking for a unique look and feel beyond templates and ready themes, there is always plenty of room for customization of the front end layer.
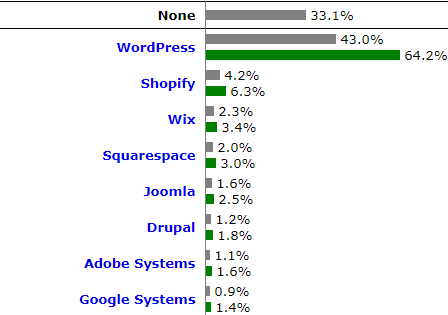
Some of the most widely used CMSs are WordPress, Shopify, Wix, Squarespace, Joomla, Drupal, Adobe, and Google, which account for over 70% of all CMS-built sites, according to a report by W3Techs.

The choice of a CMS for a project will always depend on a company’s business goals. While WordPress is especially popular with the blogging community, the Drupal CMS fits various projects, from building a content distribution platform to automating document management, regardless of the client’s chosen tech stack.
In contrast, when there is a need to fit in with existing infrastructure, CMSs like Kentico, Umbraco, and SharePoint can help leverage the full potential of the Microsoft tech stack. Additionally, options like Magento and Shopify are ideal for building e-commerce solutions.
7. Integration with Mobile
Although CMSs are most commonly used to power web applications accessible via browsers, developers increasingly utilize them to feed content into mobile apps, IoT products, and other innovative digital solutions.
Therefore, it is not a big surprise to see fast-food chains using a CMS to operate their kiosk menus, or Oslo City Bike deploying a CMS as a content store for their products and other customer facing data, on web, mobile, and custom digital interfaces.
A specific type of CMS platform that is front end-agnostic has become fairly popular in recent years as an attempt to address the surge of gadgets and personal devices with different screens and capabilities to display content.
These so-called “headless CMSs” serve content via an API and do not offer a preview to CMS admins. It becomes a sole responsibility of front end developers to make sure that the client, like a smartwatch or kiosk application, displays the content in a digestible format.
Front End Development Trends
Low code/no code development
This trend is the use of drag-and-drop tools to create applications without having to write code. This can help businesses to create applications more quickly and easily.
Progressive web apps (PWAs)
PWAs are web apps that can be installed on a user’s device and used like a native app. This can give users a more seamless experience and can help businesses to reach a wider audience.
Server-side rendering (SSR)
SSR is the process of rendering web pages on the server before they are sent to the user’s browser. This can improve performance and SEO.
Autonomous web development
This trend is the use of artificial intelligence and machine learning to automate tasks in front-end development. This can free up developers to focus on more creative and strategic work.
Web components
Web components are reusable, modular building blocks that can be used to create complex web pages and applications. This can help to improve code quality and maintainability.
WebAssembly
WebAssembly is a new technology that allows developers to run native code in the browser. This can improve performance and open up new possibilities for front-end development.
Motion UI
Motion UI is the use of animation and motion to create more engaging and interactive user experiences. This can help to improve user engagement and retention.
Accessibility
Accessibility is the practice of designing websites and applications that can be used by everyone, regardless of their abilities. This is becoming increasingly important as more people with disabilities use the internet.
Security
Security is always a top priority for front-end developers. This year, developers will need to be aware of new threats and vulnerabilities and take steps to protect their users.
Key Takeaways
Mastering front end development best practices requires defining the role of UX and UI, streamlining your design-to-development process, and deciding on the major building blocks like frameworks and CMSs. Therefore, it is vital to pick a software vendor competent in all these areas who can absorb your business goals and come up with options that work for your needs rather than pushing the use of specific web technologies.
Keeping up with the latest front-end development best practices and trends is crucial in today’s ever-evolving digital landscape. However, for companies with legacy systems, modernizing their front-end can be a complex and challenging process. At DOOR3, we have extensive experience in legacy modernization and can help your business stay up-to-date with the latest front-end development best practices and trends.
In Part II we take a closer look at some general best practices and trends in front end development, such as web performance optimization and the importance of quality assurance.
As a front-end development consultancy, DOOR3 works with clients to provide thoughtfully crafted solutions that can grow with your business. Contact us now!



