A design system is a collection of guidelines and reusable components that maintain consistency across the enterprise. As a design system agency, DOOR3 designs and creates these components.

Why use design system consultants?
Consistency
Design system consultants build a library of predefined, reusable components and patterns connected to a single source of truth that ensures brand consistency across multiple projects.
Efficiency
A design system consultancy designs and develops new interfaces with premade modules that greatly improve efficiency while reducing the amount of documentation required.
Scalability
A design system is a living artifact. As the needs of your business evolve, the system scales with them. An experienced design system consultancy builds a comprehensive library that continues to give far past its inception date.
What’s developed with a design system consultancy?
Guidelines
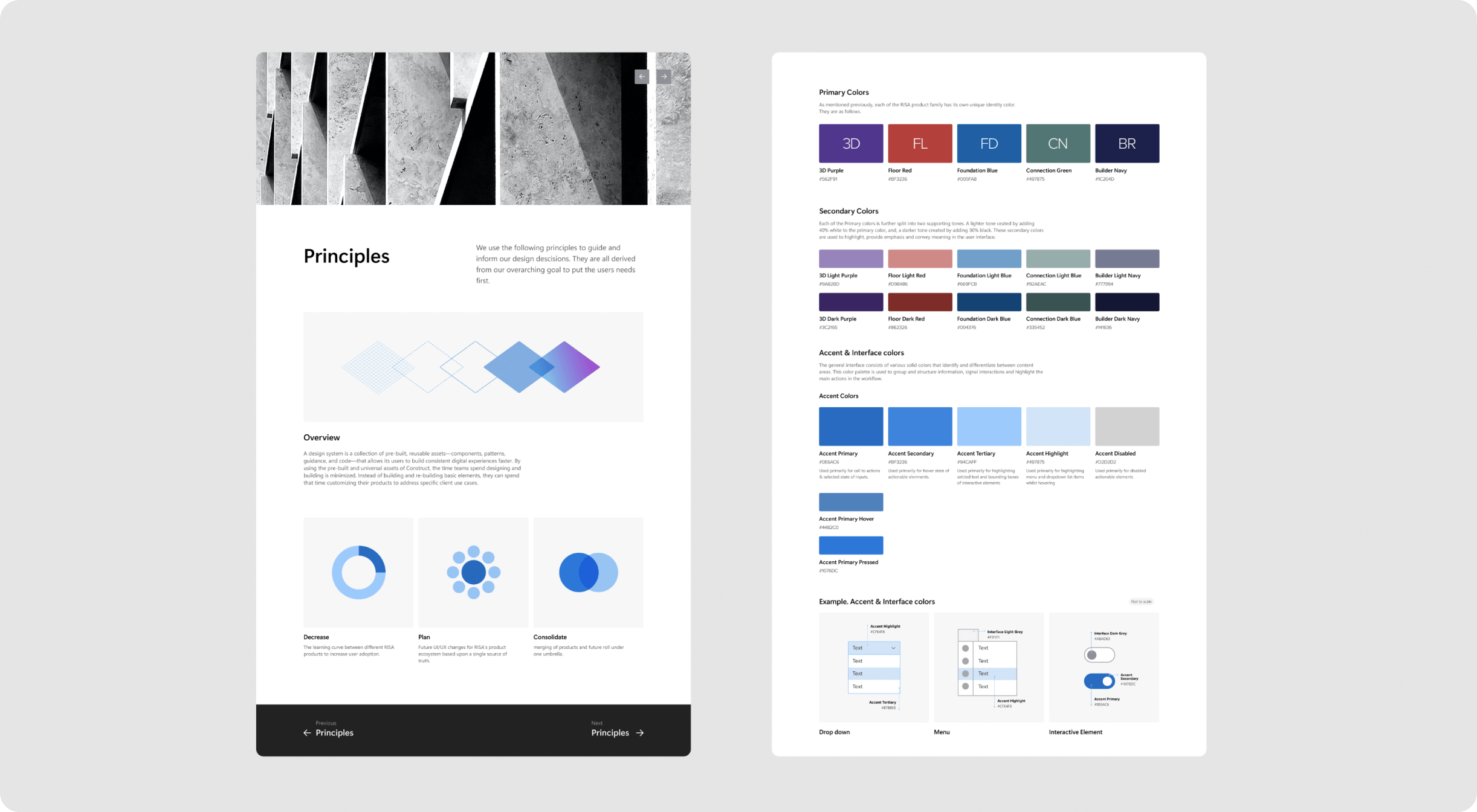
We work with you from the ground up. Considering your brand identity, current and future needs, DOOR3 as your design system agency creates a set of guidelines and documentation that govern everything in the system. A grid system, color palette, and typographic scale are some of the fundamental building blocks of a design system.
Components
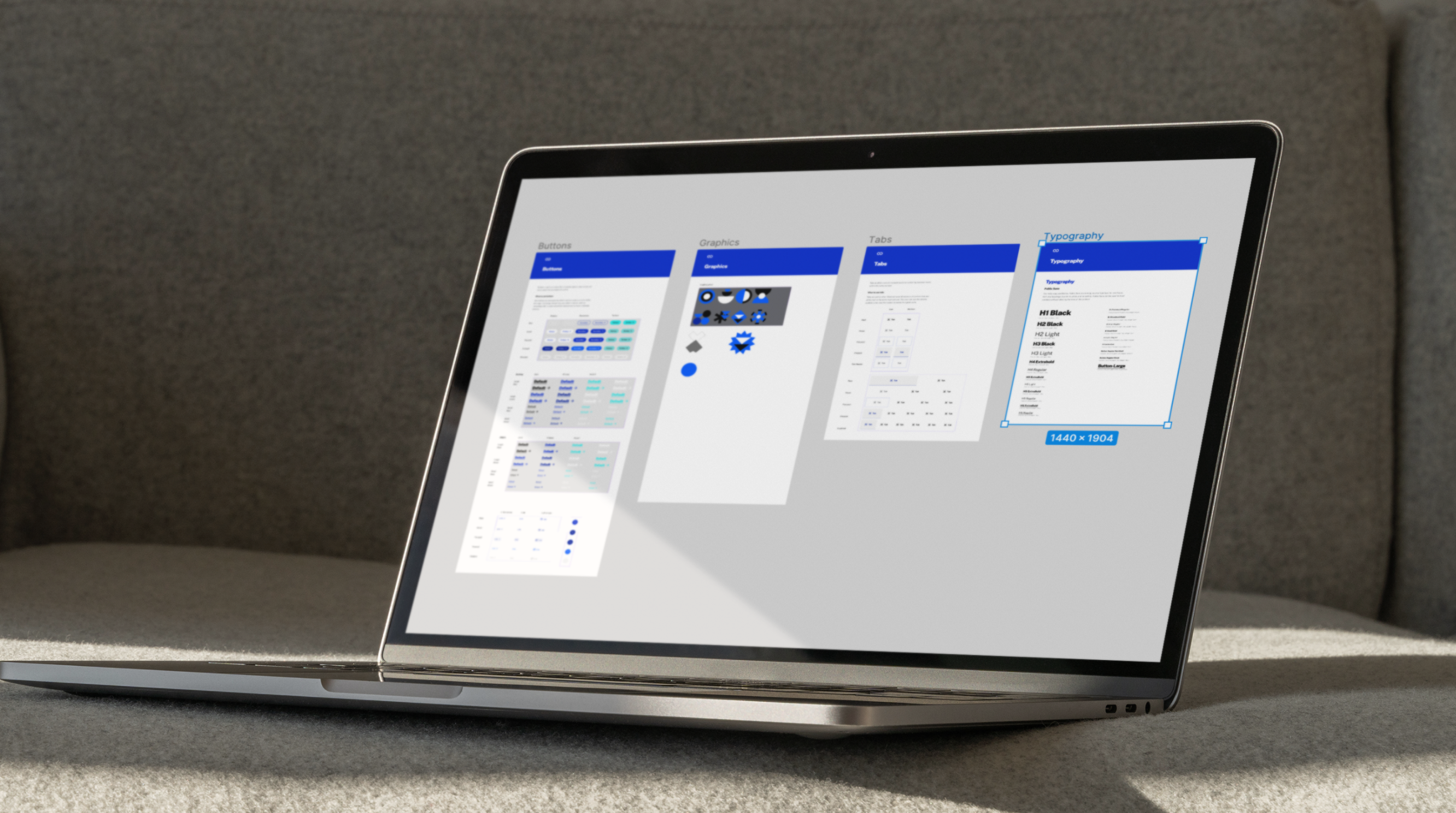
The component library forms the nuts and bolts of the design system — a set of reusable, modular building blocks that allows for rapid designing and iteration on digital products at large scale. Stateful components are created with use cases built in and ready for development.
Patterns
Using the component library as the foundation, we scale up to define larger structures called patterns when acting as a design system consultant. Repeating modules are identified and created allowing for fast and consistent designs. Patterns can include navigation, form templates, data tables, and anything else that’s needed.
Ready to talk about your website?
Don’t wait any longer – start building your DOOR3 design system today and unlock the full potential of your team’s creativity and collaboration. Together, you’ll be poised to deliver exceptional user experiences that leave a lasting impression.

Building with DOOR3: A design system consultancy
DOOR3 design system consulting projects are generally broken into four sections, each just as important as the one to follow.
Initial Assessment
At the outset of our design system services, we work with you to understand the problems being faced by your organization. No two companies are alike, and we tailor the discovery process to suit the needs and goals of your project.
Definition of Scope
Once we understand your needs, our design system consultants create a roadmap for production. This includes a definitive list of components and patterns that make up the design system, any planned future enhancements, and a timetable for design and implementation.
Design and Iteration
With map in hand, we begin to create the foundations of a new design library. We work iteratively and collaboratively as your design system consultants, sharing our progress along the way to ensure that everything is being designed up to the standards and needs of your company.
Handoff and Support
Once our guidelines, components, and patterns are complete, we begin the next steps of our design system services, whether that means facilitating handoff to your team or passing the ball to our own DOOR3 developers. As your project grows and unfolds, we stay close to ensure seamless integration and help to nurture the evolution of your design system.
Our website was built and designed using our own in-house design system consultants, making it easy for us to quickly iterate and keep our design and development teams in sync.
Like our work? Get in touch and find out how to partner with DOOR3 as your design system agency today.
Select a level of complexity
$50k
Frequently Asked Questions
What is a design system?
A design system is a comprehensive collection of guidelines, components, and patterns that serves as a foundation for creating cohesive and consistent user interfaces across digital products and services. It is a structured approach to design, providing a set of rules, principles, and assets that streamline the development process, enhance collaboration, and ensure a unified brand experience.
What is a design system agency?
A design system agency, such as DOOR3, specializes in creating, maintaining, and implementing design systems for organizations. A design system is a collection of guidelines, reusable components, and patterns that ensure consistency across digital products and services.
What are design system services?
Design system services encompass the creation, implementation, and maintenance of design systems. These services typically include initial assessment, definition of scope, design and iteration, handoff and support.
What is the responsibility of a design system consultant?
The responsibility of a design system consultant is to collaborate with clients to establish guidelines, create reusable components, and define patterns that ensure consistency and scalability across digital products. They play a crucial role in guiding the design system development process.
What is the difference between a design system and product design?
Design System vs. Product Design: While product design focuses on creating individual user interfaces or experiences, a design system encompasses a broader set of guidelines, components, and patterns that maintain consistency across multiple products or platforms.
Design system consultants work on establishingthe foundation for design consistency, whereas product designers focus on creating product-specific user interactions and visuals within that framework.
How does the design system consulting process work?
The process typically involves:
-
Initial Assessment: Understanding the organization’s needs and goals.
-
Definition of Scope: Creating a roadmap for production, including component and pattern identification.
-
Design and Iteration: Collaboratively creating the design system foundations.
-
Handoff and Support: Facilitating integration and providing ongoing support as needed.
How much does a design system cost?
The cost of a design system can vary depending on factors such as the complexity of the project, the scope of services required, and the expertise of the design system agency or consultant. Typically, design system projects may range from a few thousand dollars to higher budgets based on the level of customization and support needed.
How do I start working with a design system agency like DOOR3?
To begin building a design system with DOOR3 or a similar agency, you can:
Contact Us Utilize the contact button on our website or reach out through the provided contact information to discuss your project requirements. Our team is ready to engage in a conversation and understand your specific needs.
What is developed with a design system consultancy?
A design system consultancy develops comprehensive design systems for enterprises. These design systems include sets of principles, components, and guidelines that aid teams in creating digital products consistently and efficiently.
The development encompasses various aspects, including documentation, UI components, code integration, and more. The goal is to provide a unified and cohesive user experience across different projects within an organization.
Why should I use design system consultants?
-
Consistency: Design system consultants ensure the creation of a centralized repository of standardized components, typography, color schemes, and guidelines. This promotes a consistent look and feel across all aspects of a product or brand, reinforcing brand identity and usability.
-
Efficiency: Design systems for enterprises significantly enhance efficiency in the design and development process. Consultants help reduce redundancy, minimize inconsistencies, and streamline workflows, thereby accelerating the product development cycle.
-
User Experience: Design system consultants empower designers and developers to focus on user-centered design principles. The result is a more thoughtful, user-friendly interface that contributes to a cohesive and enjoyable user experience.
-
Expertise: Design system consultants, such as DOOR3 with 20+ years of experience, bring a wealth of expertise to the table. They understand the intricacies of design systems and can guide the development process, ensuring best practices and optimal outcomes for your projects.
-
Documentation: Consultants provide extensive documentation, serving as a compass for design. This documentation outlines fundamental principles, guiding design choices and providing context for decision-making processes. It becomes a valuable resource for teams implementing the design system.
-
Scalability: A design system consultant helps in creating a design system that adapts and grows with your organization. This ensures that the same components remain effective whether you’re designing for ten screens or a thousand, promoting scalability and long-term sustainability.
In summary, utilizing design system consultants is beneficial for organizations seeking to establish and maintain effective, scalable, and user-friendly design systems for their digital products.
