Helping a nonprofit make a bigger impact with data
Achievement Network (ANet) uses learning standards and data to get breakthrough results for students in underserved communities. ANET is an education nonprofit that works alongside school leadership teams.
Project Awards

2023 Web Excellence Award Winner,
UX Mobile Development

2022 Web Marketing Association’s
WebAwards Winner, in Two Categories

2022 W3 Award Winner,
Education Websites
Our Challenge
To create a new user interface that fits the existing application
-
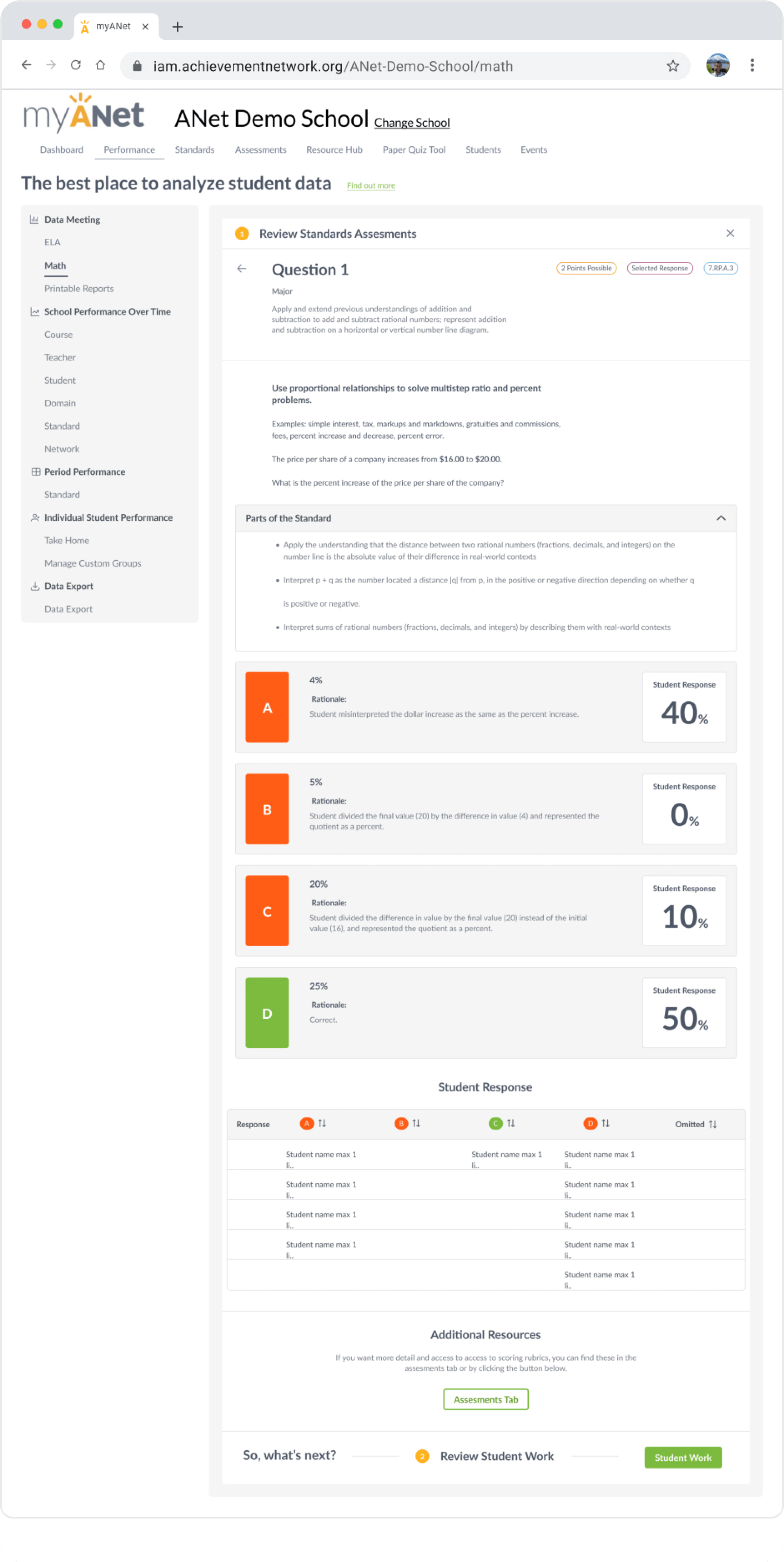
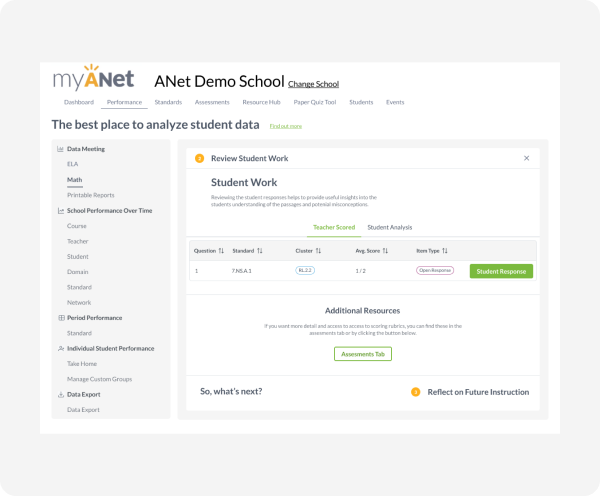
DOOR3’s UX team was asked to find a balance between creating a modern, easy-to-use interface for teachers and administrators while also creating a consistent look that tied into the rest of the application. A crucial component of the ANet product is the “Performance Tab”, a place where teachers and school leaders can view student work and assessment materials to build their understanding of student learning and classroom trends. We focused two high use reports within the Performance Tab as the area where our intervention would have the maximum impact.
As ANet’s software development team would be handling the build, we had to work within their technical stack and hand off designs and feature requirements that would be clear and ready to implement, all in a five-week period.


Our Process
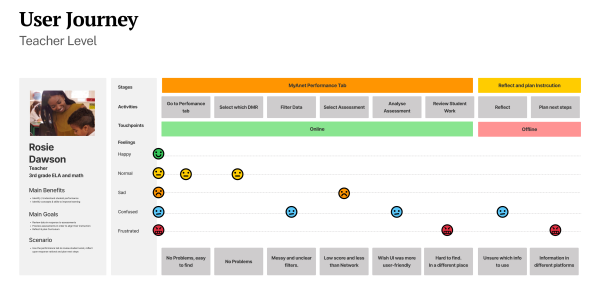
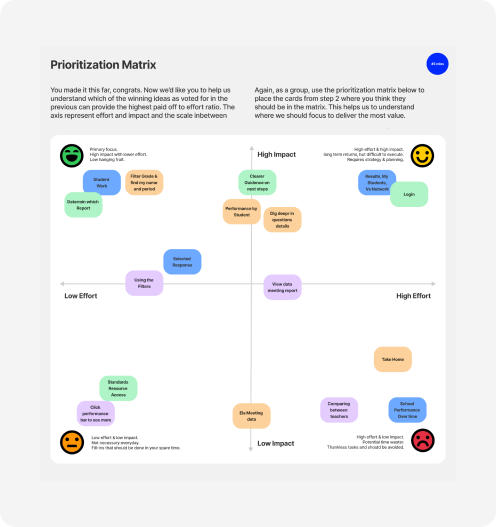
Rapidly assessing user needs to expedite designs
-
With only one week of discovery and two 2-week-long design sprints, we had to fit a lot of work into a short timeline. To make the most of the time, we carefully crafted our sessions to keep everyone engaged and focused on the platform’s functionality. Based on those discussions, we created user flows, wireframes, a design system, and fully fleshed out screens for the new “Performance” data reports. For each piece we designed, we included technical specifications to make handoff to development seamless.
Our Solution
A new design concept that looks toward the future

-
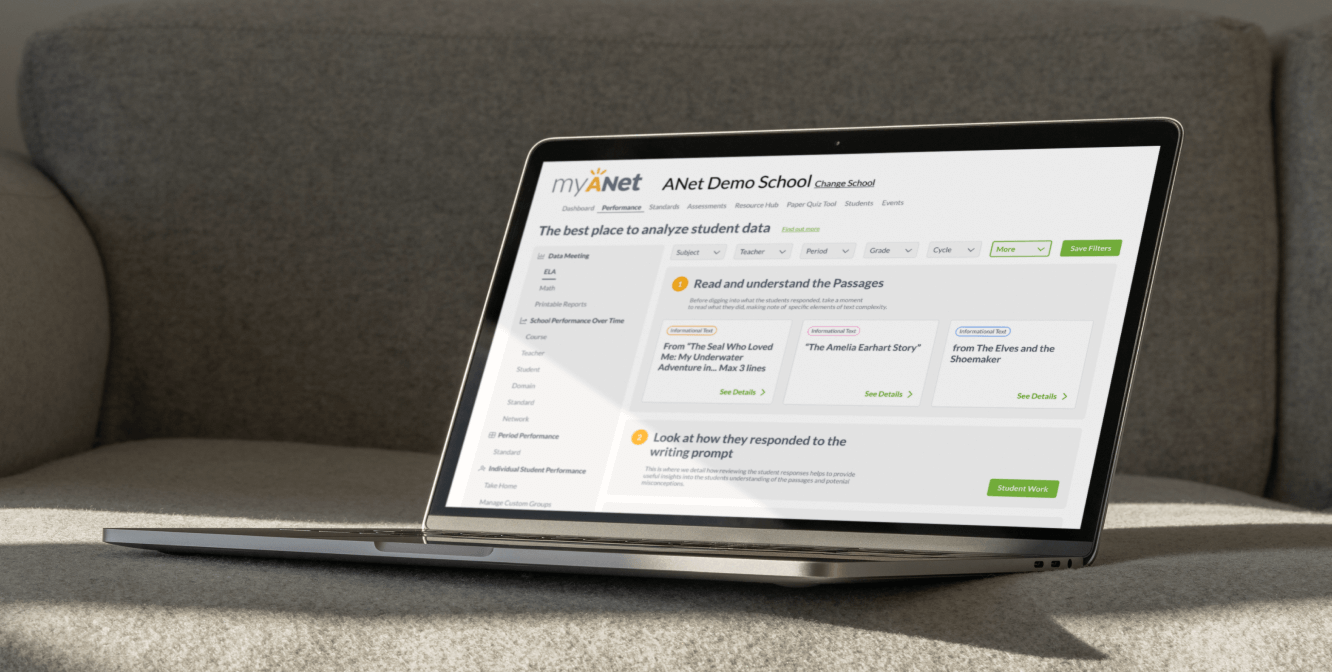
We designed a simplified, user-friendly interface.
ANet’s educator-facing platform is feature-rich, but users were overwhelmed, and often unaware of all of the capabilities of the platform. Our new, clean designs bring attention to the pertinent information, while providing visual differentiation with color, scale, and typography. By consolidating and streamlining the interface, we made it simple for teachers and administrators to find the most important functions to them and derive insights from the data displayed.
-
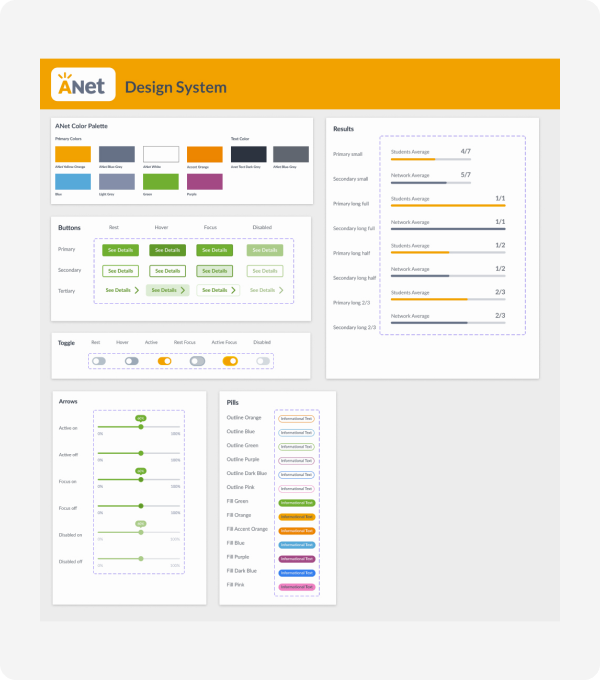
Then created a design system bridging the old and the new.
As we considered how to redesign these “Performance” data reports, a key section for teachers and school leaders, we envisioned a new look and feel for the application to guide future development and designs. Using PrimeNG, an Angular UI component library, we expanded ANet’s design standards fivefold with building blocks the development team could put together for updated versions of the platform. While a full design system wasn’t part of the original mission of the project—creating one within five weeks seemed ambitious—we were able to expand our original UI kit to create a rich library of digital assets.


-
Leading to a road map for future improvements.
Our user experience design had to work within ANet’s existing app, but it also laid out a vision for what the app could be. We presented the ANet development team with a full backlog of features and improvements to implement, driven by our designs. ANet intends to redesign the platform more fully in the future. With the building blocks we created, there is plenty of room to expand within the existing framework and tech stack.

Let’s work together.
