Enterprise Design System: All the Basics You Need to Know
01.09.2024
An enterprise design system can be a powerful tool for businesses to achieve consistency in their branding and messaging, streamlined design processes, and increased collaboration and communication among team members. By optimizing or introducing an enterprise design system, businesses can realize huge benefits that help to stay ahead of the competition in today’s fast-paced digital landscape.
Creating consistency in branding and content when designing enterprise applications is a daunting task. Enterprise design systems offer unique solutions through UX/UI design tools packaged within a simple framework to make and push updates to numerous platforms.
Moreover, the pace of development an enterprise design system introduces is such that organizations are pressed with a sense of urgency to unify their message and offerings as they evolve.
Creating an enterprise design system is complicated, even system design basics can be challenging, but once established, they deliver effortless team collaboration and additional time for creative work. In this article, we will discuss what enterprise design systems are, their importance, and how using one can add unexpected value to your business, particularly when designing enterprise applications.
What is an enterprise design system?
An enterprise design system consists of a specific set of components that when utilized relationally create a consistent design throughout the product. Before we break down each of these components, let’s set a working definition for what an enterprise design system actually is.
As complex as they seem, we can define the system design basics of a design system in fairly straightforward terms.
“An enterprise design system is an organized collection of rules, constraints, and principles meant to streamline design processes.”

Essentially, an enterprise design system is a place to organize all the tools that can help businesses when designing enterprise applications. It is a repository of all the elements that form an enterprise app design, website, or any digital product. We can think of this as a visualization of a collection of rules or core principles governing the design of an enterprise.
Tom McClean, a Senior Designer at DOOR3, takes a philosophical perspective on understanding digital design systems:
“It is the one source of truth that we can all reflect back to and see as the main component, the main source of everything, critical for system design basics.”
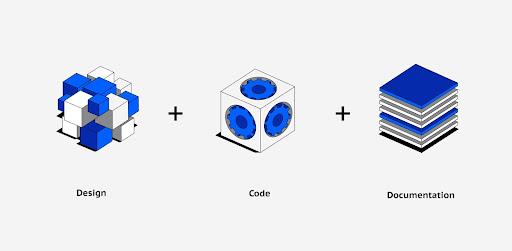
Components of an enterprise design system

There are 9 essential components a fully developed enterprise design system must include:
Design system principles
These are the foundational ideas that guide design decisions within an organization. Design system principles might include simplicity, consistency, accessibility, and user-centricity. Design system principles set the tone and direction for the design work, ensuring that all design efforts align with the broader goals and values of the enterprise.
Design Patterns
Patterns are standard solutions to common design problems. In an enterprise design system context, these might include navigation patterns, data display formats, or interaction models. By standardizing these patterns, the design system team ensures consistency across different products and services, making it easier for users to understand and interact with them.
Let’s look at DOOR3’s work with AIG for example. AIG was looking for solutions to unify information structures across their platform. DOOR3 prioritized the standardization of their data display formats, increasing the usability of each tool’s dashboard for quick analysis.
Enterprise UI design Components
These are the building blocks for designing enterprise applications, including buttons, input fields, dropdown menus, modals, and more. A robust enterprise design system provides detailed specifications for these components, including their appearance, behavior, and usage guidelines. This standardization allows for a more efficient design process and ensures a consistent look and feel across the enterprise’s digital products.
After conducting a UX audit for Retrievr, DOOR3 completely reimagined the enterprise UI design components for the company’s mobile and desktop design. This standardization of components within the enterprise app design and development period helped decrease web application bounce rates by 50 percent.
Style Guide
This includes the visual language of the enterprise, such as color palettes, typography, iconography, and imagery. A style guide ensures that all products and services utilizing the enterprise design system visually align with the brand identity.
A style guide is a component of an enterprise design system, not the enterprise design system itself.
Documentation and Usage Guidelines
Comprehensive documentation is crucial. It should clearly explain how and when to use various components and patterns and also include best practices, accessibility guidelines, and examples of do’s and don’ts.
Having set guidelines like these is how we maintain consistency across the DOOR3 website. Documentation and usage guidelines prevent incongruous component usage and accidental overlooking of style guide elements.
Responsive and Adaptive Strategies
Given the variety of devices and screen sizes, the enterprise design system team should generate guidelines for responsive and adaptive design, ensuring that applications and services provide an optimal enterprise user experience across all platforms.
Responsive and adaptive design is a critical component when a product or service is accessed through a variety of devices. For a company like FreshDirect, DOOR3 had to put specific emphasis on design across devices, as inconsistencies could directly affect the likelihood of a customer selecting an item, impacting revenue.
Accessibility Standards
The enterprise design system must incorporate accessibility standards to ensure that products are usable by as many people as possible, including those with disabilities.
Design Tools and Resources
Provision of tools, templates, and resources that designers can use to streamline their workflow. This might include enterprise UI design kits for popular design tools, code snippets, or design assets.
Governance and Update Mechanism
A process for the system’s evolution, including how updates are made, how new components are added, and how feedback from users is incorporated.
What would happen without a design system in the enterprise software development process?
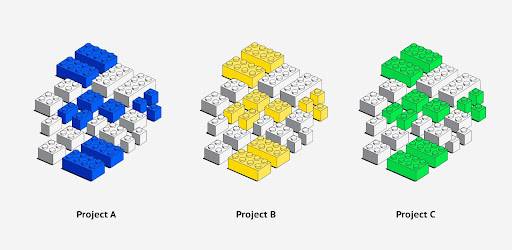
Let’s imagine instead of working on enterprise application design you’re building all of New York City’s skyscrapers out of legos.
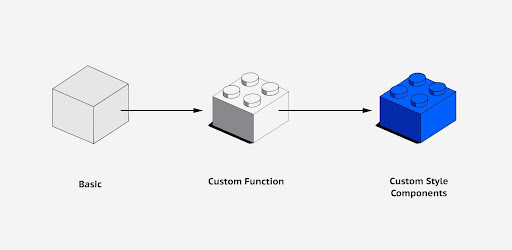
You would need a whole range of different legos to represent all the material and architectural diversity, and with an enterprise design system in place, you would have the pre-fabricated components accessible to begin building with. Without this system however, instead of having pre-fabricated components for the undertaking, you only have pieces of plastic lying around on the floor.
You have to physically mold this plastic into pieces that could be used to build skyscrapers.

Every basic component must be created from scratch
In this scenario, it would take forever to complete the pieces you need, let alone construct all the buildings. This is what happens when companies don’t have any system design basics in place during an enterprise software development process; they have to build everything from scratch every time. This means that all the things that you see in enterprise app design like calls to action (CTAs), buttons, modules, or form fields, would have to be made from nothing each time they needed to be added to a design during the enterprise software development process.
This scenario has real-world implications in design.
A study conducted by Figma reported that designing components for an enterprise software development process without the use of a digital design system caused a 34% slowdown in productivity. That’s a lot of wasted opportunity!
Additionally, the coded functionality of the elements such as form fields, data validation, or character limits would have to be written ad nauseam.
This aggressive repetition might have an indirect impact on employee retention according to Gina Bhawalkar, a Principal Analyst at Forrester.
She cites that enterprise user experience designers are most excited solving complex problems that require critical thinking in enterprise application design, while solving the same problem over and over again is a chief complaint in job satisfaction for the field.
There is also a high chance that each element would turn out differently, jeopardizing brand consistency across its enterprise software design.This lack of consistency has greater implications than just being bothersome to the eye. Digital design systems are now more frequently being used to stay in adherence with WCAG (Web Content Accessibility Guidelines), and inconsistencies can create inaccessible designs out of designs that once were accessible.
With 16% of the global population identifying as disabled, this is a huge market of people that not only factor into the consumer market, but deserve to have access to the same digital navigation capabilities as the non-disabled population.
So what is the best way to build your New York skyline? You could create a custom build system for your enterprise, which depending on the size of the company might be the right fit, and DOOR3 can help you build it.

In the case where a company might get more benefit out of a pre-built system for their enterprise software UX design, there are several go to market options.
Major companies that have their own enterprise design systems
Here are five different design systems utilized in major enterprise software design, and what a few of our DOOR3 design experts think of them.
1. Atlassian Design System
“The attention to detail in Atlassian’s design system is evident in every pixel, where precision and purpose converge to create a visual language that speaks volumes about user experience excellence.”
- Federico Fernandez, senior UX designer
2. Shopify Design System (Polaris)
“Polaris is very straightforward and makes customization in Figma easy by incorporating ‘slots’ in its components where designers can quickly swap in enterprise design assets.”
- Leander Johnson, senior UX designer
3. Salesforce Design System (Lightning)
“Salesforce’s design system is the architectural masterpiece that guarantees consistency, laying a solid foundation for innovation”
- Federico Fernandez, senior UX designer
4. Adobe Design System (Spectrum)
“Spectrum caters exclusively to Adobe’s enterprise software design tool, XD, it features plugins and enterprise UI design kits that could be useful in other tools but aren’t compatible. With that said Spectrum can still stand as a solid example of a design system and can be a useful reference for a baseline design system.”
- Leander Johnson, senior UX designer
5. IBM Carbon Design System
“Carbon is a powerful design system. On the design side it has leveraged Figma variables to unify four formerly separate theme libraries. Aside from conventional components, this design system includes an impressive list of ready-to-use Effects to provide elevation to designs and includes variables for screen breakpoints to allow for more responsive designs.”
- Leander Johnson, senior UX designer
Design thinking in the context of an enterprise
Design thinking, a traditional design methodology, has been increasingly adopted in the context of enterprise software design as enterprise design thinking.
Enterprise design thinking is a non-linear, iterative process used to understand users, challenge assumptions, redefine problems, and create innovative solutions to prototype and test.
Enterprise design thinking was described as “the balanced blending of analytical and intuitive thinking, which is expected to lead to a competitive advantage.” by Roger Martin, and it involves five key stages:
-
Empathize: Gaining a deep understanding of the user’s needs and experiences through research and observation.
-
Define: Articulating the problem clearly based on insights gathered from the empathize phase.
-
Ideate: Generating a wide range of creative ideas and solutions for the defined problem.
-
Prototype: Creating a scaled-down, tangible version of the ideas to explore their potential.
-
Test: Evaluating the prototype through user feedback to refine and improve the solution.
What you’ll notice with the five key stages of enterprise design thinking is that they are all based on what is discovered in the first phase. Utilizing empathy in design is the basis of a human-centered approach, which when beginning an enterprise application design process, for a product meant to be used by humans, is a no-brainer for prioritization.
Let’s look at a DOOR3 example, specifically our work with Dr. Treat. An interesting use case as the end service wasn’t actually for humans, but pet owners still had to make the decision to engage the client’s services on behalf of their pets.
So how do you decide on enterprise software UX design elements for a project like this? First, our design team opted for an extended lean canvas exercise to better understand Dr. Treat’s target market. The team went above and beyond in their empathetic based approach, by building PET-sonas.
A fun and informative play on user personas, pet-sonas made room for a deeper level of understanding about how the relationship between pet and owner might cause deviation from a traditional user persona. Our pet-sonas revealed owners who wanted to see a sense of play in their veterinary options. Medical and veterinary practices far too often take a sterile approach to their design elements, Dr. Treat utilized a bright color palette and inviting typography, helping them stand out from their competitors.
It’s this kind of human-centered enterprise app design and development that benefits enterprises looking to change the way they approach their next product development or service.
Enterprise design system best practices
There are a few enterprise design system best practices to keep in mind when looking to build out a digital design system intended for enterprise application design use:
Conduct a UX audit: Skipping a UX audit when building a design system is like taking the BAR without going to law school, you’re destined to fail without the proper background information.
UX audits give an organization the opportunity to answer the question of why their current system isn’t working, so that the answer as to what is needed is more defined. If you aren’t sure how to conduct your own UX audit, DOOR3 can help.
Our UX audits uncover hidden usability issues within your current system, usability issues that reduce conversion rates across your business. With over twenty years of experience in UX audit services, DOOR3 can help kickstart your next design overhaul. So contact us today for a free consultation.
1. Establish clear design principles
Having an enterprise design system means the selection of a consistent brand across the whole of your website. Defining core design principles that reflect your brand and enterprise user experience goals is a critical element in a design system team’s best practices, as stakeholders are able establish shared intentions before beginning to build out any sort of component library. These decided design system principles should guide all design decisions within the system.
2. Build for scale
Design systems should be scalable to accommodate future growth, especially when built for enterprise level companies. These systems should also be flexible enough to adapt to changing needs without requiring a complete overhaul.
Developing reusable design components and patterns is an important consideration when building for scale as well. This not only ensures consistency across different products and platforms but also speeds up the design and development process. If you have to reinvent the wheel every time you want to update your system, then you’re back to where you started!
3. Prioritize Accessibility
Make accessibility a core tenant of your design system team to ensure that your products are usable by as many people as possible, including those with disabilities. Utilizing WCAG helps guarantee that your site is meeting current accessibility standards.
4. Cross department collaboration
The process of design system development should be heavily democratized. If an enterprise design system is meant to provide a consistent user experience across all regions of the business, then wouldn’t it make sense to consider inputs from all individuals who will be affected by the system itself?
Collaboration allows for teams to work in parallel to each other using the same set of principles established for their design system. Running these sprints using Agile also guarantees frequent reviews that both confirm consistency and allow iteration when a stakeholder from a different department notices an opportunity to improve the system. So make sure to involve stakeholders from various departments (design system management, engineering, product management, etc.) in the development process to ensure the system meets the diverse needs and perspectives of your business.
5. Document Everything
Maintain comprehensive documentation for all components, patterns, guidelines, and usage instructions. This will help save time when onboarding new team members and provide a reference for all users of the system.
6. Regularly Update and Iterate
Design systems are a never-ending project, once you’ve finished one version, the next version is waiting to begin development. An enterprise design system should be a living document that evolves based on user feedback, technological advancements, and changing business needs.
7. Provide Training and Support
Offer training sessions and resources to ensure that all team members understand how to use the design system effectively. This will also help with maintaining consistency across the brand.
8. Establish and measure success metrics
How can you assess if your design system is having a positive impact? You can approach this from both the perspective of internal and external users. For internal users, what is the system’s adoption rate? Has there been an increase in team productivity? For external users, has the bounce rate shifted? Is there an increase in positive brand association?
Regularly reviewing pre-established metrics helps to measure the effectiveness of the design system in achieving its goals.
Embracing these enterprise design system best practices from the jump of a project can prevent bottlenecks in development, and help guarantee the most effective MVP from the system’s inception.
Enterprise branding and design
Enterprise branding goes hand in hand with the development of a design system, as the visual language you choose to lead with is the first thing a customer interacts with when they see your service or product. Elements of enterprise branding like logos, color schemes, typography, and imagery (commonly associated as style guide components) must be carefully selected to ensure the desired brand perception, and if one element isn’t in alignment, a user might perceive your enterprise branding in an undesirable fashion.
Design system management is a key aspect of this process, ensuring the seamless coordination of these brand elements. It involves the organized and strategic handling of design components to maintain brand consistency. Effective design system management ensures that logos, color schemes, typography, and imagery work harmoniously, reinforcing the desired brand image across all touchpoints.
“So if I’m creating a style guide to inform my enterprise branding, am I creating a design system?”
Not quite!
A style guide is a documentation of standards for design and writing, which includes guidelines on how to use brand elements like logos, color palettes, typography, and tone of voice.
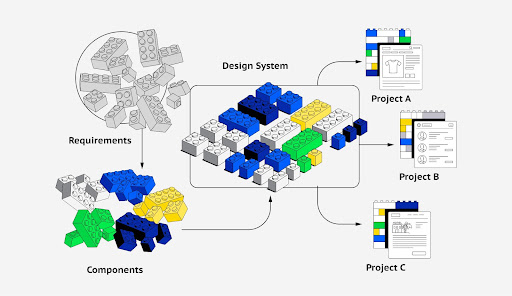
A design system is a comprehensive set of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
So while a style guide may set those clear standards, it is not a design system itself. Think about a style guide as the instructions to your lego set, while very important, instructions are useless without the bricks to build with.
The decisions you make when creating a style guide will trickle down to almost all your branding: from web-specific elements like button styles, navigation bars, and web typography to branded merchandise. Your style guide will also inform your design system as well, let’s look at an example.
Grace & Mercy redesign
When Grace & Mercy came to DOOR3 looking for a design refresh, we knew that overhauling their design system would be the best course of action. There was a lack of consistency across the site, as well as a lack of accessibility on the mobile app for people with weakened eyesight, a particular blight as a large percentage of their users fell into older age demographics.
The team needed to strike a balance. Something simple and easy to navigate for the older demographic who were generally less technically savvy and had a higher rate of accessibility needs, while being appealing to younger demographics interested in utilizing their mobile application.
We completed our UX audit, assessing both against digital “heuristics” standards and identified usability issues from the interview process. We laid out solutions to the issues in a visual and prioritized fashion. We designed a new conversion and content strategy as well as an overhaul of the interface with a fresh new look.
This fresh new look was the result of user analysis and stakeholder interviews that helped us to assess what Grace & Mercy wanted their brand perception to be. Selecting elements like the ones previously mentioned (typography, color schemes, etc.), we were able to build a style guide that matched their organization in its current state and where they wanted to scale to.
With style guide in hand, we created a component library of reusable artifacts that provide consistency across their products and aid in development initiatives. Gone are the days of design elements looking as old as the Bible itself, this redesign provided a revitalization of the brand and will carry the organization and its growth for years to come.
Enterprise UX workflow
A study conducted by Figma reported that designing components for an enterprise software development process without the use of a digital design system caused a 34% slowdown in productivity. That’s a lot of wasted opportunity!
Learn
Right out of the gate our team invests a significant amount of time in what we like to call our Technical Discovery phase. This is a dedicated period of time for us to develop a deep understanding of your business and needs from a holistic perspective. While other companies may avoid spending this time in order to propose shorter engagements, it’s our technical discoveries that earn us such high praises from our clients, as they help us to ensure accurate timelines and budgets from the onset of a project.
Plan
With discovery completed, we can now take our findings and express them through a solution oriented roadmap. Sprints are scheduled for both designers and developers to guarantee an achievable schedule, and the roadmap, emphasizing design system management, is then transparently shared with the project’s stakeholders. This phased roadmap goes through rigorous review to make sure that there’s alignment between what is being requested and what has been proposed.
Create
With a roadmap in hand and the greenlight to begin, our designers start their enterprise software UX design process, implementing an Agile methodology to encourage consistent iteration and revision. Project stakeholders are encouraged to be involved, providing important feedback on design elements before they are sent over to the development team.
Build
Once our high-fidelity enterprise app design and development implementation guidelines have been completed, the system is ready for development. Depending on your needs DOOR3’s involvement will vary. Already have in-house developers? Not a problem, as we make sure that our handover process is aligned with your organization’s design system management needs. Need help with implementation? We are more than capable of developing the entire system, as well as providing maintenance and metrics for system success.
Our client’s speak for themselves
We could sing our own praises, but it means so much more when it comes from our clients. As a member of the Clutch 1000, here’s what some of our enterprise design system clients had to say about our services.
“DOOR3’s professionalism and collaboration impressed us. They always met deadlines and stayed right on target with the budget.” Senior Director of Integrated Fundraising, Nonprofit
“We were highly impressed with their communication and willingness to collaborate. When we had questions, their answers were always well-researched. The process was fun, and it was energizing to work with DOOR3.” UX Manager, SaaS Company
“Everything they gave us was high-quality; they were interactive, and they had quality people.” Chief Product Officer, RISA Tech
Elevate your design with DOOR3’s design system expertise
An enterprise design system is perfect for any organization that has multiple sites and apps to work on simultaneously. It will align team members toward the same goals and facilitate the kind of collaborative approach every successful company needs.
DOOR3’s enterprise design system services are tailored to streamline your design processes, ensuring consistency across all your digital platforms. With two decades of experience, we know how to help your organization maintain brand integrity and enterprise user experience coherence, whether you’re engaging our enterprise app design and development for a single app or rolling out a new suite of products.
Our approach to enterprise design systems is not just about creating a set of rules; it’s about building a flexible, scalable foundation that can evolve with your business. We work closely with your teams to understand your unique challenges and objectives, ensuring that the design system we develop is deeply integrated with your workflows and business strategy.
Read: Integrated Systems Design: Creating Harmony in Technology
Enterprise design system TLDR;
What is an enterprise design system?
An enterprise design system is a collection of reusable design elements, best practices, processes, and usage guidelines. A design system helps businesses build a consistent, efficient design system management and development process, especially as organizations scale. Think of it as a box of Lego blocks (design components) with building instructions (guidelines) that teams use as a reference.
How does an enterprise design system benefit a business?
An enterprise design system can benefit a business from a few different perspectives:
Consistency: Ensures brand and design consistency across all platforms and interfaces.
Efficiency: Speeds up the design and development process by using reusable components.
Innovation: Frees up resources for innovation by making workflows more efficient.
Cost Reduction: Reduces costs by streamlining design processes and minimizing the need for redesigns.
Global Updates: Facilitates easy global updates, ensuring uniformity across different domains.
What are the best practices for implementing an enterprise design system?
Here are a few tips for organizations attempting an enterprise design system implementation:
Naming Conventions: Establish clear naming rules for design files for efficiency and ease of use.
Enable Collaboration: Use collaboration tools to allow parallel work on different parts of the system.
Build for Scale: Design the system with future growth in mind, allowing for scalability.
Choose Between Custom or Pre-Built Systems: Decide whether to build a custom system or use a pre-built one based on your resources and goals.
What should you consider when choosing between a custom and pre-built enterprise design system?
There are a few factors to consider when deciding between a pre-built option versus hiring a company like DOOR3 to develop a custom design system as a service:
Custom Systems: Offer tailor-made solutions that align closely with your brand, but require significant investment in time and resources.
Pre-Built Systems: Are cost-effective and quick to implement, using familiar visual languages, but may lack uniqueness and flexibility.
Your choice between these two options will be heavily dependent on budget and need for customization. A larger enterprise may benefit more from hiring a company to develop a custom design system as a service, while a smaller team might be able to get away with something that’s pre-built.
Does an enterprise design system align a brand Globally?
An enterprise design system, with effective design system management, ensures that a brand is unified globally, which is crucial for businesses operating in multiple markets. It allows for consistent enterprise software UX design and makes global updates more manageable, maintaining brand coherence across various platforms.
If you’re looking to enhance your enterprise app design and development processes, we invite you to explore the benefits of an enterprise design system. Contact us today to learn more about how our expertise can contribute to the success of your digital projects.



