Building Design System Roadmap For Your Website In Easy Steps
08.09.2022To showcase the strength of our design capabilities and to practice what we preach, we’ve launched a fresh DOOR3 website using our new in-house design system roadmap.
After having crafted similar design systems for numerous clients, we wanted to enjoy the same benefits. We put together a set of reusable, modular components and a comprehensive visual language to guide our design process—ensuring consistency, scalability, and the easy implementation of future updates.
The step-by-step process to rebuild a website with the DOOR3 design system roadmap:
How to Create a Design System Roadmap
Step 1-Competitive Analysis
We began by gathering reference materials and studying the websites of the leading software and design agencies. We cast a wide net and documented our findings in order to help us understand how our vision fits into the contemporary context.
Step 2-Create a Company Brand Book
Before starting on the website redesign, we took the opportunity to update our company branding. We created the DOOR3 Brand Book to set the standards and guidelines used throughout the company for all digital and print assets, including social media, marketing materials, and pitch decks.
We wanted to keep the familiar personality of our brand — clean and sharp, with a deep reserve of technological expertise — while establishing a more contemporary feel that would highlight our design capabilities.
We chose a new font pairing (PT Serif and Public Sans), generated an updated type scale, created a more vibrant color palette centered around our new shade of primary blue, and produced a whole new set of illustrations.
The style definitions we set in the Brand Book provided the foundation for the new site and established the standards for all of our communications materials moving forward.
Step 3-Content & UX Audit
After the Brand Book was completed, we performed a comprehensive content and UX audit of the current site—identifying all the different content sections, analyzing the structure, deciding what to keep, what to update, and what was no longer relevant. Once we’d identified all of the different patterns and layers that were needed, we were ready to begin creating the design system.
How to Use Design System Roadmap to Redesign a Website?
Step 1-Building Design System in Figma
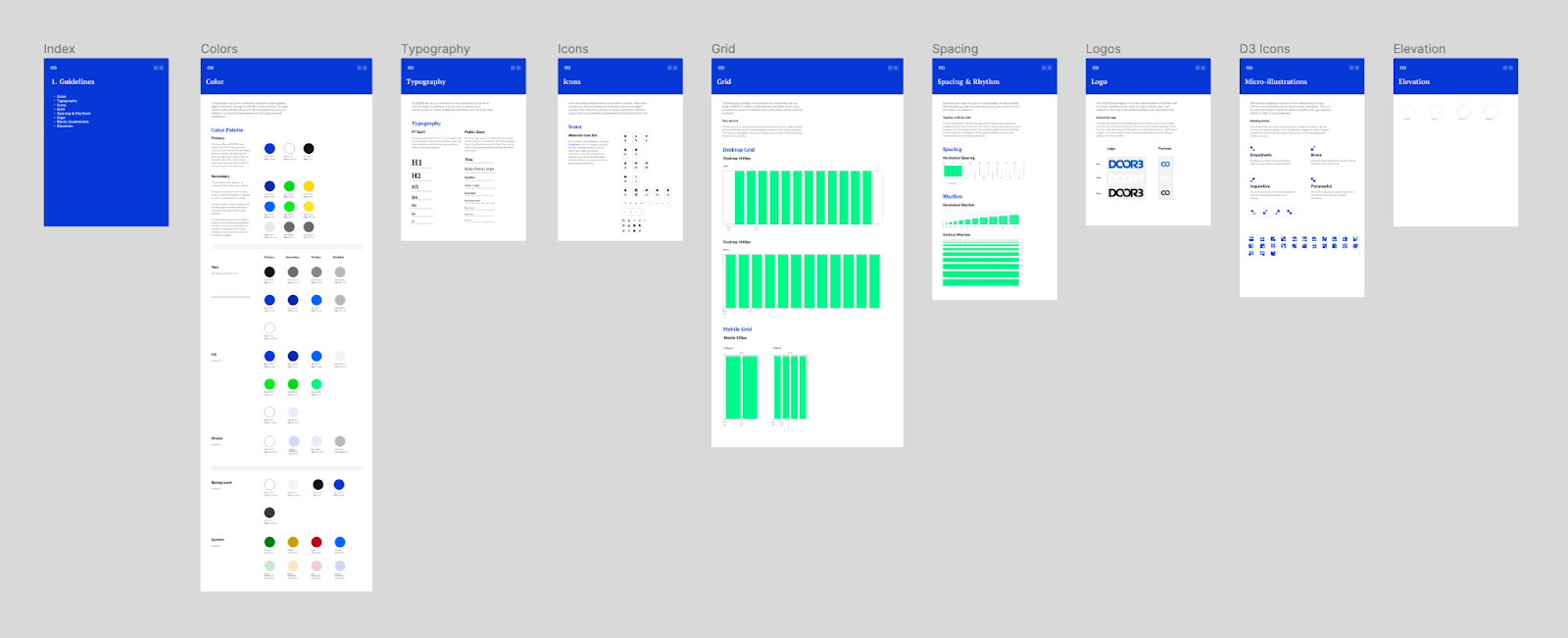
As an extension of the new Brand Book and our audit findings, we built a comprehensive enterprise design system in Figma that included all of the guidelines, components, and patterns that we’d need to start designing new pages for the site.
Adhering to the principles of atomic design, we created a design library from the ground up with scalable, adaptive components to maintain consistency and ensure that future changes could be easily incorporated and implemented.

Step 2-Redesigning Of The Website
Once we had our component library, it was a simple task to begin redesigning our pages in Figma. Using the old site as a reference, we created each page using the elements of our design system. As we worked, we continued to iterate on and expand our component library, easily keeping our assets in sync across the whole project. Once the pages were complete and approved, we handed them off to the development team to be realized in code.
Results
The new site launched on Friday, July 22. Because of the design system roadmap, we were able to easily coordinate the efforts of multiple designers working in tandem—rapidly creating new pages, staying in sync with the development team, all with greater efficiency and fewer headaches.
We’re proud to share the work we’ve done, and we believe that the new site is a reflection of who we are and the direction we’re headed. We’re a leading software development company with an eye for excellent UX design — empathetic, purposeful, and pragmatic.
If you are curious about design systems, click here to learn more about our services. If you have any questions, we’d love to answer them. Contact us here or email us at [email protected]
Read More:
Automated Systems Design: Streamlining Efficiency and Innovation
Integrated Systems Design: Creating Harmony in Technology
Security System Design: Safeguarding Your Space
Design System Audit: Evaluate and Enhance Your Design Foundation



